转载:http://www.yiibai.com/maven/maven_web_application.html
C:MVN>mvn archetype:generate
-DgroupId=com.companyname.automobile
-DartifactId=trucks
-DarchetypeArtifactId=maven-archetype-webapp
-DinteractiveMode=false
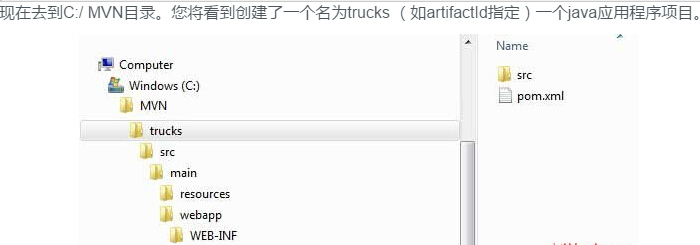
Maven使用标准的目录结构。用上面的例子中,我们可以了解到以下关键概念
文件夹结构 描述
trucks contains src folder and pom.xml
src/main/webapp contains index.jsp and WEB-INF folder.
src/main/webapp/WEB-INF contains web.xml
src/main/resources it contains images/properties files .
构建项目:
让我们打开命令控制台,进入到C:MVN rucks目录并执行以下命令mvn命令。
C:MVN\trucks>mvn clean package
部署项目:
现在复制创建的trucks.war 到C: > MVN > trucks > target >文件夹到web服务器的webapp目录下,然后重新启动Web服务器。
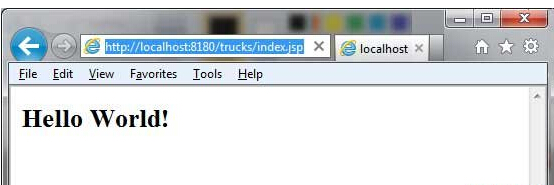
测试Web应用程序:
使用URL运行Web应用程序 : http://:/trucks/index.jsp
验证输出:
























 1100
1100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








