前言
在Web开发中,嵌套路由是一种常见的布局设计模式,它允许开发者构建具有层次结构的页面,从而提供更丰富、更直观的用户体验。使用嵌套路由,开发者可以在不同的页面区域展示不同的内容,同时保持应用程序的整洁和可维护性。
一、嵌套路由方式重新设计布局
这几天学习完路由可以解决之前遇到的一个问题了。
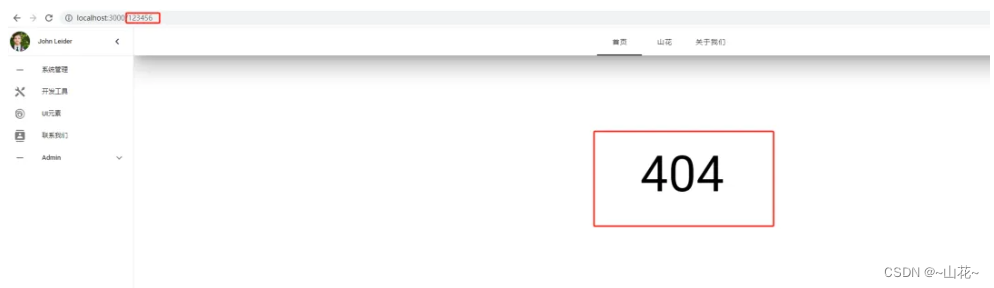
之前简单设计了一下布局,发现了个问题,做404页面时候:

404页面应该是单独的而不应该在路由里面,所以整个布局可以使用嵌套路由设计一下,各个文件改动如下:
先新建一个layout页面,把之前页面的布局挪到这里:

