目录
5、vue子组件监听不到父组件数据变化;子组件获取不到父组件的异步数据的情况
一、概念
Vue实例从创建到销毁的全过程,称为vue实例的生命周期。
包括四大部:
创建(beforeCreate,created)
挂载(beforeMount,mounted)
更新(beforeUpdate,updated)
销毁(beforeDestroy,destroyed)
二、钩子函数总览
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
activated (keep-alive专属钩子)
deactivated(keep-alive专属钩子)
beforeDestroy
destroyed
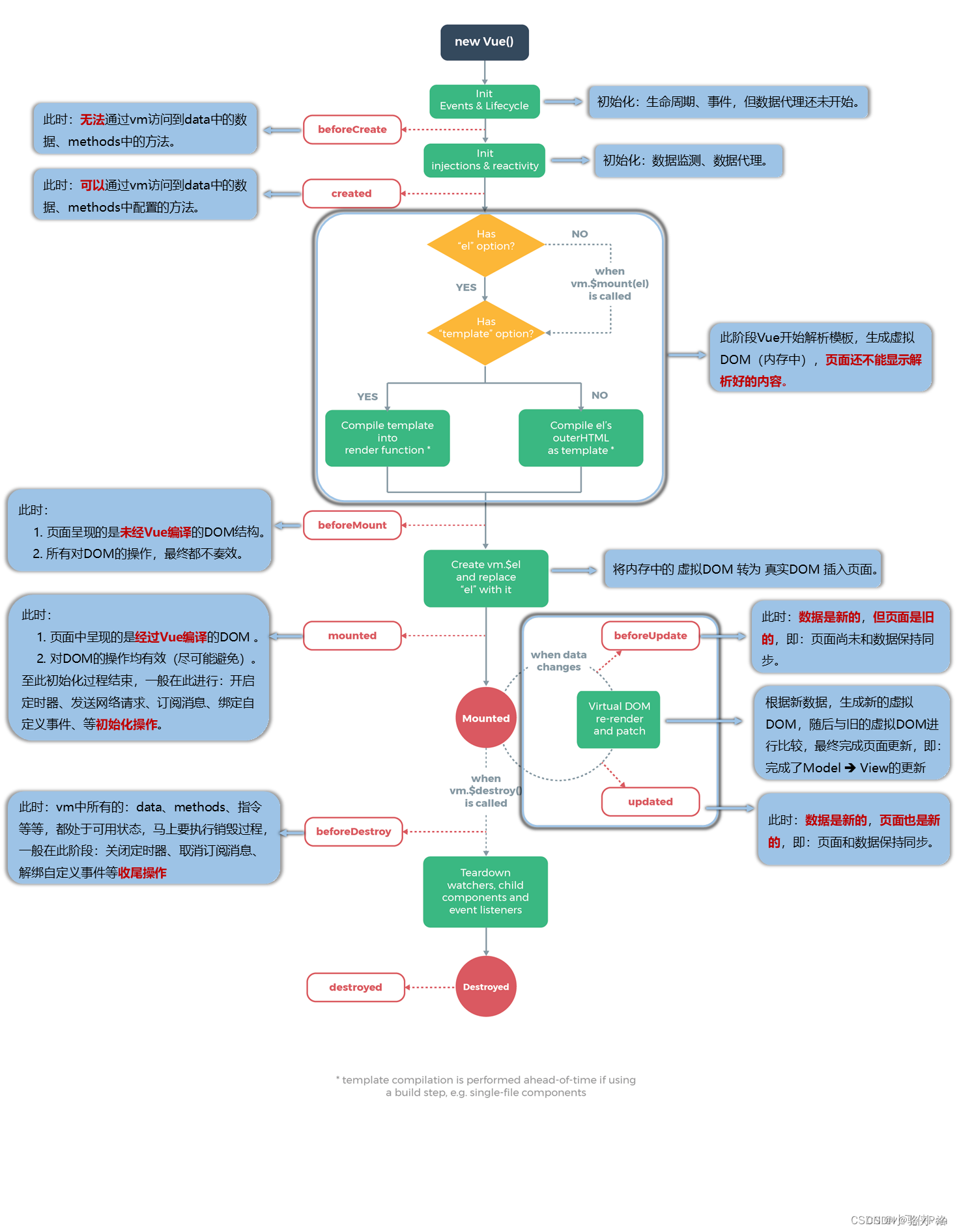
三、各钩子函数调用时机

