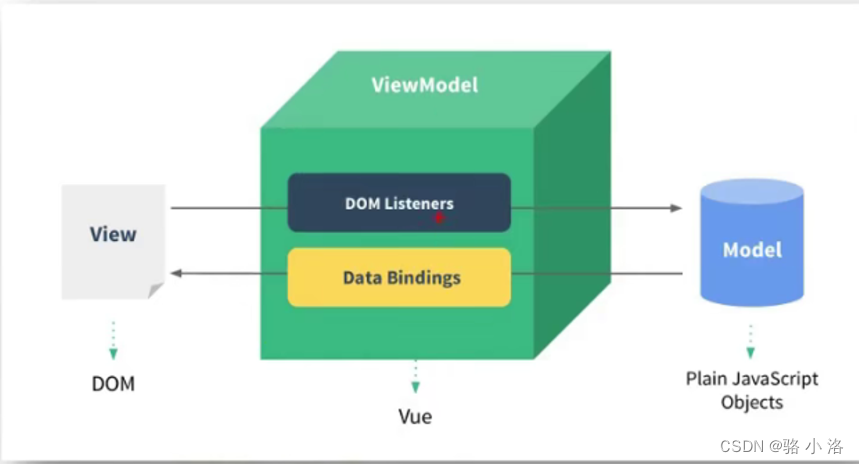
M:模型(Model),对应data中的数据;
V:视图(View),对应模板(页面);
VM:视图模型(ViewModel):对应vue实例vm;
工作原理:如下图,当视图模板中DOM元素发生变化时,VM监听到DOM的变化后,更新模型中对应的数据;当模型中数据发生变化后,MV通过数据绑定,重新更新模板,渲染页面。

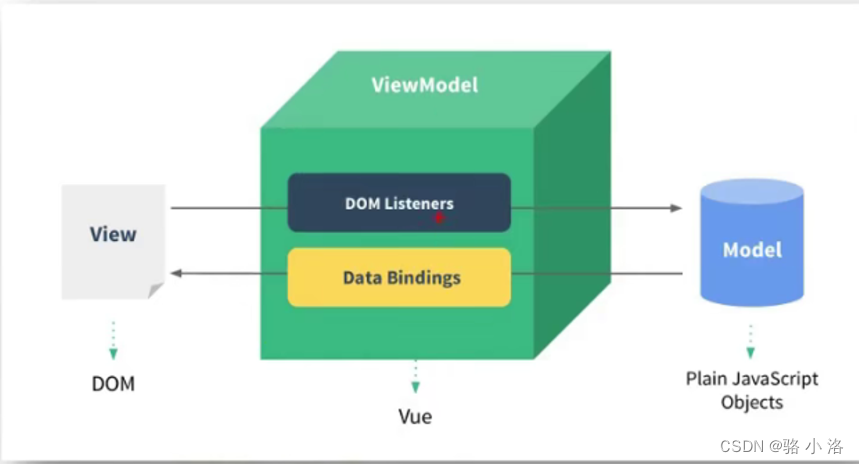
M:模型(Model),对应data中的数据;
V:视图(View),对应模板(页面);
VM:视图模型(ViewModel):对应vue实例vm;
工作原理:如下图,当视图模板中DOM元素发生变化时,VM监听到DOM的变化后,更新模型中对应的数据;当模型中数据发生变化后,MV通过数据绑定,重新更新模板,渲染页面。

 1186
1186
 1371
1371
 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


