目录
变量的使用
局部变量
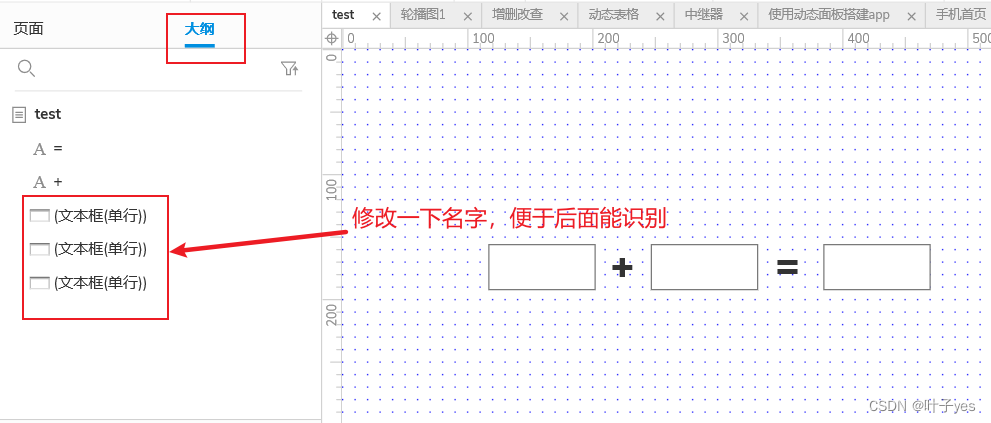
案例一:实现加法运算:(点击等号可以得出运算结果)
使用到的元件:



修改后:

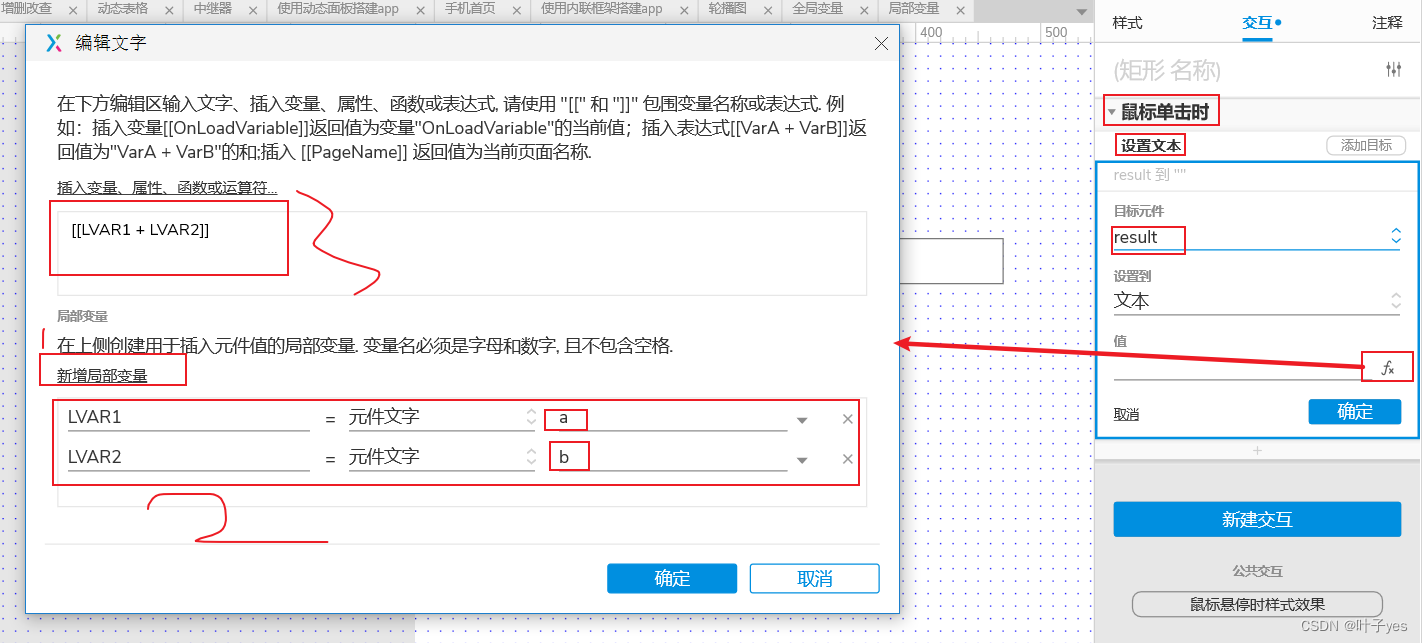
接下来,给等号添加交互事件:

