<el-form-item prop="url" label="轮播图" :label-width="formLabelWidth">
<el-upload
:class="{ hide: hideUpload }"
class="avatar-uploader uploader-wh"
action=""
list-type="picture-card"
accept=".png,.jpg,.jpeg"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload="false"
:on-change="onChange"
:limit="1"
>
<i class="el-icon-plus"></i>
</el-upload>
<div class="el-upload__tip">为较好的用户体验,请上传750*400的图片;只能上传jpeg/jpg/png文件,且不超过5Mb。</div>
</el-form-item>文件上传前,判断是图片文件就压缩
onChange(file, fileList) {
this.fileList = fileList
this.hideUpload = fileList.length >= 1
this.beforeUpload(file.raw) // 格式校验 图片压缩
},
beforeUpload(file) {
let _this = this
const fileName = file.name
const m = fileName.match(/\.(\w+)(#|\?|$)/)
const fileType = (m && m[1]).toString().toLowerCase()
const allowHook = ['jpg', 'jpeg', 'png']
const validType = (allowHook).includes(fileType)
if (!validType) {
this.$message.error('只支持图片 类型文件上传')
return false
}
if (fileName.indexOf('%') > -1 || fileName.indexOf('&') > -1) {
this.$message.error('上传文件名称不能带有字符"%","&"')
return false
}
const isLt5M = file.size / 1024 / 1024 < 5
if (!isLt5M) {
this.$message.error('上传图片大小不能超过 5MB!')
return false
}
if (['jpg', 'jpeg', 'png'].includes(fileType)) {
return new Promise((resolve, reject) => {
tool.compress(file, async (newfileex) => {
// console.log('newFile', newfileex)
resolve(newfileex)
this.formData.url = await this.getFileUrl(newfileex) // 压缩之后的图片上传
})
})
}
},压缩用的到tool,重新写了一个工具类,然后引入调用
import tool from '@/utils/tool.js'
const tools = {
compress(inputFile, callback) {
const self = this;
const reader = new FileReader();
reader.readAsDataURL(inputFile);
reader.onload = function(e) {
//防止照片文件过大无法上传, 通过以下代码重新创建一个固定宽高的图片再上传
var image = new Image();
image.src = this.result; //转化为base64字符串
self.base64img = image.src
image.onload = function() {
// debugger
var expectWidth = this.naturalWidth;
var expectHeight = this.naturalHeight;
if (this.naturalWidth > this.naturalHeight && this.naturalWidth > 800) {
expectWidth = 800;
expectHeight = (expectWidth * this.naturalHeight) / this.naturalWidth;
} else if (this.naturalHeight > this.naturalWidth && this.naturalHeight > 1200) {
expectHeight = 1200;
expectWidth = (expectHeight * this.naturalWidth) / this.naturalHeight;
}
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
canvas.width = expectWidth;
canvas.height = expectHeight;
ctx.drawImage(this, 0, 0, expectWidth, expectHeight);
var dataurl = canvas.toDataURL('image/jpeg', 1);
// 0到1之间的取值,主要用来选定图片的质量,默认值是0.92,超出
//范围也会选择默认值。
// callback(dataurl)
var arr = dataurl.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
//修改上传文件名,重新整理进fileList
var newf = new File([u8arr], inputFile.name, {
type: mime
});
newf.uid = inputFile.uid
callback(newf)
};
};
}
}
export default tools
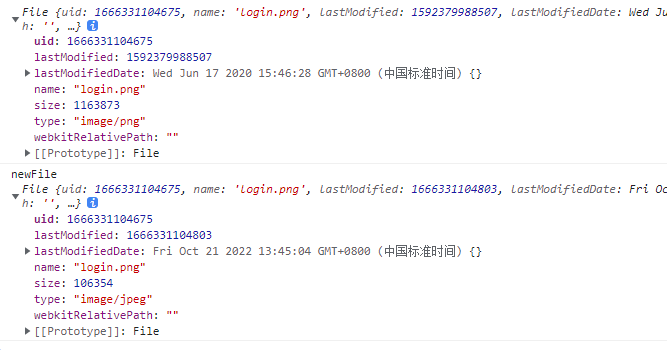
压缩之后的图片大小:






















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








