fusetool是国内新晋的app开发工具,百度完全是空白,自己观看fusetool的社区资料,暂时给出入门配置,与君共享。
1.下载fusetools fuseTool官网
2.安装之后,有傻瓜式导航,自动给你安装sublime3,以及对应的sublime3的fuse插件。我要说的是,如果导航失败,怎么处理。
A. sublime3下载失败,自行百度。
B. sublime3 插件下载失败:
打开sublime3 ,安装package control 这样,才能安装插件
从菜单View- Show Console ,调出 console,再输入区,粘贴如下代码
import urllib.request,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();urllib.request.install_opener(urllib.request.build_opener(urllib .request.ProxyHandler()));open(os.path.join(ipp,pf),'wb').write(urllib.request.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
回车,等待一会,即可。
安装完成之后:ctrl+shift+p 打开,输入Install,将出现package install 选项,选中回车,稍等一会,弹出新框,输入fuse,回车,等待,当编辑界面弹出一个新文件,即可。
3.用fuse客户端,新建demo,新建完成之后,可选中open sublime,此时打开对应的ux文件,标签内容将会高亮显示,鼠标选中该文件右击,有fuse-preview的选项,这个即可 生成一个桌面app预览模式,编辑标签内容,保存可实时效果同步。
加:其实,通过社区寻找,发现fuse给的yutube视频,并不是sublime,用的编辑器是atom,sublime虽然可以高亮显示,
但不提供代码智能识别和补充。对于一个新手来讲,很难知道有哪些组件,用起来很麻烦。atom安装插件方法同上,
但是我试过,装不了,报错。所以手动去github社区下载了源码,放到atom的package文件夹下,终端打开,
运行npm install 安装成功,个人推荐用atom。
有点懒,atom配置我就不说了,有什么问题可以互相交流: qq群:Fuse app学习交流 429307812(暂时就我一个人,哈哈哈哈)
--------------------------------------------------补充------------------------------
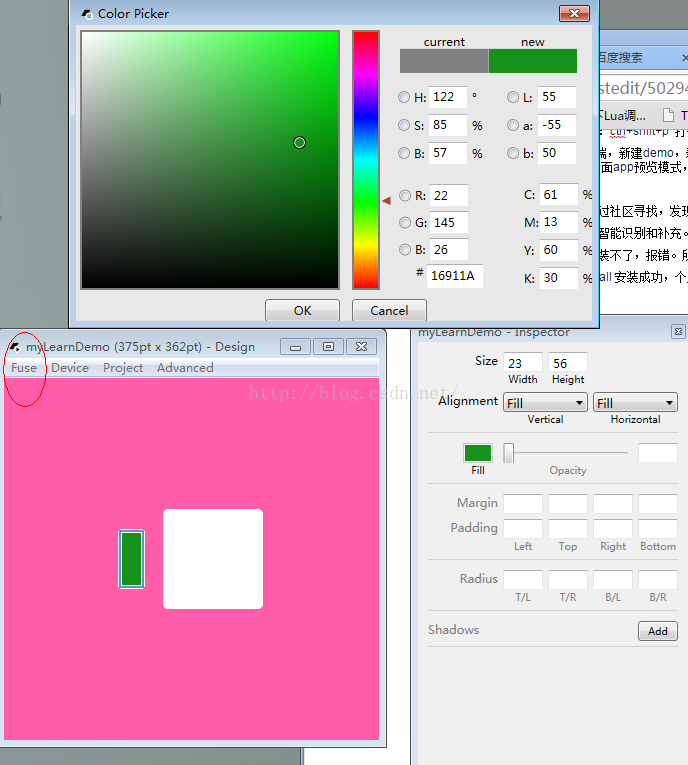
如何打开ui编辑器:
已经运行的模拟器,点击fuse,选择design mode ,再次打开这个下拉菜单,打开inspector即可,上个图:


























 362
362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