<template >
<v-app>
<Navigation app="false"></Navigation>
<v-main>
<AppBar></AppBar>
<router-view v-slot="{ Component }" >
<transition name="bounce" mode="out-in">
<component :is="Component" />
</transition>
</router-view>
</v-main>
</v-app>
</template>
路由配置:
{
path:'/',
component:Layout,
redirect: 'home',
children: [
{
path: 'home',
component: () => import('@/views/Home.vue'),
name: 'home',
meta: { title: '首页'}
}
]
}
App.vue变成这样:
<template>
<router-view v-slot="{ Component }">
<transition name="bounce" mode="out-in">
<component :is="Component" />
</transition>
</router-view>
</template>
二、使用嵌套路由
Home.vue(之前学习的代码注释保留供以后复习):
<template>
<v-app>
<!-- <Navigation app="false"></Navigation> -->
<!-- image="https://picsum.photos/1920/1080?random" -->
<!-- <AppBar>111</AppBar> -->
<v-main>
<div style="font-size:100px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:22%; " >首页</div>
<div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:40%; " ><RouterLink to="/vlist/123" >to list</RouterLink> </div>
<div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:60%; " ><router-link to="/checkbox" >to checkbox</router-link> </div>
<!-- <div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:80%; " ><router-link to="/hellosh" >to hellosh</router-link> </div> -->
<!-- router学习query -->
<!-- <div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:80%; " >
<router-link :to=
"{
path:'/studyRoute',
query:{
id:'12345',
name:'shanhua'
}
}">
to studyRoute
</router-link>
</div> -->
<!-- <div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:80%; " >
<router-link to="/studyRoute?id=123456&name=shanhua" >
to studyRoute
</router-link>
</div> -->
<!-- router学习params -->
<!-- <div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:80%; " >
<router-link to="/studyRoute/123456/shanhua" >
to studyRoute
</router-link>
</div> -->
<div style="font-size:80px; color:black; position:fixed;box-shadow: 0px 0px 0px #ccc; left:50%;top:80%; " >
<router-link :to=
"{
name:'studyRoute',
params:{
id:'12345',
name:'shanhua'
}
}">
to studyRoute
</router-link>
</div>
<!-- <v-container>
<v-row>
<v-col v-for="n in 3" :key="n" class="d-flex child-flex" cols="2">
<v-img :src="`https://picsum.photos/500/300?image=${n * 5 + 10}`"
:lazy-src="`https://picsum.photos/10/6?image=${n * 5 + 10}`" aspect-ratio="1" cover
class="bg-grey-lighten-2">
<template v-slot:placeholder>
<v-row class="fill-height ma-0" align="center" justify="center">
<v-progress-circular indeterminate color="grey-lighten-5"></v-progress-circular>
</v-row>
</template>
</v-img>
</v-col>
</v-row>
</v-container> -->
</v-main>
</v-app>
</template>
<script setup lang='ts' name="Home">
import Navigation from "@/components/navigation/Navigation.vue"
import AppBar from "@/components/navigation/AppBar.vue"
</script>
<style lang='less' scoped></style>
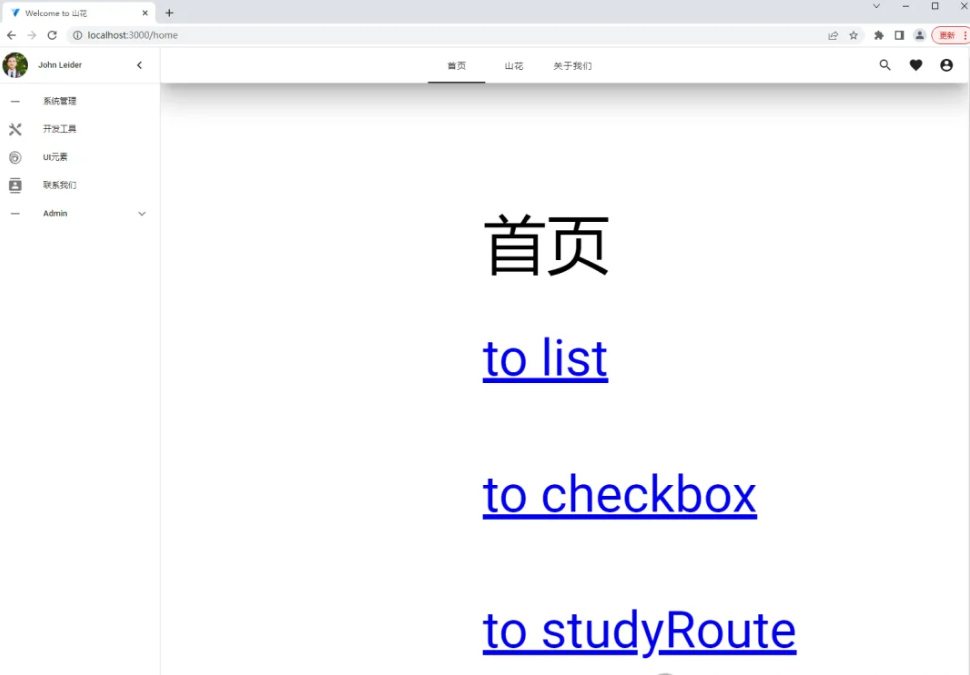
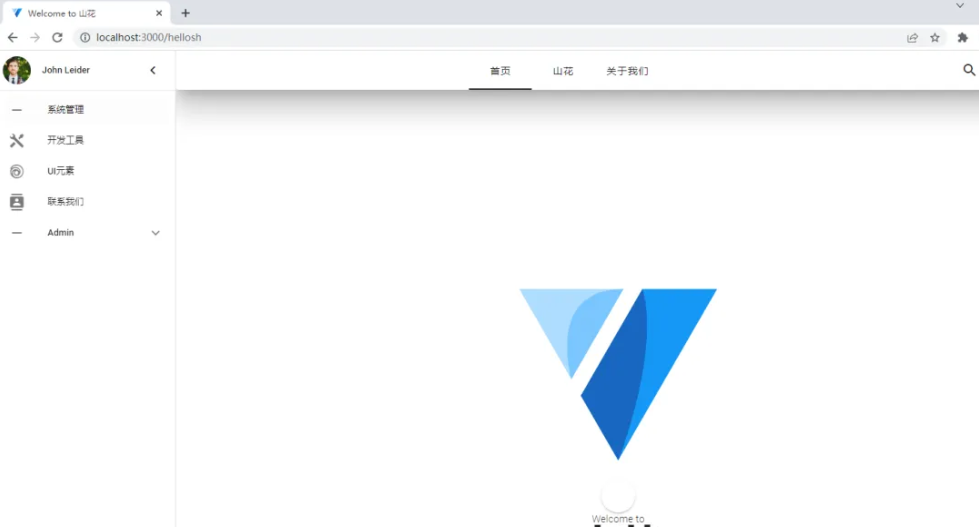
运行效果:

