原文地址:http://blog.csdn.net/lovelyelfpop/article/details/24703069
英文原文: 《Remote Debugging Chrome on Android》
调试安卓设备上的chrome浏览器或Cordova应用:

要求:
1、一台安装有chrome for android或cordova app的安卓设备(如果你是调试Cordova app或webview,就不用装chrome了)
2、安卓设备的usb数据线
3、安装有chrome的电脑(需要安装有安卓设备的usb驱动)
步骤:
1、安卓设备打开USB调试
2、将安卓设备用USB数据线连接至电脑
3、电脑上,Chrome
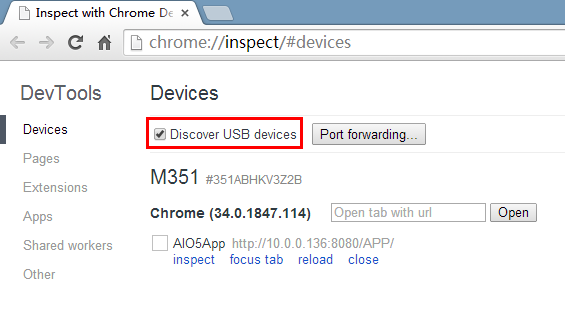
地址栏输入 chrome://inspect/#devices 回车
确保"Discover USB devices"打上勾

如果看不到设备,请检查:
(1) 安卓手机 开发者选项 - 调试开关 已经打开
(2) 电脑已安装安卓手机驱动(可以用 各种手机助手 连接手机,会自动安装驱动。装完驱动,再完全退出手机助手)
(1) 安卓手机 开发者选项 - 调试开关 已经打开
(3) 第一次连接手机,手机会提示 "一律使用这台计算机进行调试",请确认已经勾选并确定
(4) 确保电脑上不要有 各种手机助手 开着(助手会占用 adb 调试端口)
(5) 确保qq设置里的 "安卓设备连接时提醒" 开关没有勾选(QQ会占用 adb 调试端口)
(6) cmd 执行 adb devices 能看到你的手机
(7) 你的 apk 一定要是 debug 版本,不能是 release 的
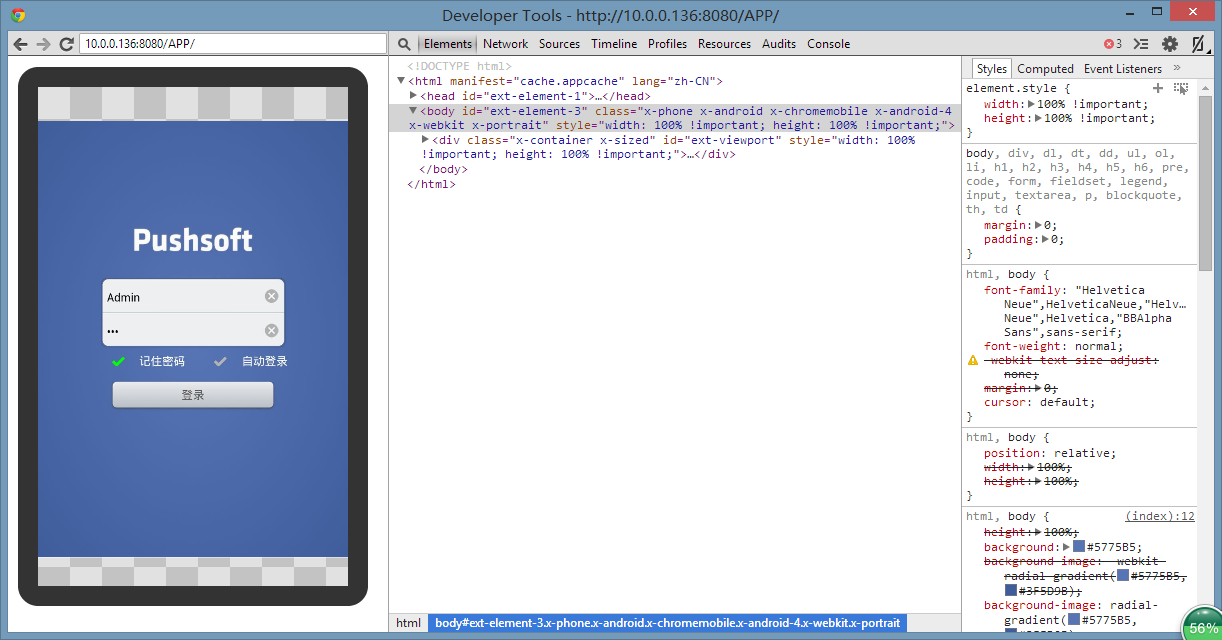
4、只要安卓设备上打开chrome(或者cordova app),就可以在电脑的chrome上看到连接的设备和打开的页面了,找到你要调试的页面,点击"inspect",就可以了,如下图

使用上和电脑端chrome开发者工具没什么不同。支持js断点调试哦
注意:第一次使用时候,开发者工具会显示一片空白,解决办法是需要翻墙一次(国内,你懂的)。
你的 chrome 得要能访问 https://chrome-devtools-frontend.appspot.com 才行!
调试 Cordova/Webview:
注意只有 Android 4.4 (KitKat) 及以上的 webview 才支持远程 chrome 调试。或者使用了CrossWalk 内核插件 的也可以用 chrome 调试。
Cordova 直接build出来的是debug的apk,可以直接使用chrome调试;
如果你要调试的是带数字签名的release版本,可以在AndroidManifest.xml中设置android:debuggable属性,如下:
<application
android:hardwareAccelerated="true"
android:icon="@mipmap/icon"
android:label="@string/app_name"
android:supportsRtl="true"
android:debuggable="true">
这里有更详细的操作步骤:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










