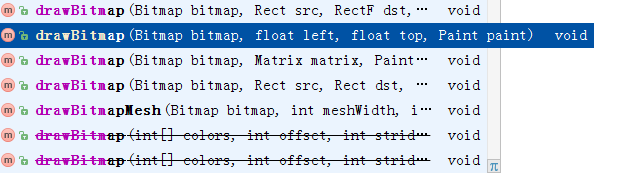
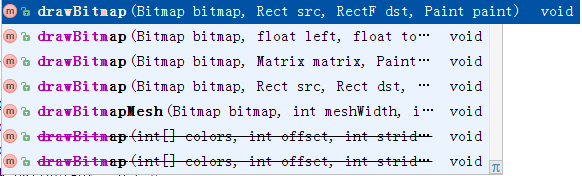
canvas.drawBitmap()有两个重载方法

和

第一个比较简单,我们着重看第二个
四个参数
Bitmap bitmap:要绘制的位图对象
Rect src: 是对图片进行裁截,若是空null则显示整个图片
RectF dst:是图片在Canvas画布中显示的区域
Paint paint:画笔,这个不用多说
主要是第二个参数不是很明白,对图片的裁剪,大家看下效果就知道
我们绘制一张圆形的图片,代码如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 背景铺白
canvas.drawColor(Color.WHITE);
mTopSrcRect = new Rect(0, 0, mTopBitmap.getWidth(), mTopBitmap.getHeight());
mTopDestRect = new Rect(0, 0, mTopBitmap.getWidth(), mTopBitmap.getHeight());
canvas.drawBitmap(mTopBitmap, mTopSrcRect, mTopDestRect, mPaint);
}我们看下效果

图片全部显示出来了,现在,我们把src改小一半
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 背景铺白
canvas.drawColor(Color.WHITE);
mTopSrcRect = new Rect(0, 0, mTopBitmap.getWidth()/2, mTopBitmap.getHeight()/2);
mTopDestRect = new Rect(0, 0, mTopBitmap.getWidth(), mTopBitmap.getHeight());
canvas.drawBitmap(mTopBitmap, mTopSrcRect, mTopDestRect, mPaint);
}大家注意,现在mTopSrcRect = new Rect(0, 0, mTopBitmap.getWidth()/2, mTopBitmap.getHeight()/2);为之前的一半了,我们看下效果:

我们看到现在只显示四分之一的部分,也就是这个图被裁剪到了四分之一。到这里,大家应该知道,第二个参数的意义了吧!






















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








