



home.vue
主文件
<!-- -->
<template>
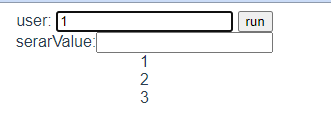
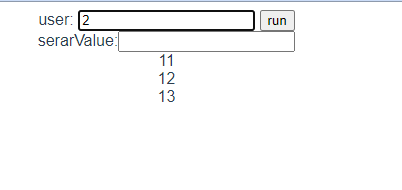
user: <input type="text" v-model="user" /> <button @click="run">run</button>
<div></div>
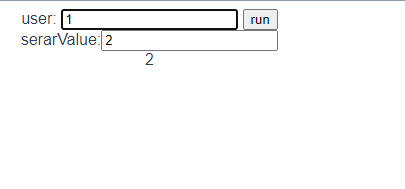
serarValue:<input type="text" v-model="searchQuery" />
<div v-for="item in lists" :key="item">
{{ item }}
</div>
</template>
<script lang="ts">
import { defineComponent, ref, watch } from "vue";
import homeList from "./homeList";
import search from "./search";
export default defineComponent({
setup() {
let user = ref("1");
const { lists, run } = homeList({ user: user });
const { searchQuery, repositoriesMatchingSearchQuery } = search(lists as any);
watch(user, (newValue, oldValue) => {
});
return {
run,
user,
lists: repositoriesMatchingSearchQuery,
searchQuery,
};
},
});
</script>
homeList.ts
处理根据用户返回不同的列表
import { ref,onMounted ,watch} from 'vue'
interface User{
user:any
}
export default function(options:User){
const lists=ref<string[]>([])
const {user}=options
const run =() =>{
if(user.value=='1'){
lists.value=["1","2","3"]
}else{
lists.value=["11","12","13"]
}
}
watch(user, (newValue, oldValue) => {
run();
console.log(">>>>>>>>>>>>user111", newValue, oldValue);
});
onMounted(() => {
run();
});
return{
lists,
run
}
}
search.ts
处理根据搜索字段返回的列表
import { ref,computed} from 'vue'
export default function(repositories:any){
const searchQuery = ref('')
const repositoriesMatchingSearchQuery = computed(() => {
return repositories.value.filter((item: string | string[])=> {
return item.indexOf(searchQuery.value)!=-1
})
})
return{
repositoriesMatchingSearchQuery,
searchQuery
}
}





















 1390
1390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








