一、概述:
1、引入jquery.js与easyUi相关文件
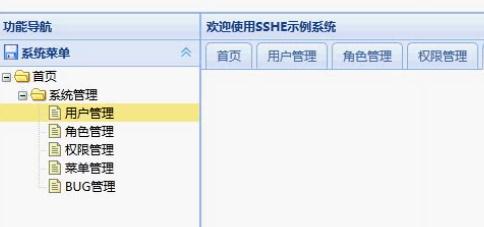
2、效果如图:
二、创建Layout主页:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML >
<html>
<head>
<title>SSHE DEMO</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/icon.css" type="text/css"></link>
<script type="text/javascript" src="jslib/syUtil.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north'" style="height: 60px;"></div>
<div data-options="region:'south'" style="height: 20px;"></div>
<div data-options="region:'west'" style="width: 200px;">
<jsp:include page="layout/west.jsp"></jsp:include>
</div>
<div data-options="region:'east',title:'east',split:true" style="width: 200px;"></div>
<div data-options="region:'center',title:'欢迎使用SSHE示例系统'" style="overflow: hidden;">
<jsp:include page="layout/center.jsp"></jsp:include>
</div>
<jsp:include page="user/login.jsp"></jsp:include>
<jsp:include page="user/reg.jsp"></jsp:include>
</body>
</html>三、创建中间页面:
<%@ page language="java" pageEncoding="UTF-8"%>
<script type="text/javascript">
function addTab(opts) {
var t = $('#layout_center_tabs');
if (t.tabs('exists', opts.title)) {
t.tabs('select', opts.title);
} else {
t.tabs('add', opts);
}
}
</script>
<div id="layout_center_tabs" class="easyui-tabs" data-options="fit:true,border:false" style="overflow: hidden;">
<div title="首页"></div>
</div>四、菜单页:west.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<div class="easyui-panel" data-options="title:'功能导航',border:false,fit:true">
<div class="easyui-accordion" data-options="fit:true,border:false">
<div title="系统菜单" data-options="iconCls:'icon-save'">
<ul id="layout_west_tree" class="easyui-tree" data-options="
url : '${pageContext.request.contextPath}/menuAction!getAllTreeNode.action',
parentField : 'pid',
lines : true,
onClick : function(node) {
if (node.attributes.url) {
var url = '${pageContext.request.contextPath}' + node.attributes.url;
addTab({
title : node.text,
closable : true,
href : url
});
}
}
"></ul>
</div>
<div title="Title2" data-options="iconCls:'icon-reload'"></div>
</div>
</div>———————————————————————
有需求者请加qq:136137465,非诚勿扰
(java 架构师全套教程,共760G, 让你从零到架构师,每月轻松拿3万)
01.高级架构师四十二个阶段高
02.Java高级系统培训架构课程148课时
03.Java高级互联网架构师课程
04.Java互联网架构Netty、Nio、Mina等-视频教程
05.Java高级架构设计2016整理-视频教程
06.架构师基础、高级片
07.Java架构师必修linux运维系列课程
08.Java高级系统培训架构课程116课时
(送:hadoop系列教程,java设计模式与数据结构, Spring Cloud微服务, SpringBoot入门)
——————————————————————–



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










