原文地址:http://blog.csdn.net/lovelyelfpop/article/details/22058097
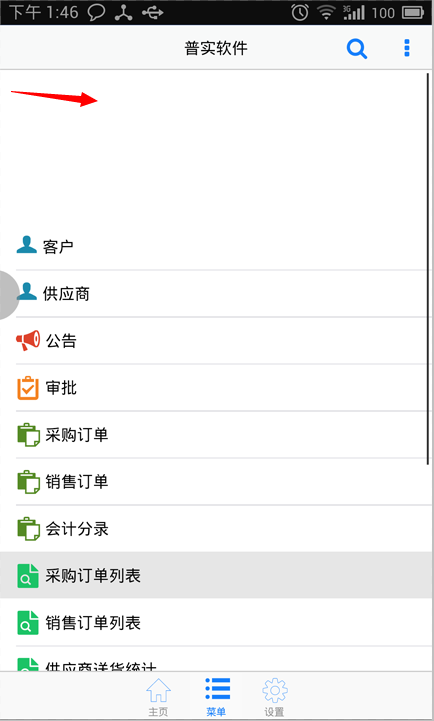
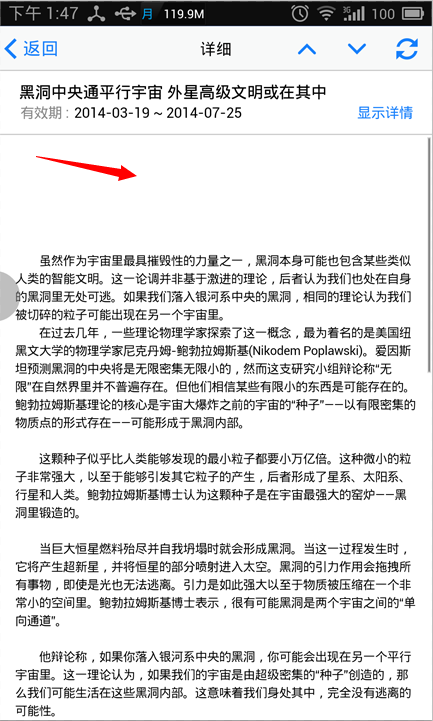
越界滚动,overscroll,即容器拖动到顶端之后,可以继续拖动,使得顶部的offsetY > 0,如下两幅图:
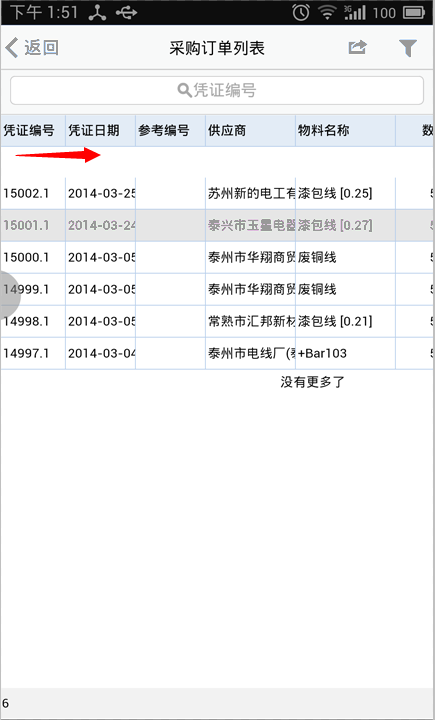
有时候这种效果体验很不好,比如下面的情况就不好看:
要禁止越界滚动,对容器控件进行如下配置:
scrollable: {
direction: 'vertical',
//加上下面的代码
momentumEasing: {
momentum: {
acceleration: 30,
friction: 0.5
},
bounce: {
acceleration: 0.0001,
springTension: 0.9999
},
minVelocity: 5
},
outOfBoundRestrictFactor: 0
}
欢迎加入Sencha Touch + Phonegap交流群
1群:194182999 (满)
2群:419834979
共同学习交流(博主QQ:479858761)



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










