在桌面程序中,使用C#语言可以创建winform和WPF程序,他们2个在Windows中都非常的优秀,还有就是使用QT开发桌面,可以跨平台开发,这三种都是比较“正规”的,而Electron是使用框架开发桌面程序的,还有其他的框架也可以开发桌面程序等等。下面介绍一下Electron开发桌面程序,只要会使用vue,那么使用Electron也非常的简单。官网如下:
本案例环境win10,VisualStudioCode,node,npm
1.首先创建一个文件夹electronDemo
![]()
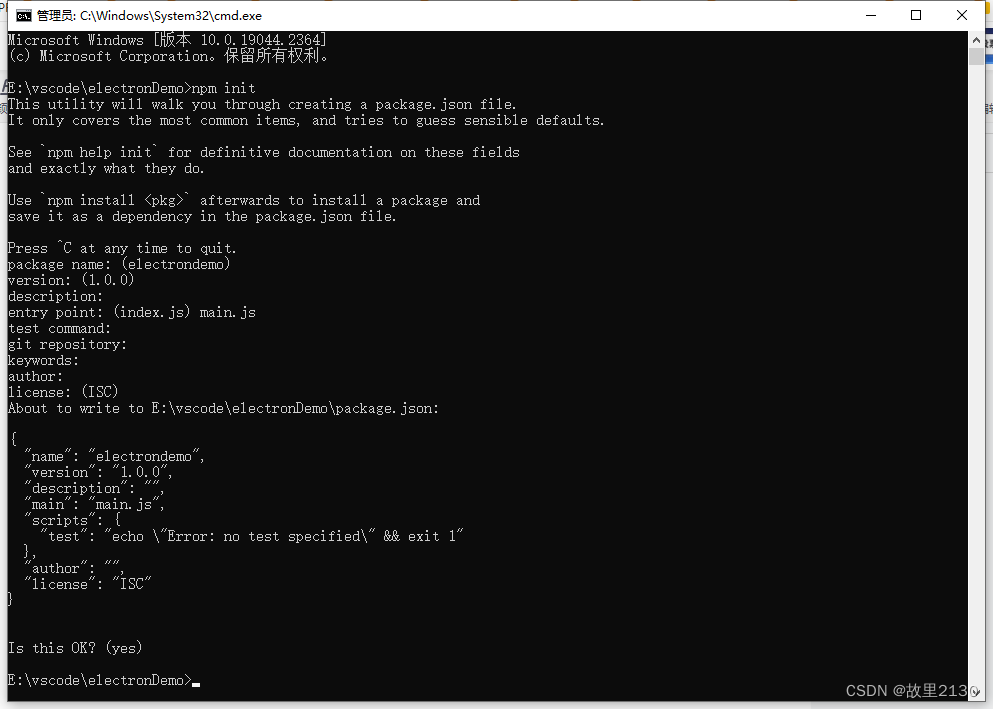
2.然后进入根目录中, 输入
npm initentry point应为main.js.author与description可为任意值,但对于应用打包是必填项。
效果如图所示:

