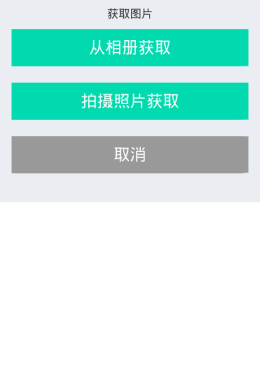
1、效果图:

2、布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="320dp"
android:layout_height="wrap_content"
android:background="@color/bg_gray"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="获取图片"
android:textSize="14sp" />
<Button
android:id="@+id/dialog_btn_gallery"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:background="@drawable/btn_green_selector"
android:text="从相册获取"
android:textColor="@color/white"
android:textSize="20sp" />
<Button
android:id="@+id/dialog_btn_camera"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="20dp"
android:background="@drawable/btn_green_selector"
android:text="拍摄照片获取"
android:textColor="@color/white"
android:textSize="20sp" />
<Button
android:id="@+id/dialog_btn_cancel"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginBottom="35dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="20dp"
android:background="@drawable/btn_gray_selector"
android:text="取消"
android:textColor="@color/white"
android:textSize="20sp" />
</LinearLayout>3、按钮样式选择器:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/g_green_btn_pressed" android:state_pressed="true"/>
<item android:drawable="@drawable/g_green_btn_disbabled" android:state_enabled="false"/>
<item android:drawable="@drawable/g_green_btn_normal"/>
</selector>4、自定义对话框样式文件
<style name="dialog_logout" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item> <!-- 边框 -->
<item name="android:windowIsFloating">true</item> <!-- 是否浮现在activity之上 -->
<item name="android:windowIsTranslucent">false</item> <!-- 半透明 -->
<item name="android:windowNoTitle">true</item> <!-- 无标题 -->
<item name="android:windowBackground">@color/transparent</item> <!-- 背景透明 -->
<item name="android:backgroundDimEnabled">true</item> <!-- 模糊 -->
<item name="android:windowAnimationStyle">@android:style/Animation.InputMethod</item>
</style>5、对话框代码:
/**
* @描述 选择图片对话框
* @项目名称 App_Chat
* @包名 com.android.chat.views
* @类名 DialogChooseImage
* @author chenlin
* @date 2014年6月25日 下午9:44:22
* @version 1.0
*/
public class DialogChooseImage extends Dialog {
public DialogChooseImage(Context context) {
super(context, R.style.dialog_logout);
setCanceledOnTouchOutside(true);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LayoutParams params = getWindow().getAttributes();
params.gravity = Gravity.BOTTOM;
setContentView(R.layout.dialog_choose_image);
findViewById(R.id.dialog_btn_cancel).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
}
public void setClickCameraListener(View.OnClickListener listener) {
findViewById(R.id.dialog_btn_camera).setOnClickListener(listener);
}
public void setClickGalleryListener(View.OnClickListener listener) {
findViewById(R.id.dialog_btn_gallery).setOnClickListener(listener);
}
}6、使用方法:
private void openChooseDialog() {
final DialogChooseImage dialog = new DialogChooseImage(getActivity());
dialog.show();
dialog.setClickCameraListener(new OnClickListener() {
@Override
public void onClick(View v) {
getImageFromCamera();
dialog.dismiss();
}
});
dialog.setClickGalleryListener(new OnClickListener() {
@Override
public void onClick(View v) {
getimageFromGallery();
dialog.dismiss();
}
});
}
protected void getimageFromGallery() {
Intent intent = new Intent("android.intent.action.PICK");
intent.setDataAndType(MediaStore.Images.Media.INTERNAL_CONTENT_URI, "image/*");
intent.putExtra("output", Uri.fromFile(sdcardTempFile));
intent.putExtra("crop", "true");
intent.putExtra("aspectX", 1);// 裁剪框 intent.putExtra("aspectY", 1);
intent.putExtra("outputX", crop);// 输出图片大小
intent.putExtra("outputY", crop);
startActivityForResult(intent, REQUEST_CODE_GALLERY);
}
protected void getImageFromCamera() {
Uri uri = Uri.fromFile(sdcardTempFile);
Intent intent = new Intent("android.media.action.IMAGE_CAPTURE");
intent.putExtra("output", uri);
startActivityForResult(intent, REQUEST_CODE_CAMERA);
}———————————————————————
(java 架构师全套教程,共760G, 让你从零到架构师,每月轻松拿3万)
有需求者请进站查看,非诚勿扰
https://item.taobao.com/item.htm?spm=686.1000925.0.0.4a155084hc8wek&id=55588852620101.高级架构师四十二个阶段高
02.Java高级系统培训架构课程148课时
03.Java高级互联网架构师课程
04.Java互联网架构Netty、Nio、Mina等-视频教程
05.Java高级架构设计2016整理-视频教程
06.架构师基础、高级片
07.Java架构师必修linux运维系列课程
08.Java高级系统培训架构课程116课时
(送:hadoop系列教程,java设计模式与数据结构, Spring Cloud微服务, SpringBoot入门)
——————————————————————–























 558
558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