全局变量
案例二:点赞





动态面板的使用
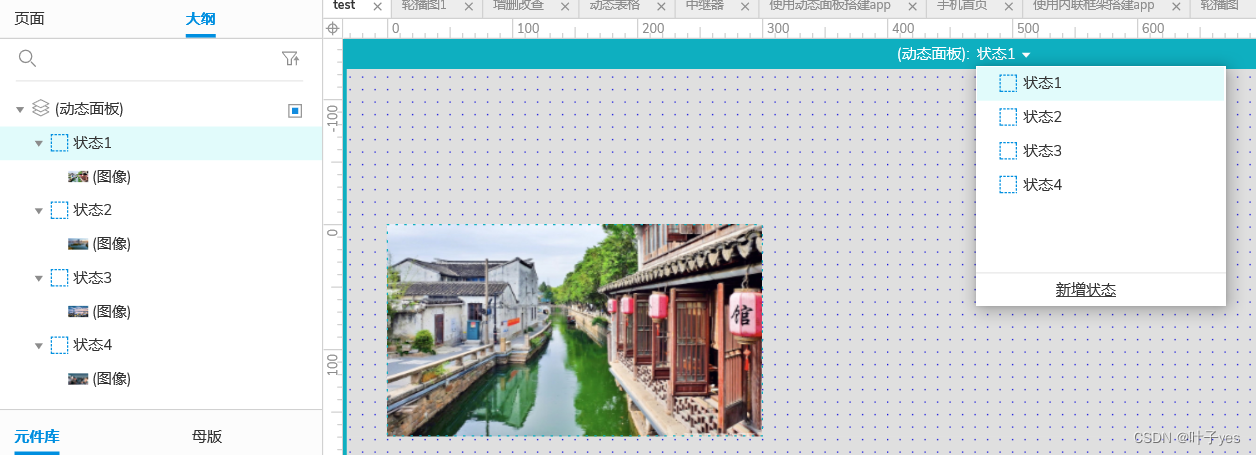
案例三:轮播图
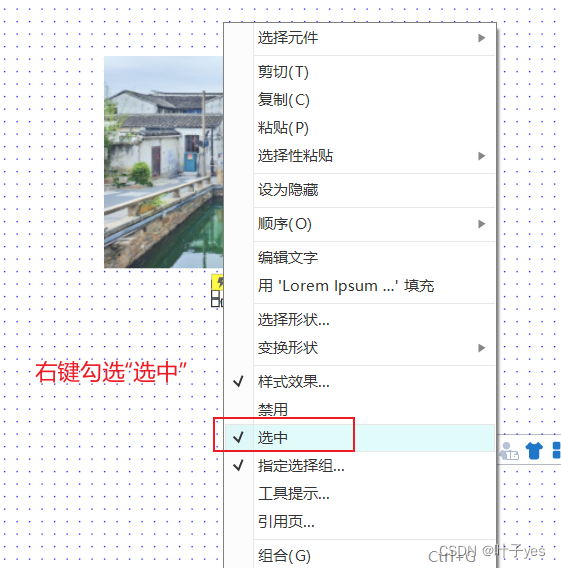
使用到的元件:Default:动态面板、图像 、椭圆、左角符、右角符


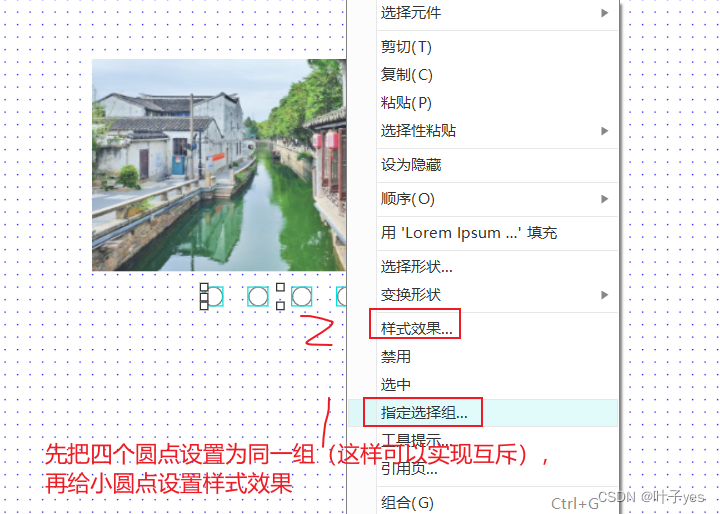
添加小圆点:



