(1)如图一

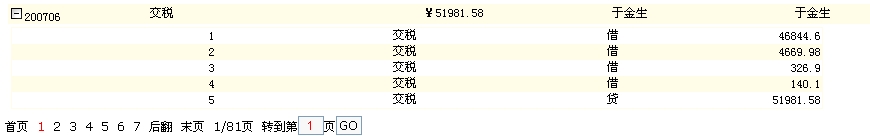
图二
 (2)
(2)
DataList嵌套的重点是要在外层DataList的ItemDataBound事件中完成对嵌套DataList的绑定。在主DataList的ItemDataBound事件中用e.Item.FindControl方法来找到嵌套层DataList的id,完后为该id绑定数据。
前台代码:
<table width="100%" >
<tr><td width="200" style="height: 16px">记账日期</td><td width="300" style="height: 16px">摘要</td><td width="200" style="height: 16px">金额</td><td width="200" style="height: 16px">会计主管</td><td width="200" style="height: 16px">制单人</td></tr>
<asp:DataList ID="DataList1" runat="server" DataKeyField="kmid" OnItemDataBound="DataList1_ItemDataBound" >
<ItemTemplate> <tr>
<td width="150"><img src="../images/menu_close.gif" style="CURSOR: hand" οnclick="spreadOut('<%#Eval("kmid") %>',this)" height="16" alt="查看子定单"/><%#Eval("kjqj")%></td>
<td width="300"><%#Eval("pzzy") %></td><td width="200">¥<%#Eval("pzje")%></td><td width="200"><%#Eval("kjzg") %></td><td width="200"><%#Eval("sr") %></td>
</tr>
<tr><td colspan="5">
<table>
<tr id='<%#Eval("kmid") %>' style="display:none;">
<td>
<asp:DataList ID="DataList2" runat="server" >
<ItemTemplate>
<td width="200" align="right"> <%#Eval("sx") %> </td> <td width="200" align="right"> <%#Eval("zy") %></td><td width="200" align="right"><%#Eval("jd") %></td><td width="200" align="right"><%#Eval("mon") %></td>
</ItemTemplate>
</asp:DataList>
</td>
</tr>
</table></td></tr>
</ItemTemplate>
</asp:DataList></table>
</tr>
</table>
后台代码:
protected void DataList1_ItemDataBound(object sender, DataListItemEventArgs e)
{
string categoryID = this.DataList1.DataKeys[e.Item.ItemIndex].ToString();
if (categoryID != "")
{
DataTable mytable = maccess.GetIdTable(Convert.ToInt32(categoryID));
DataList dataList2 = (DataList)e.Item.FindControl("DataList2");
dataList2.DataSource = mytable;
dataList2.DataBind();
}
}
图片调用的代码:
function spreadOut(obj,tuObj) {
var zi = document.getElementById(obj);
var ss=document.getElementById(obj).id;
if (zi.style.display == "none") {
zi.style.display="block"
tuObj.src="../images/menu_open.gif"
document.getElementById('myid').value=ss
} else {
zi.style.display="none"
tuObj.src="../images/menu_close.gif"
document.getElementById('myid').value=ss
}
}
开始走了点弯路,我有Div+Gridview 但是gridview加的只是模板列,后来找到了方法,但是这种方法效率不高,都是拿sql语句读取的,还有待进一步的优化。
如果谁有更好的方法 请指点!在此谢过了!
部分资料来源于互联网在此表示感谢!





















 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








