VUE跨域上传文件(VUE+Element-ui+Java)
项目前端用vue+element-ui1.37,后台使用java完成图片(文件)上传,
问题:element前端通过node.js部署,访问到Tomcat部署的文件上传,造成跨域问题。解决过程中遇到很多问题。
问题一:开始我在java的servlet配置允许跨域访问,用axios可以访问,然再el-upload的action不可以使用,猜测是两者所走方式不同(有大神知道原因给说声)
java端上传servlet代码
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import org.w3c.dom.Document;
@SuppressWarnings("serial")
public class FileupdateServlet extends HttpServlet {
public void destroy() {
super.destroy();
}
public String readUpdateUrl(String url,int i){
try{
File f = new File(url);
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
DocumentBuilder builder = factory.newDocumentBuilder();
Document doc = builder.parse(f);
return doc.getElementsByTagName("Value").item(i).getFirstChild().getNodeValue();
}catch (Exception e) {
return "";
}
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request,response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("欢迎你");
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
// response.setHeader("Access-Control-Allow-Origin", "*");//允许跨域访问:基本属性
// response.setHeader("Access-Control-Allow-Methods", "POST");//允许跨域访问:响应类型
// response.setHeader("Access-Control-Allow-Credentials", "true");//允许跨域访问:响应类型
response.setContentType("text/html; charset=utf-8");
PrintWriter out = response.getWriter();
DiskFileItemFactory factory = new DiskFileItemFactory();// 获得磁盘文件条目工厂
// 获取image文件夹的路径 ,type 0:照片路径,1:证书路径
String types=request.getParameter("type");
System.out.println(types);
if((types==null)||(!types.equals("1")&&!types.equals("0"))){
out.println("error:文件类型type类型不正确(0:照片,1:证书)");
return;
}
int type=Integer.parseInt(types);
type=0;
String path=readUpdateUrl(request.getSession().getServletContext().getRealPath("")+"config\\FileUpdateUrl.xml",type);
if(path.equals("")){
out.println("error:读取xml配置文件错误,tomcat/项目名称/config/FileUpdateUrl.xml");
return;
}
System.out.println("文件保存路径:" + path);
File file=new File(path);
if (!file.exists()) {
file.mkdir();
}
/**
* 如果没以下两行设置的话,上传大的 文件 会占用 很多内存, 设置暂时存放的 存储室 , 这个存储室,可以和 最终存储文件 的目录不同 原理
* 它是先存到 暂时存储室,然后在真正写到 对应目录的硬盘上, 按理来说 当上传一个文件时,其实是上传了两份,第一个是以 .tem 格式的
* 然后再将其真正写到 对应目录的硬盘上
*/
factory.setRepository(file);
// 设置 缓存的大小,当上传文件的容量超过该缓存时,直接放到 暂时存储室
factory.setSizeThreshold(1024 * 1024);
// 高水平的API文件上传处理
ServletFileUpload upload = new ServletFileUpload(factory);
try {
// 可以上传多个文件
List<FileItem> list = (List<FileItem>) upload.parseRequest(request);
int i=0;
String result="";
System.out.println(list.size());
for (FileItem item : list) {
// 获取表单的属性名字
String name = item.getFieldName();
System.out.println(name);