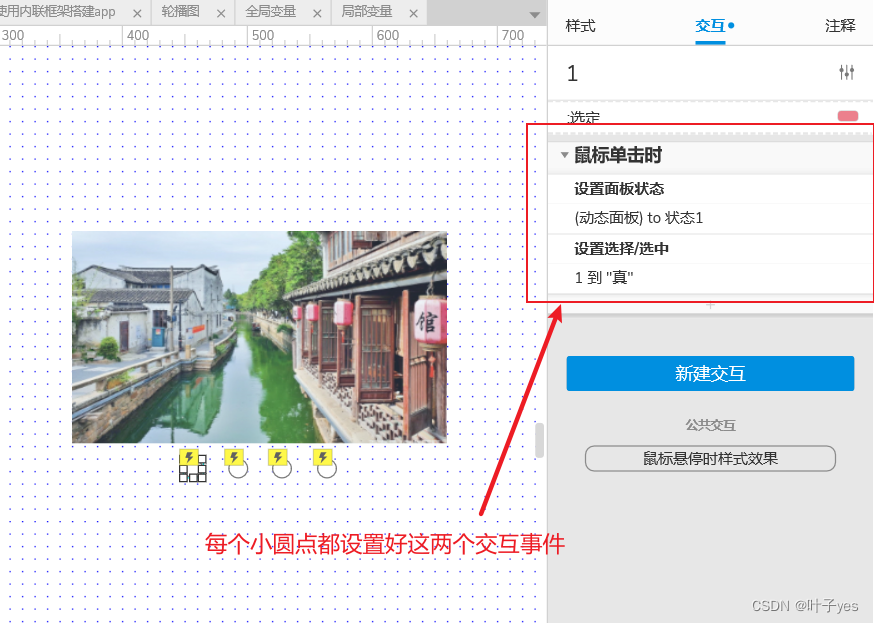
给小圆点建立交互事件:点击事件(变颜色、变图片)

