效果图:
1 加控件
1、拉两个控件GridView 、SqlDataSource

显示后的效果
2 配置数据源
GridView配置数据源、SqlDataSource配置数据源

操作后显示的效果
3 增加编辑、删除功能
与此同时,SqlDataSource需要进行更改,点击高级,生成insert,updata,delete语句

4 添加模板列
添加模板列TemplateField

编辑模板

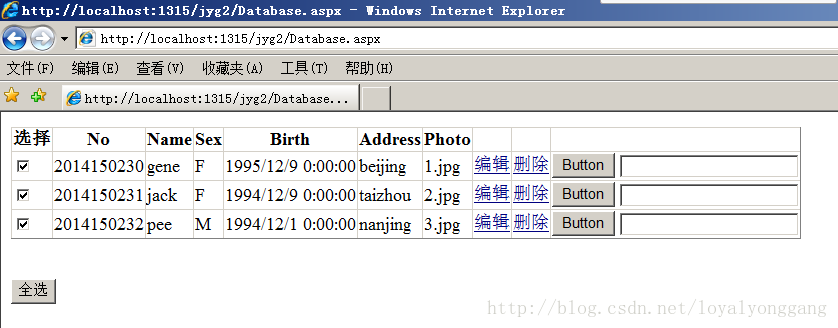
结束模板,操作后显示的效果
5 添加全选功能
添加一个“全选”按钮
添加模板列,选择所在的模板,添加一个checkbox

把选择这个模板列,通过编辑列左移到首端.
双击“全选”按钮进入代码区,输入
protected void Button2_Click(object sender, EventArgs e)
{
for (int i = 0; i < GridView1.Rows.Count; i++)//获取所有数据行数,i为下标,从0开始
{
GridViewRow gvr = GridView1.Rows[i];//取一行
CheckBox cb = (CheckBox)gvr.FindControl("CheckBox1");//选择当前行所在的选择框,findcontrol可以找到控件。
cb.Checked = true;//勾
}
}作业题:实现反选
protected void Button3_Click(object sender, EventArgs e)
{
for (int i = 0; i < GridView1.Rows.Count; i++)//获取所有数据行数,i为下标,从0开始
{
GridViewRow gvr = GridView1.Rows[i];//取一行
CheckBox cb = (CheckBox)gvr.FindControl("CheckBox1");//选择当前行所在的选择框,findcontrol可以找到控件。
if (!cb.Checked)
cb.Checked = true;//勾
else
cb.Checked = false;//取消勾
}
}* DataList效果
添加DataList控件,选择数据源。


默认显示效果,没有使用模板的。

进入模板,编辑自定义模板


更新模板之后的显示效果
* 不拉空间,代码动态传数据
有时候需要自定义GridView,
就需要输入相应代码,动态传数据了。
插入一个GridView控件,转到代码区域,输入:
protected void Page_Load(object sender, EventArgs e)
{
string sqlconnstr = ConfigurationManager.ConnectionStrings["db_studentConnectionString"].ConnectionString;//db_student是数据库名
SqlConnection sqlconn = new SqlConnection(sqlconnstr);
sqlconn.Open();
SqlDataAdapter Sqlda = new SqlDataAdapter("select * from t_student", sqlconn);//t_student是数据库表
DataSet ds = new DataSet();
Sqlda.Fill(ds, "stu");
GridView1.DataSource = ds.Tables["stu"];
GridView1.DataBind();
sqlconn.Close();
}接下来可以控制需要显示的列,编辑列,BoundFiled,在DataField显示数据项名即可。
Success!





























 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








