vue脚手架中使用echarts
官网使用文档:https://echarts.apache.org/handbook/zh/get-started/

一,安装echarts (可视图)
npm install echarts --save
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NSIS0WRe-1680762142919)(C:\Users\lps\AppData\Roaming\Typora\typora-user-images\image-20230406141209899.png)]](https://img-blog.csdnimg.cn/7e5dbb330c0545c2bec29275c71f3a95.png)
二,在main.js 中引入
import * as echarts from 'echarts';
Vue.prototype.$echarts=echarts

三,案例
<template>
<div >
<div style="with:800px;height:500px" ref="bar">
</div>
</div>
</template>
<script>
export default {
data(){
return {
}
},
methods:{
echartsInit(){
debugger;
var myChart = this.$echarts.init(this.$refs.bar);
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
myChart.setOption(option);
}
},
mounted(){
this.echartsInit();
}
}
</script>
<style>
</style>
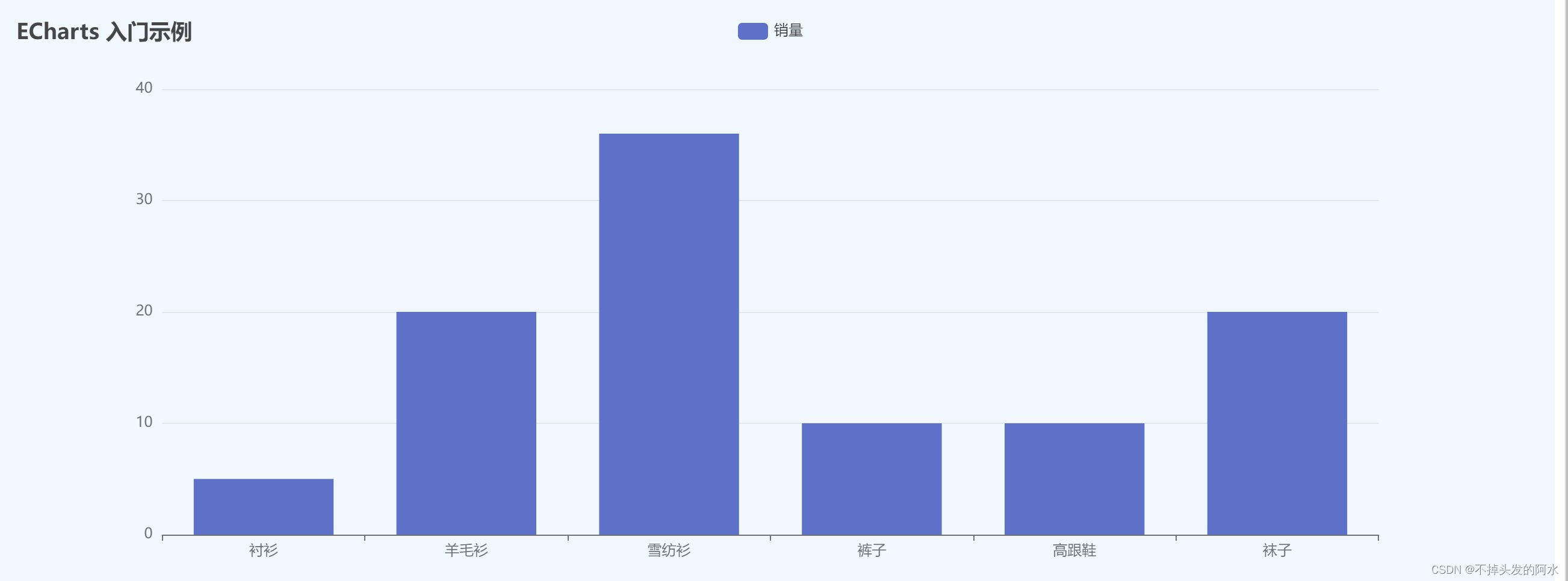
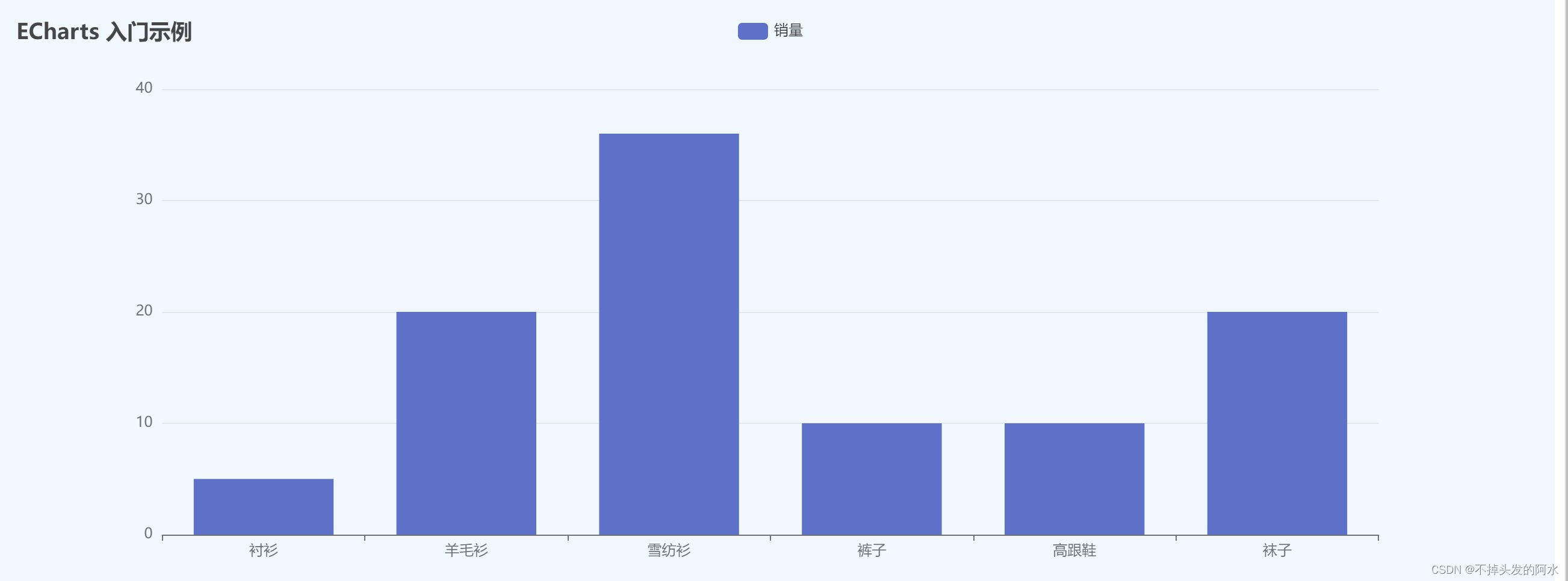
四,效果


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NSIS0WRe-1680762142919)(C:\Users\lps\AppData\Roaming\Typora\typora-user-images\image-20230406141209899.png)]](https://img-blog.csdnimg.cn/7e5dbb330c0545c2bec29275c71f3a95.png)
























 7297
7297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