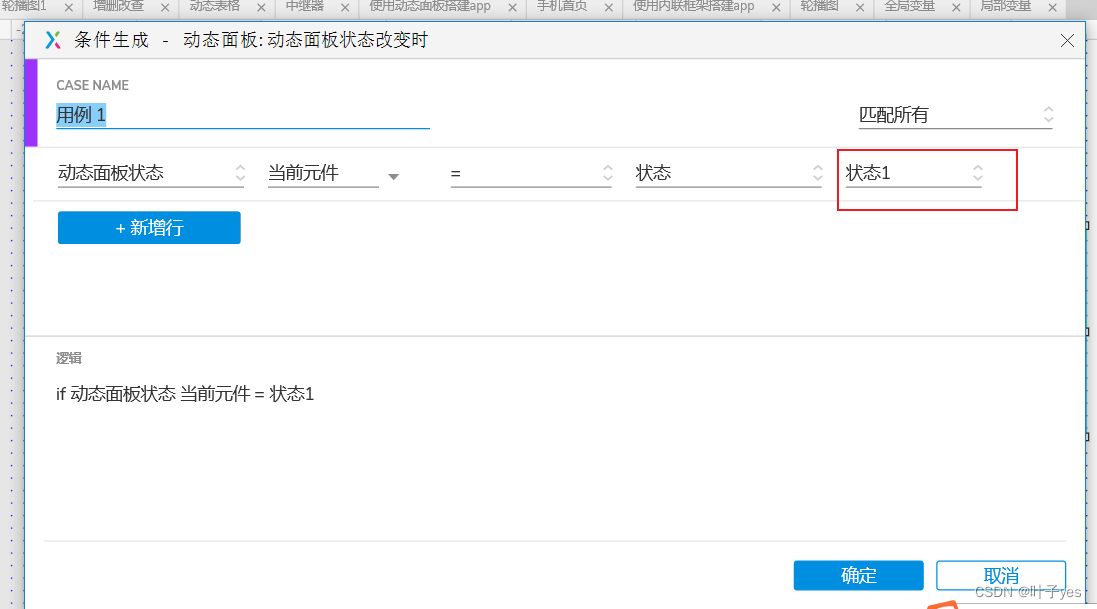
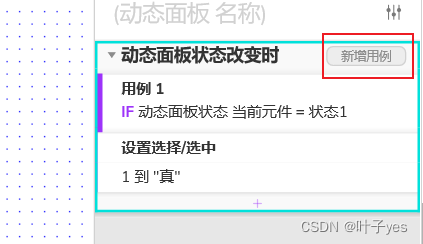
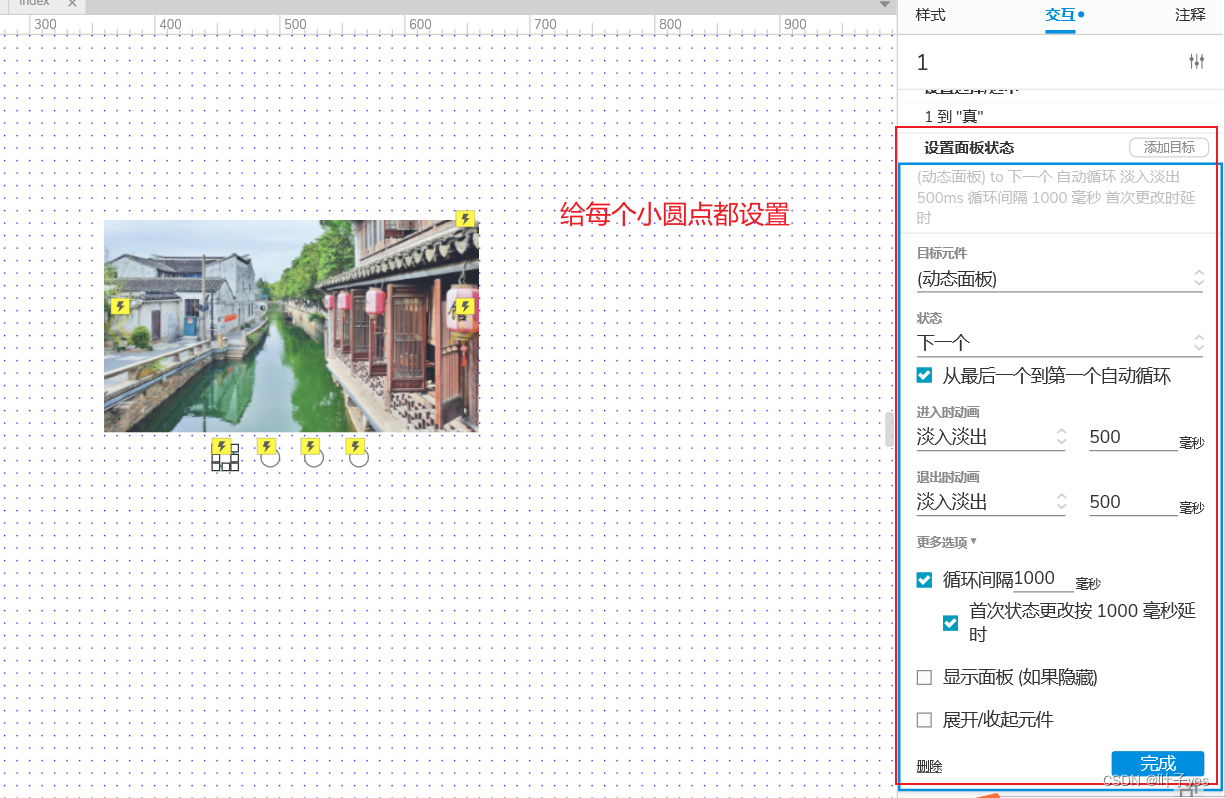
设置小圆点随轮播图进行切换:




同理,添加其他的用例:


第一个小圆点没有选上,我们可以将其设置为默认选上:

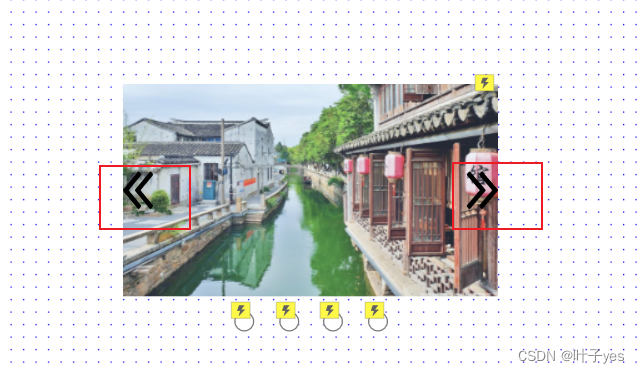
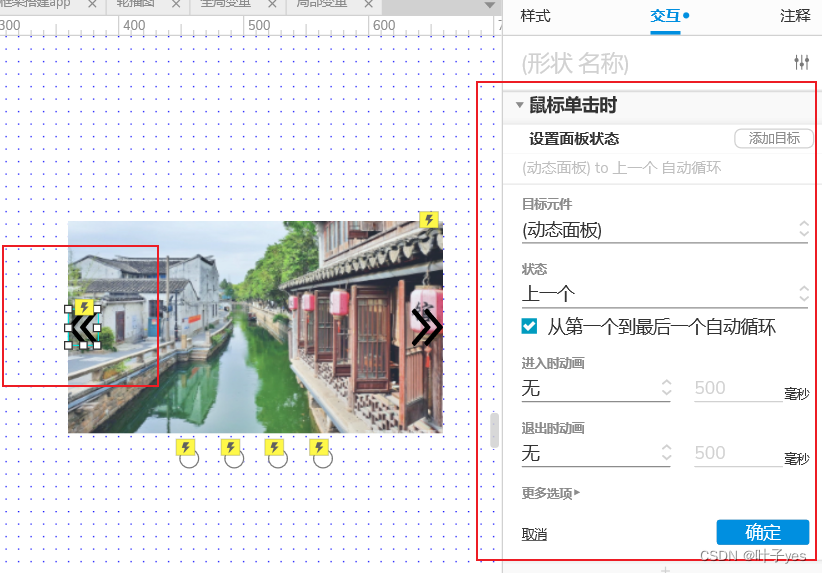
添加左右箭头:



移入显示,移出隐藏:
先设置隐藏:


鼠标移入停止循环,移出继续循环

点击小圆点后不会继续轮播,解决:

案例四:手机页面超出内容的处理
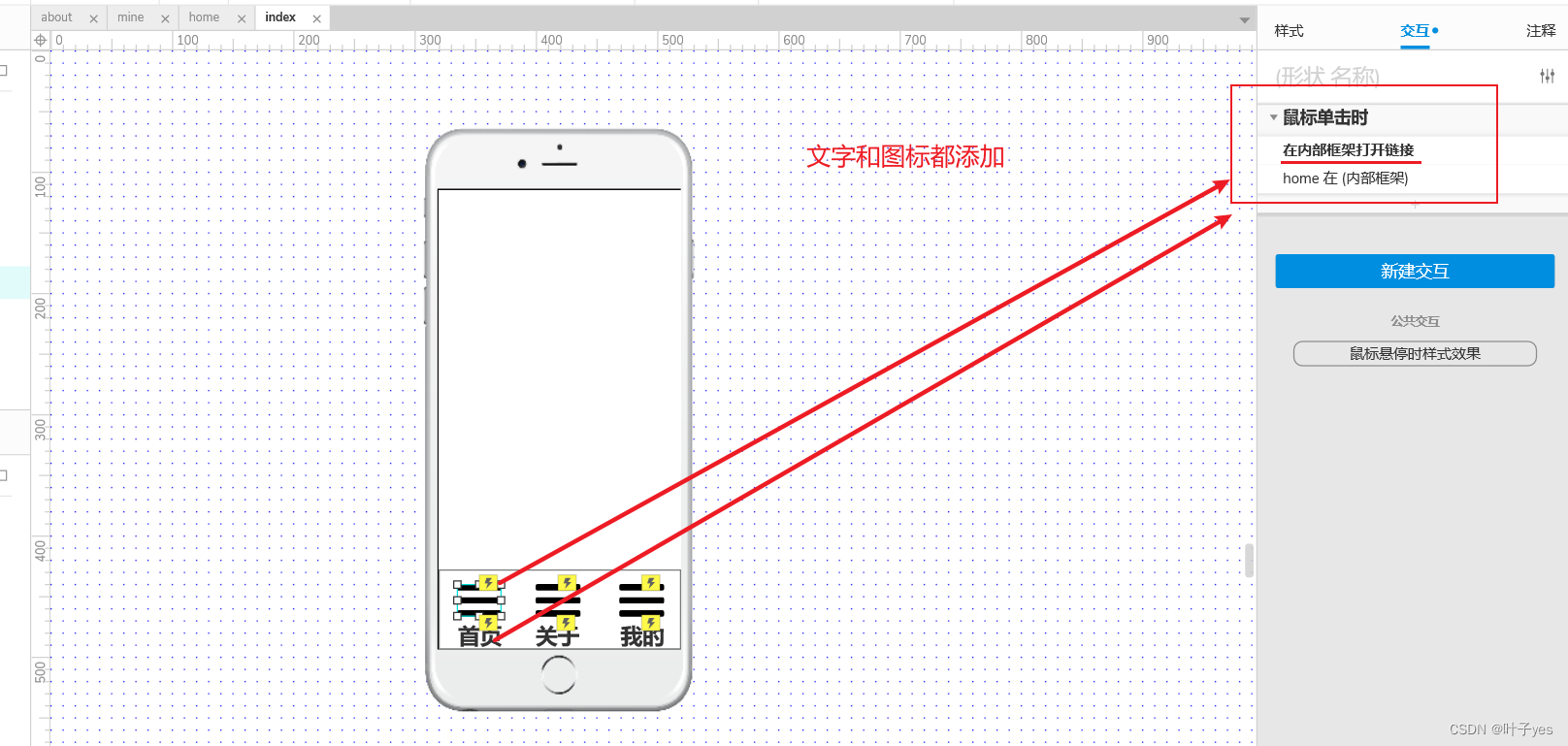
