调试安卓设备上的chrome浏览器或Cordova应用:

要求:
1、一台安装有chrome for android或cordova app的安卓设备(如果你是调试Cordova app或webview,就不用装chrome了)
2、安卓设备的usb数据线
3、安装有chrome的电脑(需要安装有安卓设备的usb驱动)
步骤:
1、安卓设备打开USB调试
2、将安卓设备用USB数据线连接至电脑
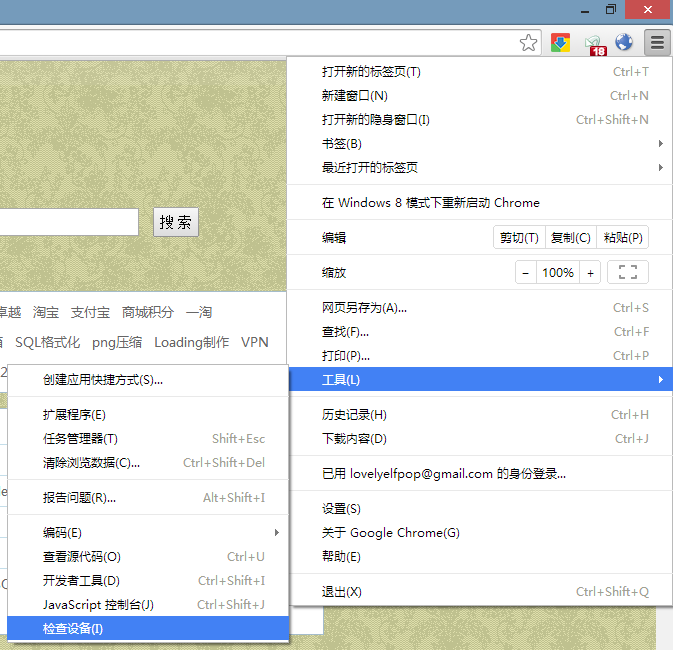
3、电脑上,点击Chrome 菜单 > 工具 > 检查设备,如下图:

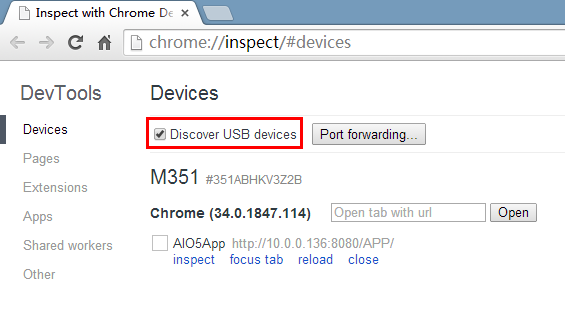
确保"Discover USB devices"打上勾,如下图

Chrome 45+ 没有了“检查设备”调试手机的功能,其实有秘密通道,地址栏输入chrome://inspect/#devices 回车,就可以了
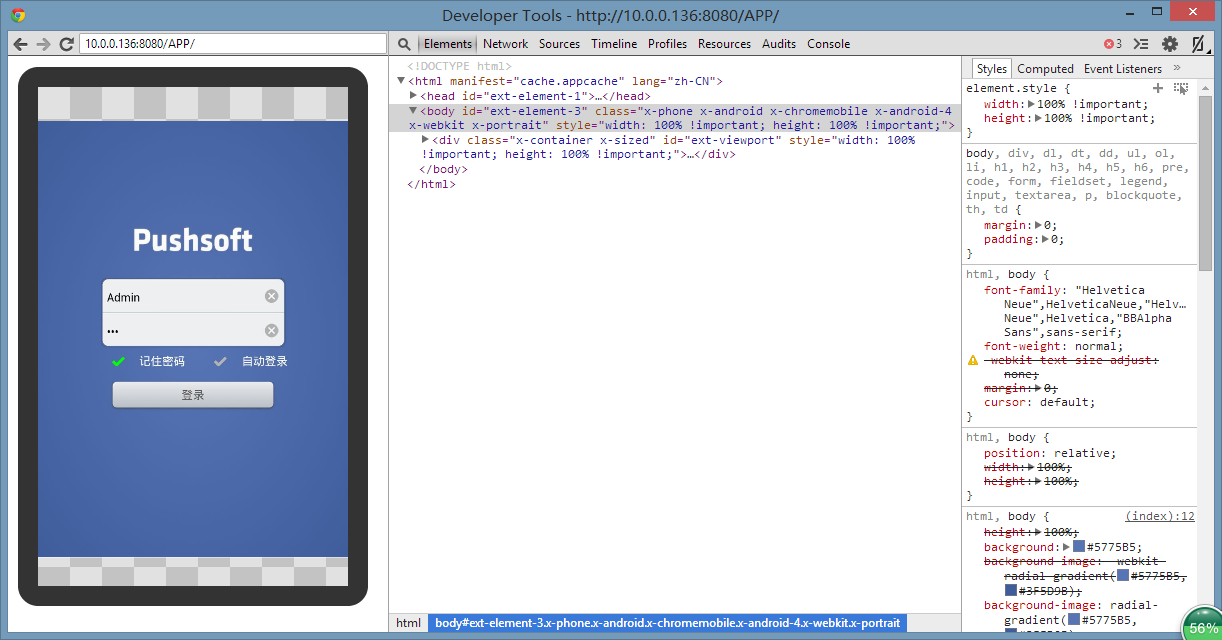
4、只要安卓设备上打开chrome(或者cordova app),就可以在电脑的chrome上看到连接的设备和打开的页面了,找到你要调试的页面,点击"inspect",就可以了,如下图

使用上和电脑端chrome开发者工具没什么不同。支持js断点调试哦
注意:第一次使用时候,开发者工具会显示一片白,解决办法是需要翻墙一次(国内,你懂的)
调试Android webview:
注意只有Android 4.4 (KitKat)及以上的webview才支持远程chrome调试。或者使用了CrossWalk内核插件的apk才可以用chrome调试。
1、如果是Cordova/Phonegap 3.X的,找到这个文件
C:\Users\{用户名}\.cordova\lib\android\cordova\{版本如3.4.0}\framework\src\org\apache\cordova\CordovaWebView.java
661行 修改:








 本文介绍了如何调试运行在安卓设备上Chrome浏览器和基于Cordova的应用程序,特别是针对Webview的调试。通过设置Android应用程序的debuggable属性为true,并启用WebContentsDebuggingEnabled,开发者可以更有效地进行调试。
本文介绍了如何调试运行在安卓设备上Chrome浏览器和基于Cordova的应用程序,特别是针对Webview的调试。通过设置Android应用程序的debuggable属性为true,并启用WebContentsDebuggingEnabled,开发者可以更有效地进行调试。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3232
3232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