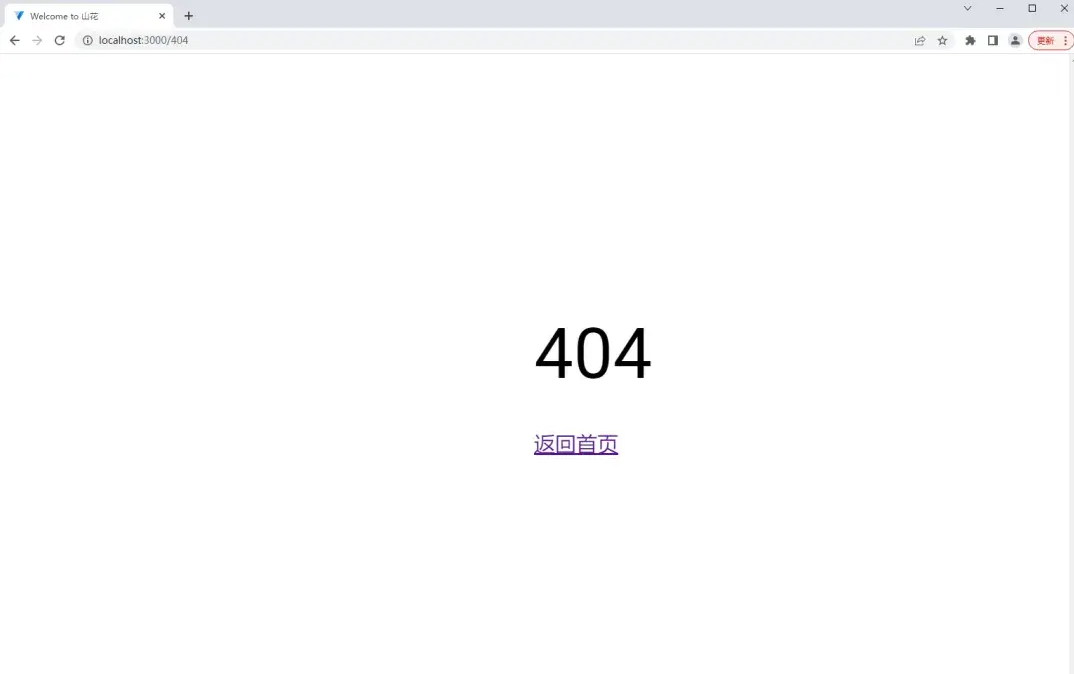
随便输入个匹配不到的路由跳转到404页面:

如果其他界面也需要侧边栏和导航栏就这样配置一下路由:
{
path:'/hellosh',
component:Layout,
children: [
{
path: '',
component: () => import('@/views/HelloSH.vue'),
name: 'hellosh',
meta: { title: 'hello'}
}
]
}

总结
嵌套路由的核心思想是将页面分为几个部分,每个部分都有自己的路由配置。这样,当用户导航到特定页面时,只有相关的部分会重新加载,而不是整个页面。这种方法可以提高应用程序的性能,并减少不必要的网络流量。
在实现嵌套路由时,可以使用现代前端框架和库,如React、Vue.js或Angular,它们都提供了对嵌套路由的原生支持。例如,在React中,可以使用React Router库来定义嵌套路由,而在Vue.js中,可以使用Vue Router来实现相同的功能。
生活就像一杯茶,不会苦一辈子,但总会苦一阵子。


























 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