方法一:使用内联框架


然后在浏览器中查看。
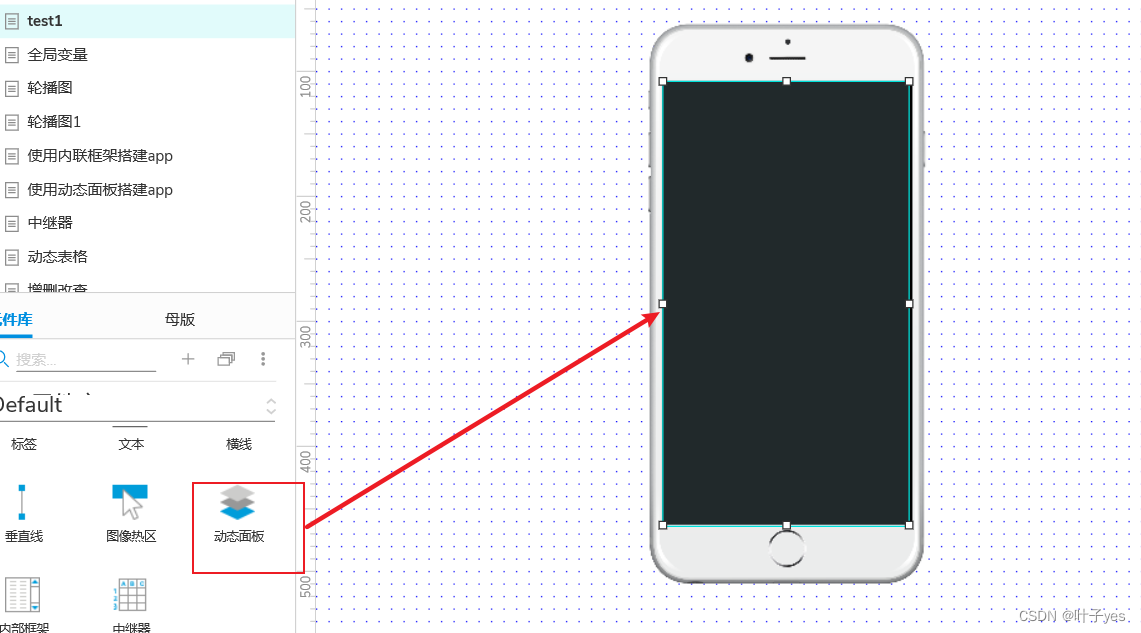
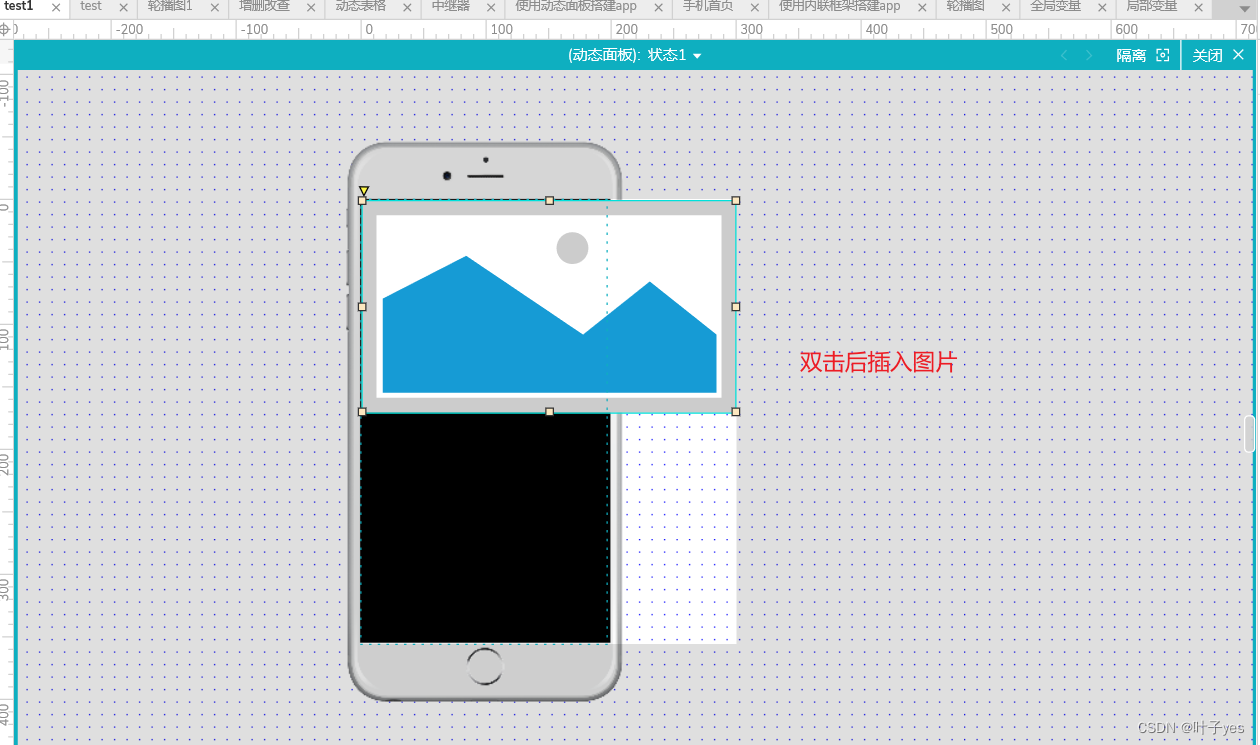
