- 标签选择器:浏览器为HTML文档内标签名与标签选择器名相同的标签元素添加CSS样式
- ID选择器:浏览器为id标签属性的属性值与id选择器名相同的标签元素添加CSS样式
- 类选择器:浏览器为class标签属性的属性值与类选择器名相同的标签元素添加CSS样式
例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<style>
/*标签选择器*/
span{
border: blue 1px dashed;
}
/*ID选择器*/
#qwe{//#id名
border: blue 1px dotted;
}
/*类选择器*/
.man{//.class名
border: blue 1px solid;
}
</style>
</head>
<body>
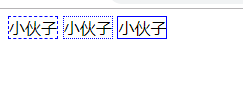
<span >小伙子</span>
<span id="qwe">小伙子</span>
<span class="man">小伙子</span>
</body>
</html>结果:

- 后代选择器:用于为特定的HTML子元素添加CSS样式,通过“ ”想连接
- 分组选择器:多个选择器组成的选择器,通过“,”相连接
- 通配符选择器:选择所有的标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<style>
/*标签选择器*/
span{
border: blue 1px dashed;
}
/*ID选择器*/
#qwe{//#id名
border: blue 1px dotted;
}
/*类选择器*/
.man{//.class名
border: blue 1px solid;
}
/*后代选择器*//如果父类有id、或者类名,同样可以使用id和类名代替标签选择器。
html body #qwe{
background-color: darkgoldenrod;
}
/*分组选择器*///多个选择器组成的分组选择器。
#qwe,.man{
font-style: italic;
}
/*通配符选择器*/
*{
margin: 0px;//将边距设置为0px
}
</style>
</head>
<body>
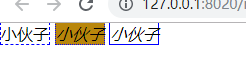
<span >小伙子</span>
<span id="qwe">小伙子</span>
<span class="man">小伙子</span>
</body>
</html>实验结果:

- 伪类选择器:伪类用于向某些选择器添加特殊的效果。
简称:love、hate——>L(link:未点击前状态)OV(visted:点击后状态)E H(hover:鼠标指向时状态)A(active:鼠标点击时状态)TE
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--<link rel="stylesheet" href="css/index.css" />-->
<style>
/*伪类选择器*/
a:link{//未点击访问前
color: red;
}
a:visited{//点击访问后
color: #0000FF;
}
a:hover{//鼠标指向时
text-decoration: underline;
color: darkkhaki;
}
a:active{//鼠标点击时
font-style: italic;
font-size: 30px;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
</body>
</html>实验结果:
点击访问前:

鼠标指向时:

鼠标点击时:

点击访问后:























 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








