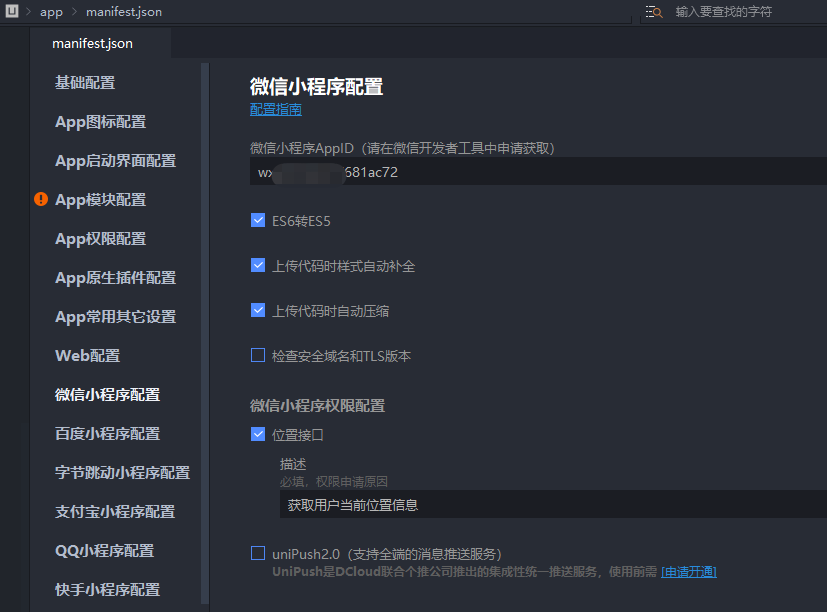
uniapp开发的小程序配置,找到manifest.json,填入正确的小程序appId;
hbuilderx>运行>运行到小程序模拟器(安装开发者工具),编译完成之后会直接在微信开发者工具内打开;

登录流程解析:
- 判断用户是否登录,如果未登录需重新授权,已登录直接跳转进入小程序;
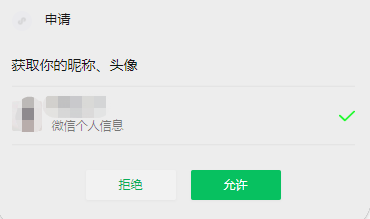
- uni.getUserProfile 弹出微信授权窗口,获取用户信息;
- uni.login登录成功获取code,传给后端;
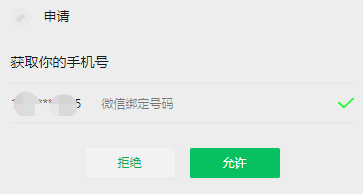
- 创建getPhoneNumber按钮,用户允许后(需要用户操作),获取code,传给后端;
核心代码:
1、判断用户是否登录
onLoad() {
// #ifdef MP-WEIXIN
const token = this.$Storage.getToken()
console.log('token===========', token)
if(!token) {
this.wechatLogin() // 登录授权
} else {
uni.switchTab({
url: '/pages/home/index'
});
}
// #endif
},
2、授权登录弹窗,获取用户信息
wechatLogin() {
uni.showModal({
title: '授权登录',
content: '是否授权登录微信小程序?',
success: () => {
// 1、uni.getUserProfile 获取用户信息
uni.getUserProfile({
desc: '登录后可同步数据',
lang: 'zh_CN',
success: (infoRes) => {
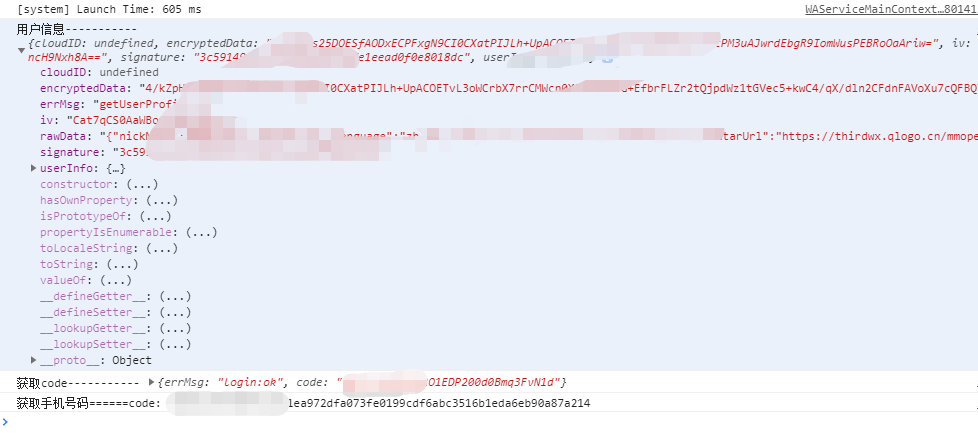
console.log('用户信息-----------', infoRes)
this.userInfo = infoRes.userInfo;
// 2、uni.login 获取code
uni.login({
provider: 'weixin',
success: async (loginRes) => {
console.log('获取code-----------', loginRes)
this.sessionId = await this.$apis.authLoginWechat({code: loginRes.code})
this.showPhone = true
},
fail: function(err) {
}
});
},
fail: function(err) {
}
});
}
})
}

3、创建getPhoneNumber按钮,获取手机号码
<!-- #ifdef MP-WEIXIN -->
<view class="popup-class" v-if="showPhone">
<view class="get-phone">
<view class="p2">申请获取您绑定的手机号</view>
<button
class="phone-button"
open-type="getPhoneNumber"
@getphonenumber="getPhoneNumber">
确 认
</button>
</view>
</view>
<!-- #endif -->
4、调用getPhoneNumber,获取code,传给后端
// 3、调用getPhoneNumber
async getPhoneNumber(e) {
console.log('获取手机号码======code:', e.detail.code)
// 注意:如果获取不到code 确认下开发者工具调试基础库版本是否为 2.21.2 及以上
let params = {
code: e.detail.code,
nickName: this.userInfo.nickName,
avatarUrl: this.userInfo.avatarUrl,
sessionId: this.sessionId
}
let token = await this.$apis.getWechat(params)
this.$Storage.setToken(token)
uni.switchTab({
url: '/pages/home/index'
});
}, 
注:getPhoneNumber 返回的 code 与 wx.login 返回的 code 作用是不一样的,不能混用。
附:控制台信息

其他问题:
1、小程序编译时,控制台可能会有些报错导致编译失败,例如渲染层错误、websocket的错误、 WXML 文件编译错误等等,可能是文件路径有问题,或者切换下调试基础库重新编译即可;
2、小程序上传时,要提前做好分包,组件要按需引入,图片和音频之类的尽量放到服务器上,编译的时候代码要压缩,否则都会导致上传失败,解决办法都有教程,照做即可;
3、小程序真机调试时,遇到关闭调试模式无法发出请求的情况,在小程序后台-开发-开发设置-服务器域名,正确配置https域名即可;

以上就是对小程序的部分总结,希望以上分享能帮助到大家。






















 436
436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