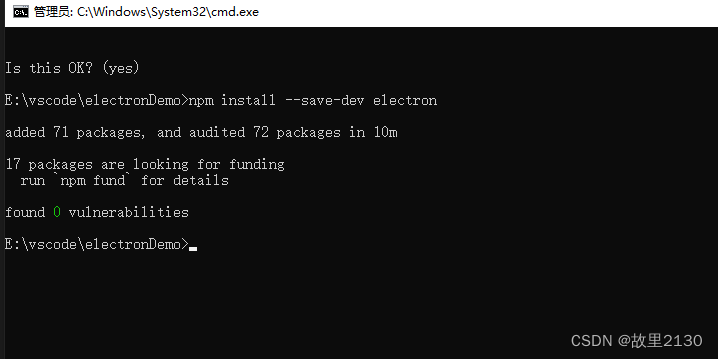
3.将electron包安装到应用的开发依赖中
这个安装需要等一会儿
npm install --save-dev electron
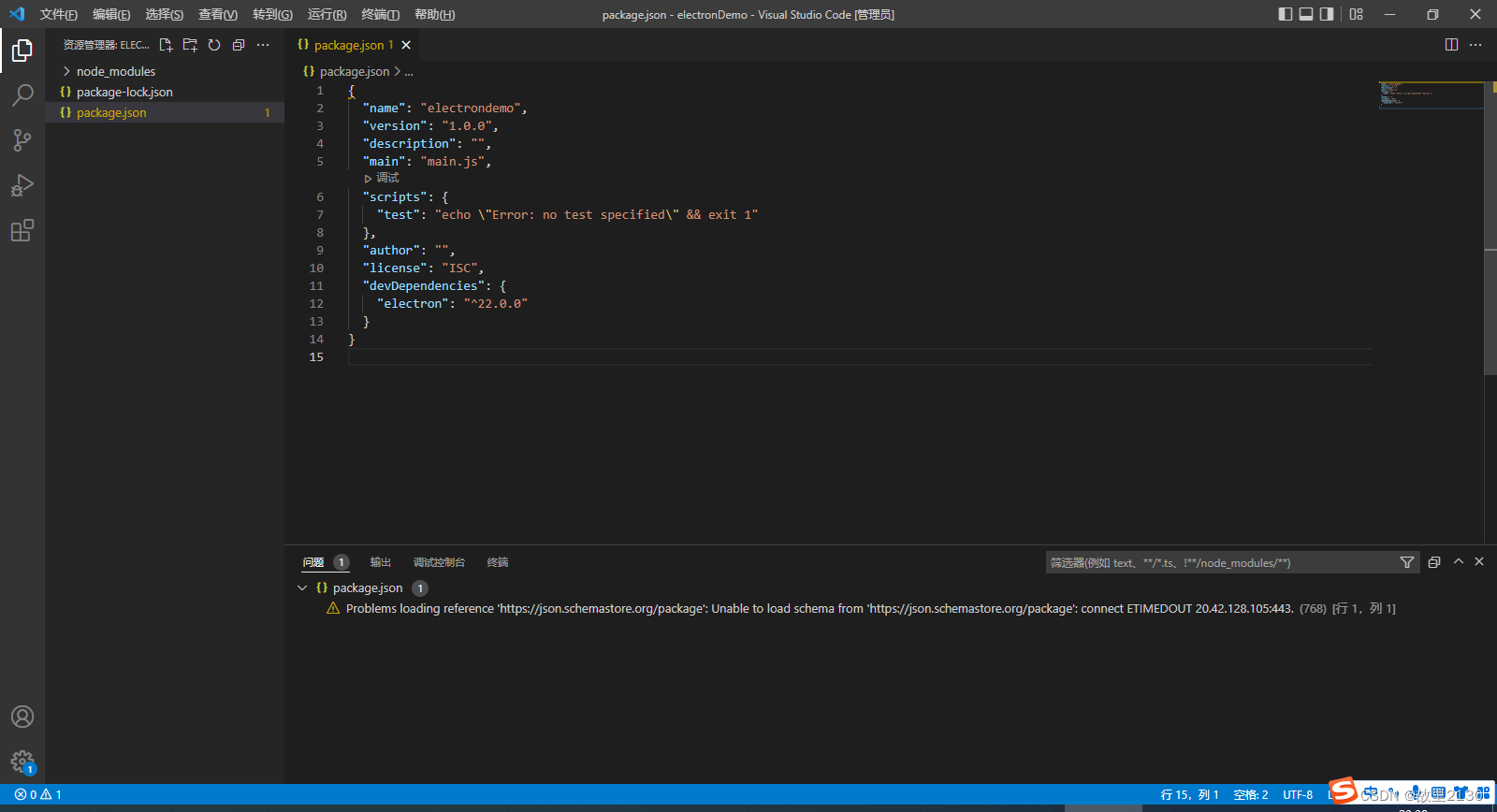
4.使用VisualStudioCode打开程序
其实上面的命令也可以在VisualStudioCode的终端中执行
第一个文件就是使用node包,第二和第三都是配置文件,这个和创建vue程序是一样的。
5.然后创建main.js文件
// main.js
// electron 模块可以用来控制应用的生命周期和创建原生浏览窗口
const { app, BrowserWindow } = require('electron')
const path = require('path')
const createWindow = () => {
// 创建浏览窗口
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
// 加载 index.html
mainWindow.loadFile('index.html')
// 打开开发工具
// mainWindow.webContents.openDevTools()
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
// 在当前文件中你可以引入所有的主进程代码
// 也可以拆分成几个文件,然后用 require 导入。6.再创建index.html
<!--index.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>你好!</title>
</head>
<body>
<h1>你好!故里2130</h1>
我们正在使用 Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
和 Electron <span id="electron-version"></span>.
<!-- 您也可以此进程中运行其他文件 -->
<script src="./renderer.js"></script>
</body>
</html>7.创建preload.js
// preload.js
// 所有的 Node.js API接口 都可以在 preload 进程中被调用.
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})8.最后的项目结构如下
并且在红色的部分增加命令,表示启动的时候访问electron
"start": "electron .",
9.然后在终端输入
npm run start
10.效果
和正常的winform和wpf布局是一样的。

11.对开发的程序,进行打包成exe
先输入
npm install --save-dev @electron-forge/cli
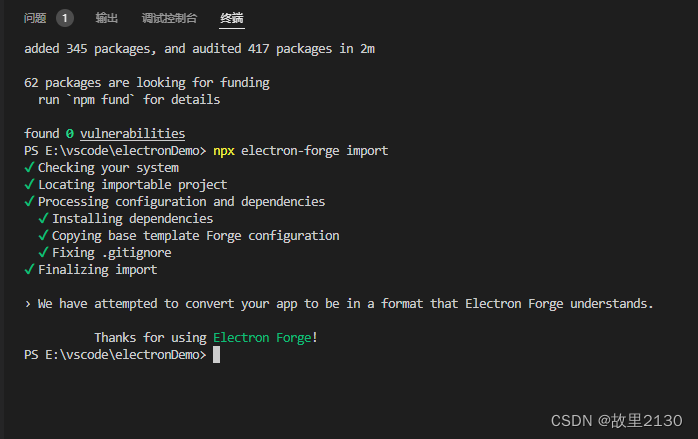
再输入
npx electron-forge import
再输入
npm run make
12.虽然报错了,但是还是可以运行的
打包的方式不仅仅只有这一种,还有别的方式。

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










