用html5的canvas弄个签名或者画板程序,比如下面的两个地址:
用浏览器访问,基本上都是能用而且比较流畅的。偏偏在安卓4.4的webview上,卡的要死。
google了一把,说是因为安卓4.4的webview虽然是chromium内核的,但是这个版本的webview有个bug,就是canvas不支持硬件加速。
安卓未来版本的,比如安卓5.0应该改进过了。手机版chrome浏览器也是正常的。
本来是想做个签名控件的,结果遇到这个bug,只能考虑原生方式了。
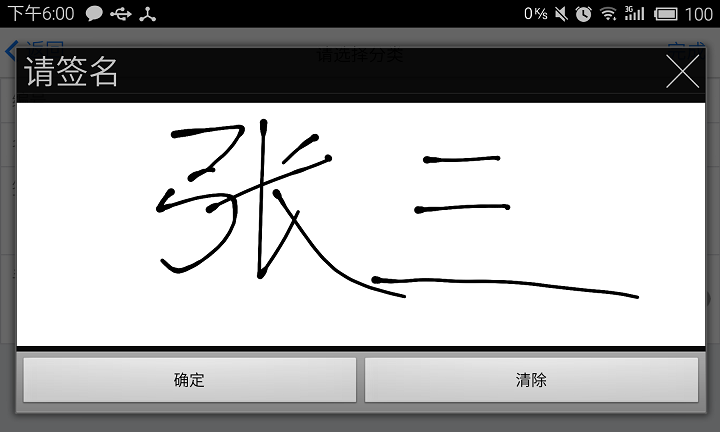
这里提供一个phonegap插件,Cordova Signature View plugin
https://github.com/netinhoteixeira/cordova-plugin-signature-view
使用截图如下:
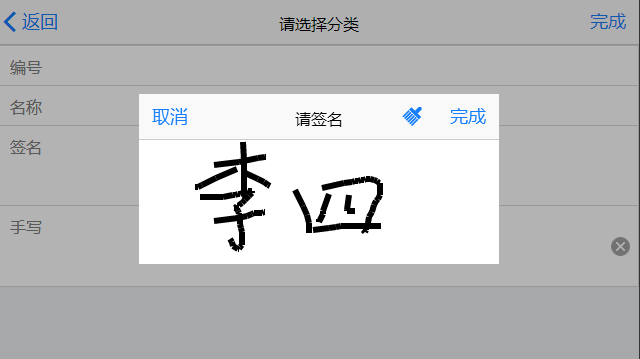
下面再来一个canvas做的签名控件,只能给非安卓4.4的设备用了。

























 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