// 如果获取的 表单信息是普通的 文本 信息
if (!item.isFormField()&&!item.getName().equals("")) {
// 对传入的非 简单的字符串进行处理 ,比如说二进制的 图片,电影这些
/**
* 以下三步,主要获取 上传文件的名字
*/
// 获取路径名
String value = item.getName();
// 索引到最后一个反斜杠
int start = value.lastIndexOf("/");
// 截取上传文件的 字符串名字,加1是去掉反斜杠,
String filename = value.substring(start + 1);
request.setAttribute(name, filename);
// 真正写到磁盘上
OutputStream output = new FileOutputStream(new File(path,
filename));
InputStream in = item.getInputStream();
int length = 0;
byte[] buf = new byte[1024];
System.out.println("获取上传文件的总共的容量:" + item.getSize()+"文件名为:"+path+"/"+filename);
if(i==0){result=path+"/"+filename;}else{result=result+"^"+path+"/"+filename;}
// in.read(buf) 每次读到的数据存放在 buf 数组中
while ((length = in.read(buf)) != -1) {
// 在 buf 数组中 取出数据 写到 (输出流)磁盘上
output.write(buf, 0, length);
}
i++;
in.close();
output.close();
}
}
out.println("success:"+result);
}catch (Exception e) {
e.printStackTrace();
out.println("error:保存失败");
}
//request.setAttribute("imageList", imageList);
// request.getRequestDispatcher("../index.jsp").forward(request, response);
}
/**
* Initialization of the servlet. <br>
*
* @throws ServletException if an error occurs
*/
public void init() throws ServletException {
// Put your code here
}
}
congfig/FileUpdateUrl.xml
<?xml version="1.0" encoding="UTF-8"?>
<RESULT>
<!--照片路径 -->
<Value>E:/image/head</Value>
<!--证书路径 -->
<Value>E:/image/cert</Value>
</RESULT>再多次百度后,重新部署前台端,由于以前公司有另外的访问,通过同事指导,重新部署,在这里网上多数用的是‘/test’:‘http://127.0.0.1:8080/test’。但是在这里不成功,改成下列方式后,竟然成功了,请收下我的膝盖。
config/index.js,部署服务器代理,
proxyTable: {
'/Fileupdate':'http://127.0.0.1:8080',
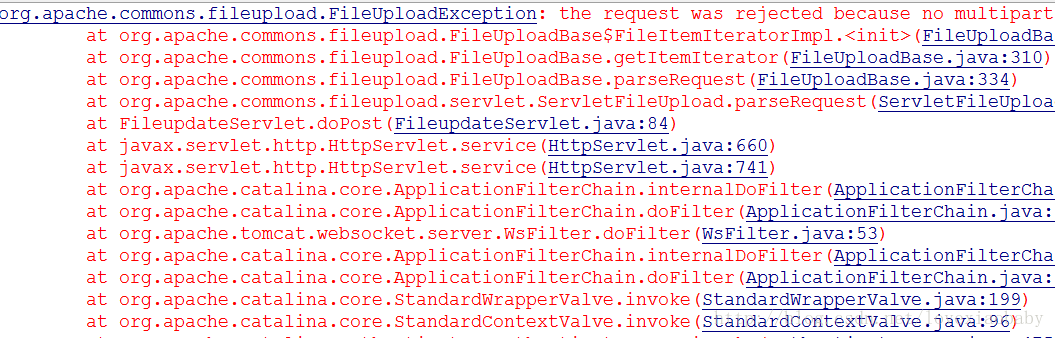
},你可能看到这里以为上传完事了,然而,这里又出错了,如下:

怎么办呢?看不懂。。。有事找度娘嘿嘿。。。。
然后在http://blog.csdn.net/sanjay_f/article/details/47407063发现这个
You shouldNEVERset that header yourself. We set the header properly with the boundary. If you set that header, we won’t and your server won’t know what boundary to expect (since it is added to the header). Remove your custom Content-Type header and you’ll be fine.
src:
http://stackoverflow.com/questions/17415084/multipart-data-post-using-python-requests-no-multipart-boundary-was-found
简称。。制作多情。。。头部会自动加好,不要画足添蛇。。。。。。。。。
再简称:下列:headers=”headers”多余!!!!!!!(记得用的时候去掉哈)
<el-upload
action="Fileupdate/servlet/FileupdateServlet?type=0"
:headers="headers"
:on-success="handleAvatarSuccess"
:on-error="handleAvatarError"
multiple
:limit="4">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>这次真的完了,Thanks






















 750
750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