四、父子组件中的声明周期执行顺序
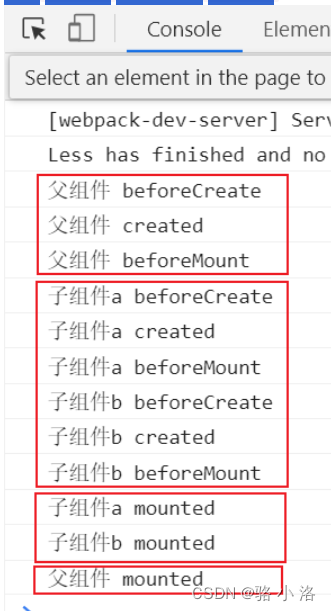
1、同步引入组件的顺序(同步组件)
import componentA from './componentA.vue'
父组件beforeCreate、created、beforeMount —>所有子组件依次beforeCreate、created、beforeMount—>所有子组件依次mounted—> 父组件mounted

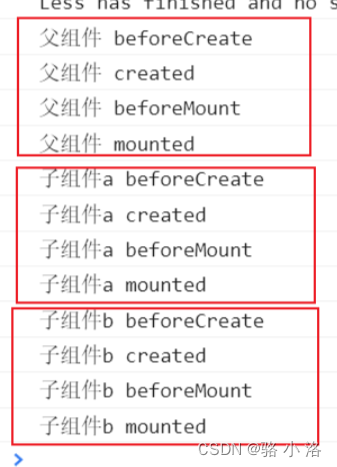
2、异步引入组件的顺序(异步组件)
只在组件需要渲染的时候才进行加载渲染并进行缓存,以备下次访问。
componentA: () => import('./componentA.vue')
父组件beforeCreate、created、beforeMount、mounted —>所有子组件依次beforeCreate、created、beforeMount、mounted

四、使用注意点
1、keep-alive中的生命周期
keep-alive是 Vue 提供的一个内置组件,用来对组件进行缓存——在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
-
beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed。
-
除以上生命周期以外,keep-alive 还有自己独立的钩子函数 activated 和 deactivated。
如果为一个组件包裹了 keep-alive,那么它会多出两个生命周期:deactivated、activated。同时,beforeDestroy 和 destroyed 就不会再被触发了,因为组件不会被真正销毁。
当组件被换掉时,会被缓存到内存中、触发 deactivated 生命周期;当组件被切回来时,再去缓存里找这个组件、触发 activated钩子函数。
2、异步请求在哪个钩子中请求
可以在钩子 created、beforeMount、mounted 中进行调用,因为在这三个钩子函数中,data 已经创建,可以将服务端端返回的数据进行赋值。
推荐在 created 钩子函数中调用异步请求,因为在 created 钩子函数中调用异步请求有以下优点:
能更快获取到服务端数据,减少页面加载时间,用户体验更好;
SSR不支持 beforeMount 、mounted 钩子函数,放在 created 中有助于一致性。(SSR是服务端渲染:在后台将vue实例渲染为HTML字符串直接返回,在前端激活为交互程序。)
3、父组件可以监听到子组件的生命周期
生命周期函数例如mounted,created,updated 等都可以监听,可以通过以下写法实现:
@mounted @created @updated
// 父组件
<home-view @mounted="watchChildMounted"></home-view>
watchChildMounted () {
console.log('监听到子组件的mounted')
}
---------------------------------------------------
// 子组件
mounted () {
console.log('子组件-mounted')
this.$emit('mounted')
}
以上是需要手动通过 $emit 触发父组件的事件,更简单的方式可以在父组件引用子组件时通过 @hook 来监听即可
// 父组件
<home-view @hook:mounted="watchChildMounted"></home-view>
watchChildMounted () {
console.log('监听到子组件的mounted')
}
---------------------------------------------------
// 子组件
mounted () {
console.log('子组件-mounted')
// this.$emit('mounted') 不需要手动添加$emit了
}4、在什么阶段才能访问操作DOM?
在钩子函数 mounted 被调用前,Vue 已经将编译好的模板挂载到页面上,所以在 mounted 中可以进行操作 DOM。
5、vue子组件监听不到父组件数据变化;子组件获取不到父组件的异步数据的情况
可以对子组件使用v-if,当异步数据请求成功后方开始渲染数据,这样页面渲染的就是最新的数据了
<home-view
v-if="showHome"
:infoData= "infoData"
@hook:mounted="watchChildMounted"
></home-view>
data () {
return {
showHome: false
}
},
created () {
getData().then(res=> {
this.dataInfo = res.data.data
this.showHome = true
})
},






















 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








