参考文章http://www.cnblogs.com/see7di/archive/2011/11/21/2257442.html
对于很多刚学js的童鞋来说,最喜欢的就是使用alert()或document.write()进行调试,但是对于alert(),它会阻止代码的执行,对于document.write(),它的主要作用并不是用于调试。
下面介绍更加方便,更加强大的调试方法,使用console.log();在JS代码中加入
console.log("Hello console.log");使用谷歌浏览器DEBUG模式,打开Console,
根据信息的不同性质,console对象还有4种显示信息的方法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
比如,在网页脚本中插入下面四行:
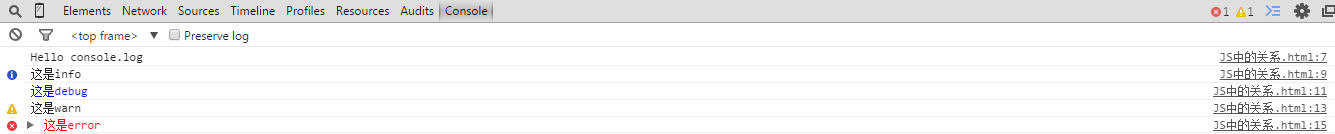
console.info("这是info");
console.debug("这是debug");
console.warn("这是warn");
console.error("这是error"); 
可以看到,不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
在一些遍历的操作中,如果你需要一眼目睹所有结果,使用alert调试显然不足,那么你就可以借助log:
var person = {
name:'tony',
sex:'男',
age:'25'
}
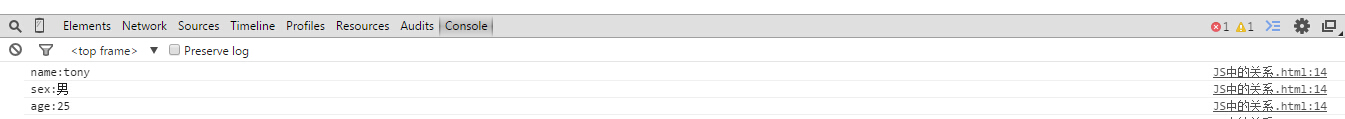
for(i in person ){
console.log(i+':'+person[i]);
//alert(i+':'+person[i])
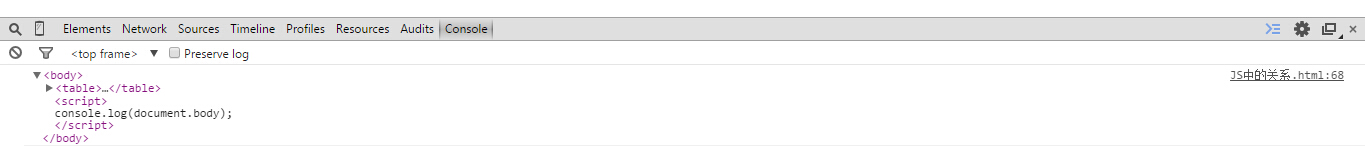
}当然,console.log提供的功能远不止这些,您还可以在它的控制台中做更多的事。如果你给log传递的是一个对象或者数组、HTML元素等,控制台将会显示为一个超链接,点击它您就可以查看该元素的详细信息了,比如您可以输入:
console.log(document.body);此外,console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种
console.log("%d年%d月%d日",2011,3,26);
console.log("圆周率是%f",3.1415926);%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {};
dog.name = "大毛" ;
dog.color = "黄色";
console.log("%o",dog);熟练使用console.log,可以让您在javascript调试中省不少麻烦,尤其是面对庞大的框架操作。那么,从现在开始,赶紧去尝试运用吧,你将体会她更多的神奇。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








