标题vue-cli中mock本地json数据踩雷:报错404
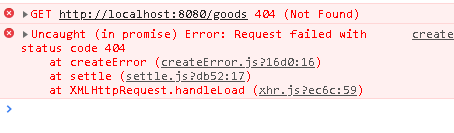
运用vue的脚手架进行了项目的搭建,想要通过json文件模拟后台传输数据,结果一直报错:404,经过不断的查找资料和调试终于找到问题的所在。

想通过本地的json文件进行数据的请求,首先要建立一个goods.json的文件,进行数据储存。
{
"status":"0",
"msg":"",
"result":[
{
"productId":"10001",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
}
]
}
新版本的vue项目中已经将dev-server,dev-client和webpack-dev-conf合并在一起了。
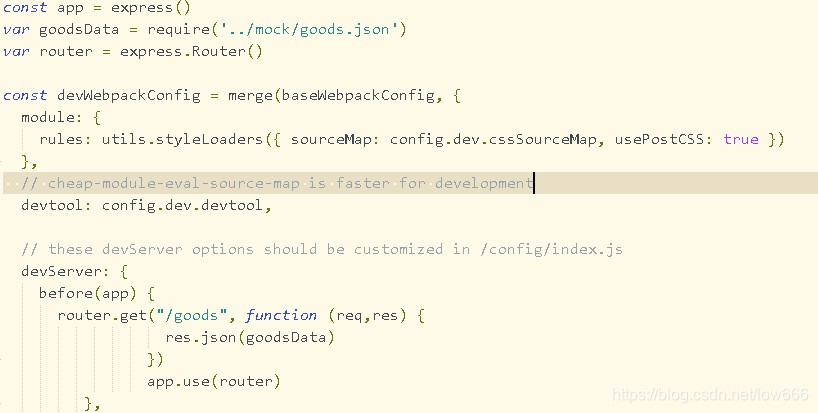
所以我们要在webpac-dev-conf进行配置
配置代码如下:
const express = require('express')
const app = express()
var goodsData = require('../mock/goods.json')//请求数据的位置
var router = express.Router()
before(app) {
router.get("/goods", function (req,res) {
res.json(goodsData)
})
app.use(router)
},
注意:before中的代码要写在devServer中
具体位置如图所示:

vue页面中进行请求的代码如下所示:
data(){
return {
goodsList:[],
},
mounted:function(){
this.getGoodsList();
},
methods:{
getGoodsList(){
axios.get('/goods').then((result)=>{
var res=result.data;
this.goodsList=res.result;
});
}
}
}
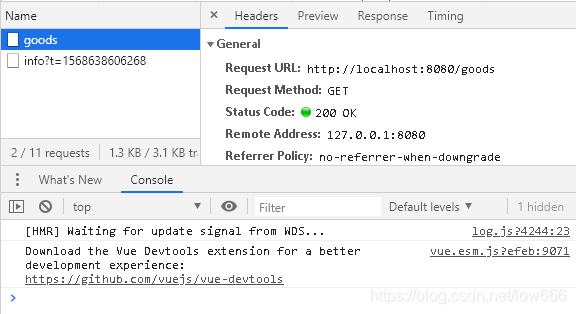
以上就成功的通过本地json文件完成了数据请求。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