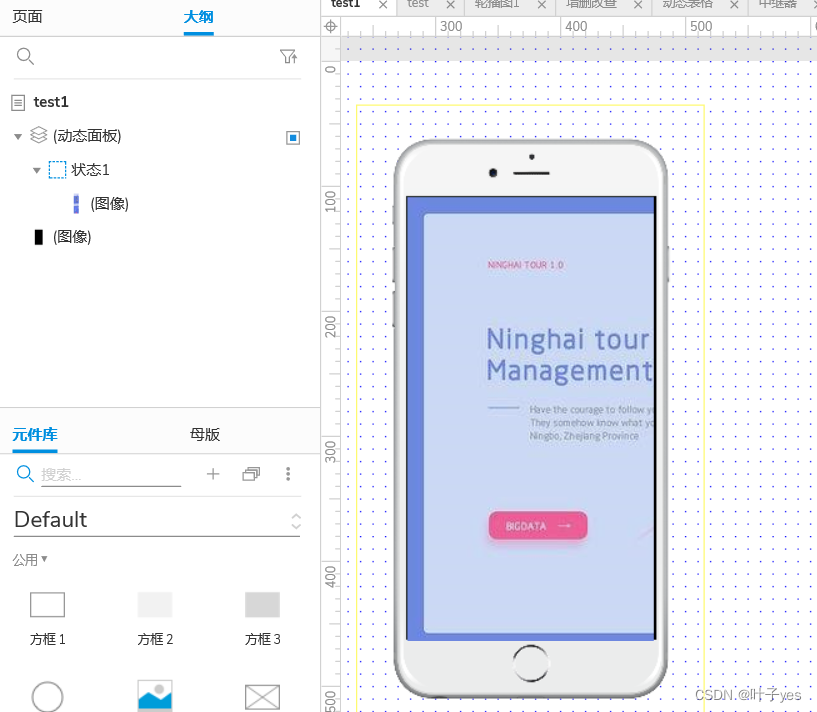
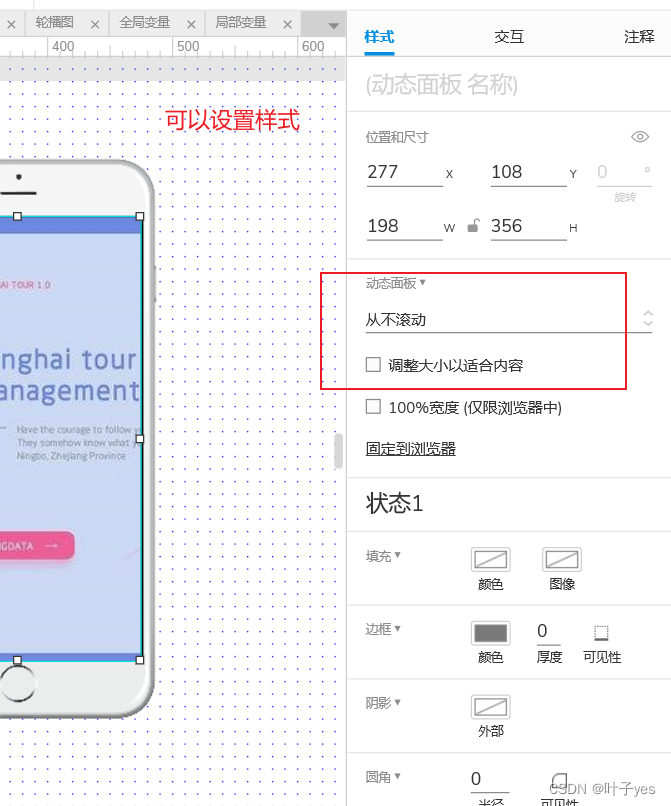
方法二:使用动态面板




