最近因为项目需要开始接触electron,因为自己用的是代理上网,已经网络不稳定的情况,在electron打包时遇到了很多的问题,现在将问题总结如下,供和我一样刚接触electron的同学参考。
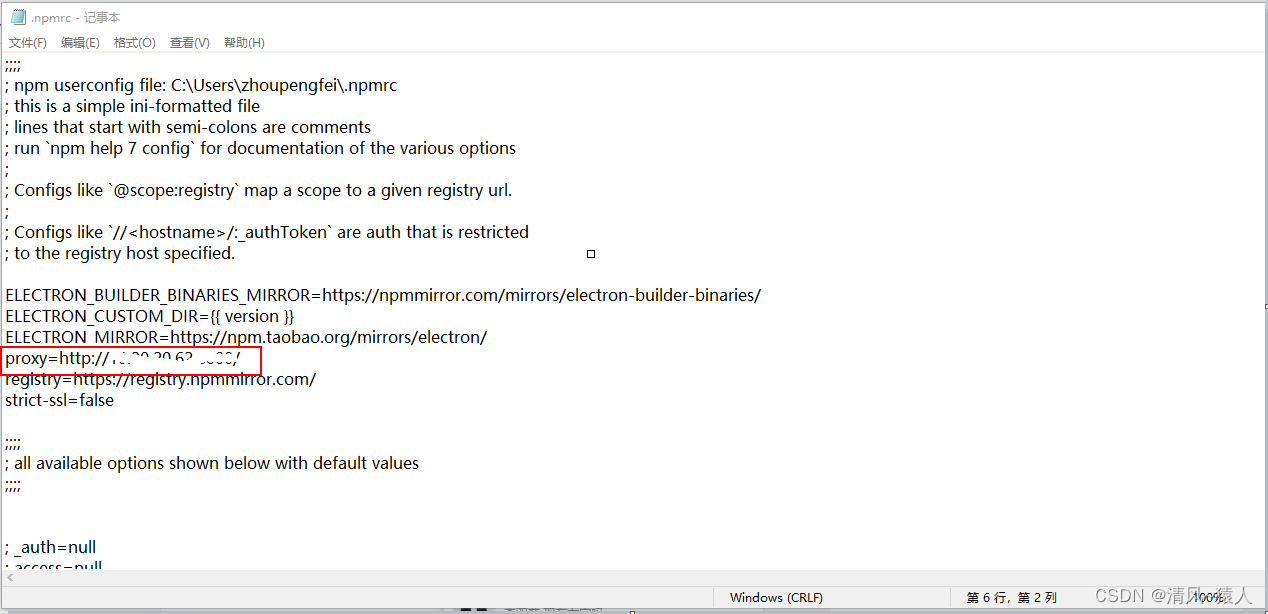
- 因为我使用的是代理上网所有首先要设置npm的代理
- 方式一:npm config set proxy http://server:port
- 方式二


2. 安装electron(该过程省略)
3. 安装electron-builder:npm install electron-builder –g

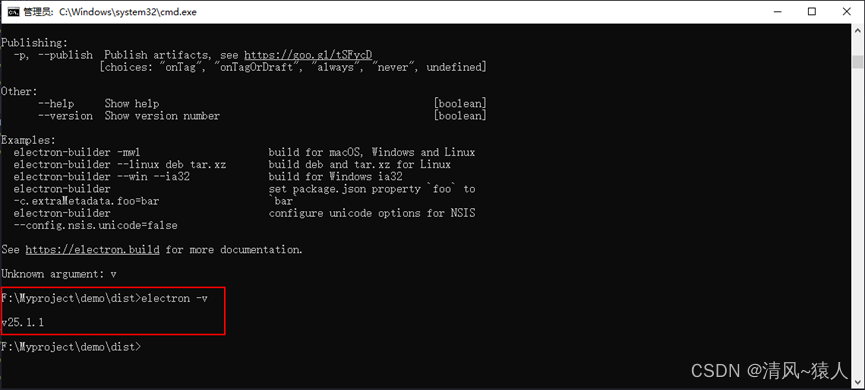
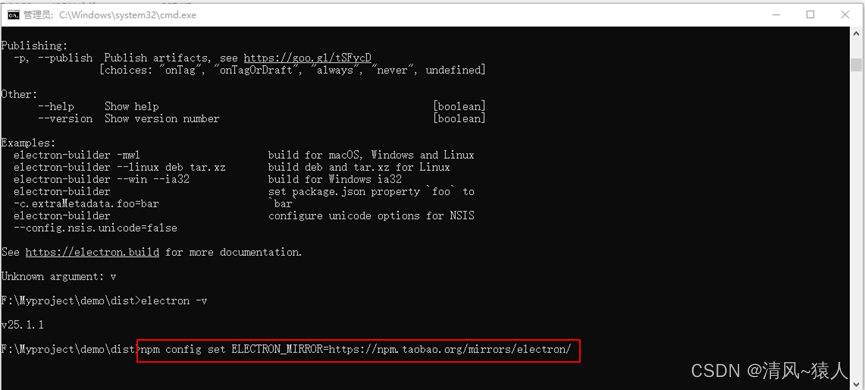
4.检测electron-builder是否成功安装:electron-builder –v (下图表示成功安装)

