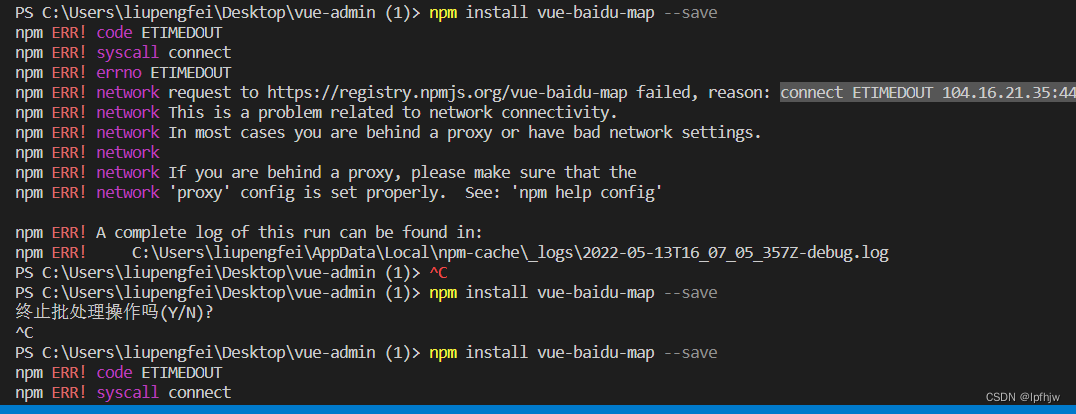
今天在安装百度地图依赖时,报了下面这个错误,翻译过来的意思大概是
npm犯错! 代码ETIMEDOUT
npm犯错! 系统调用连接
npm犯错! errno ETIMEDOUT
npm犯错! 网络请求https://registry.npmjs.org/vue-baidu-map失败,原因:connect ETIMEDOUT 104.16.21.35:443
npm犯错! 这是一个与网络连通性相关的问题。
npm犯错! 在大多数情况下,你使用的是代理服务器或者网络设置不好。
npm犯错! 网络
npm犯错! 如果您背后有代理,请确保
npm犯错! 网络“代理”配置已正确设置。 参见:‘npm help config’

解决方法:npm config set proxy null 先取消代理。
再进行安装 npm install vue-baidu-map --save























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