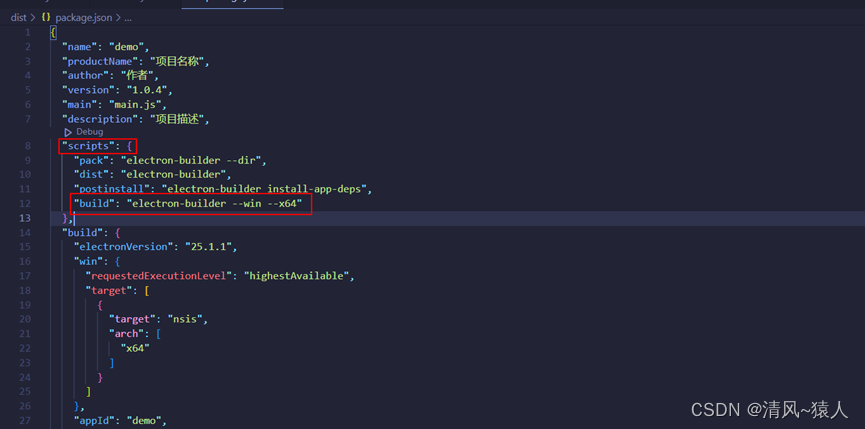
5. 修改package.json

6. 查看electron 的版本

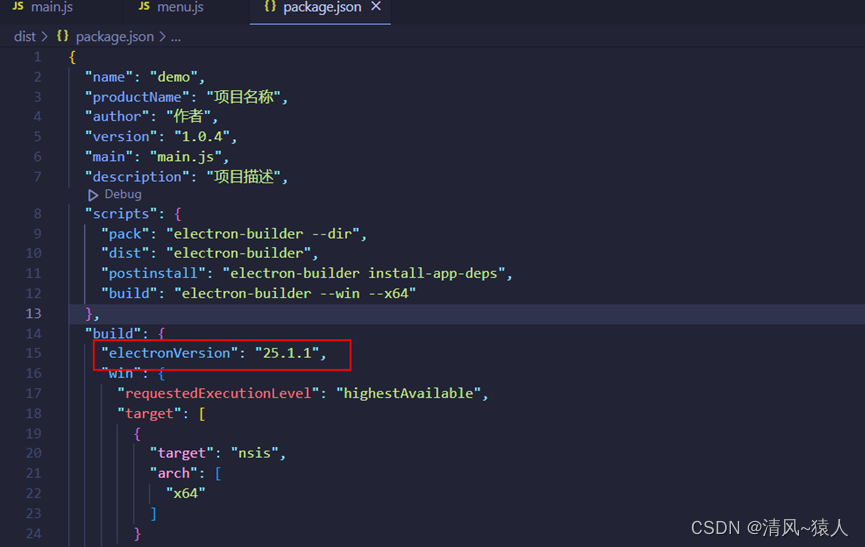
7. 修改package.json中的electron版本与之对应

8. 因为国外的比较耗时,所以建议切换为淘宝镜像:

9. 执行npm run build,但是可能会报错:
如果出现这个就是下载zip失败,我们可以直接去所显示的地址去下载zip,然后放在下边这个目录:

10. 放好之后再此再次执行打包命令,生成下边目录





















 1184
1184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