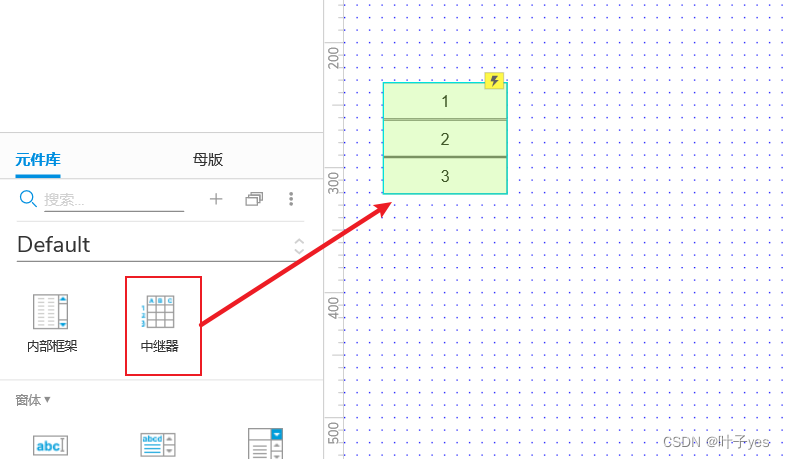
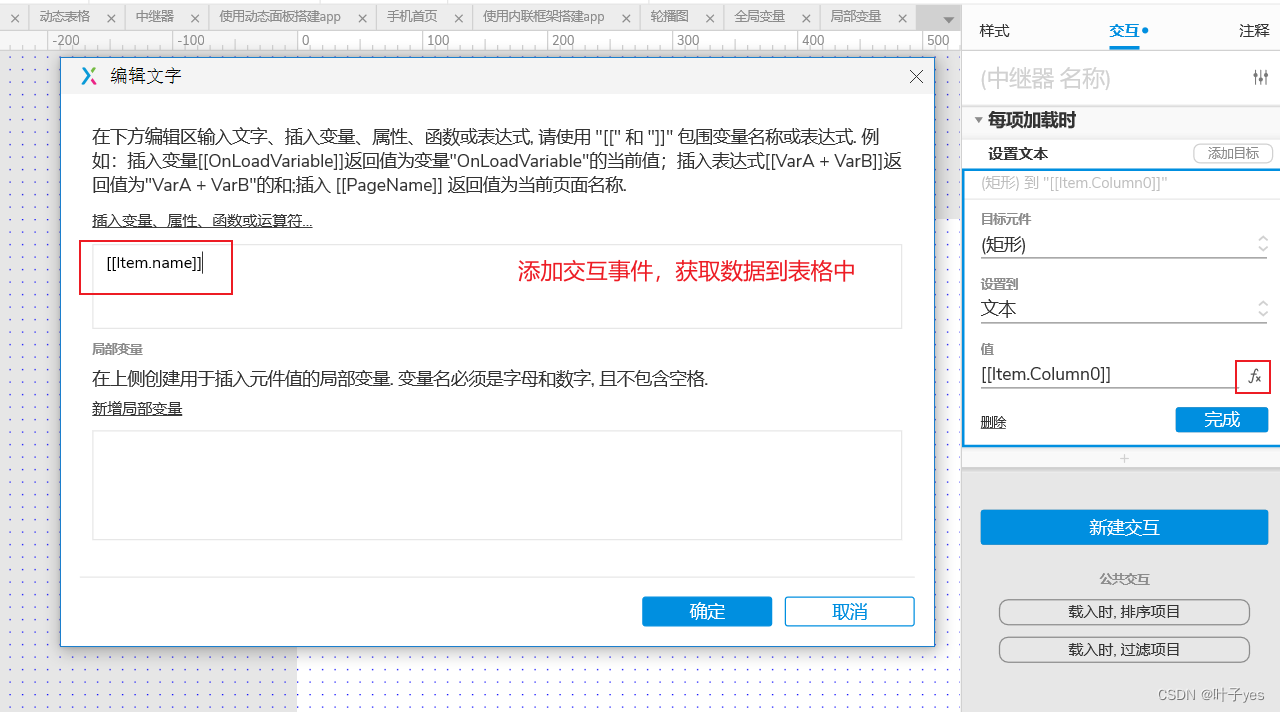
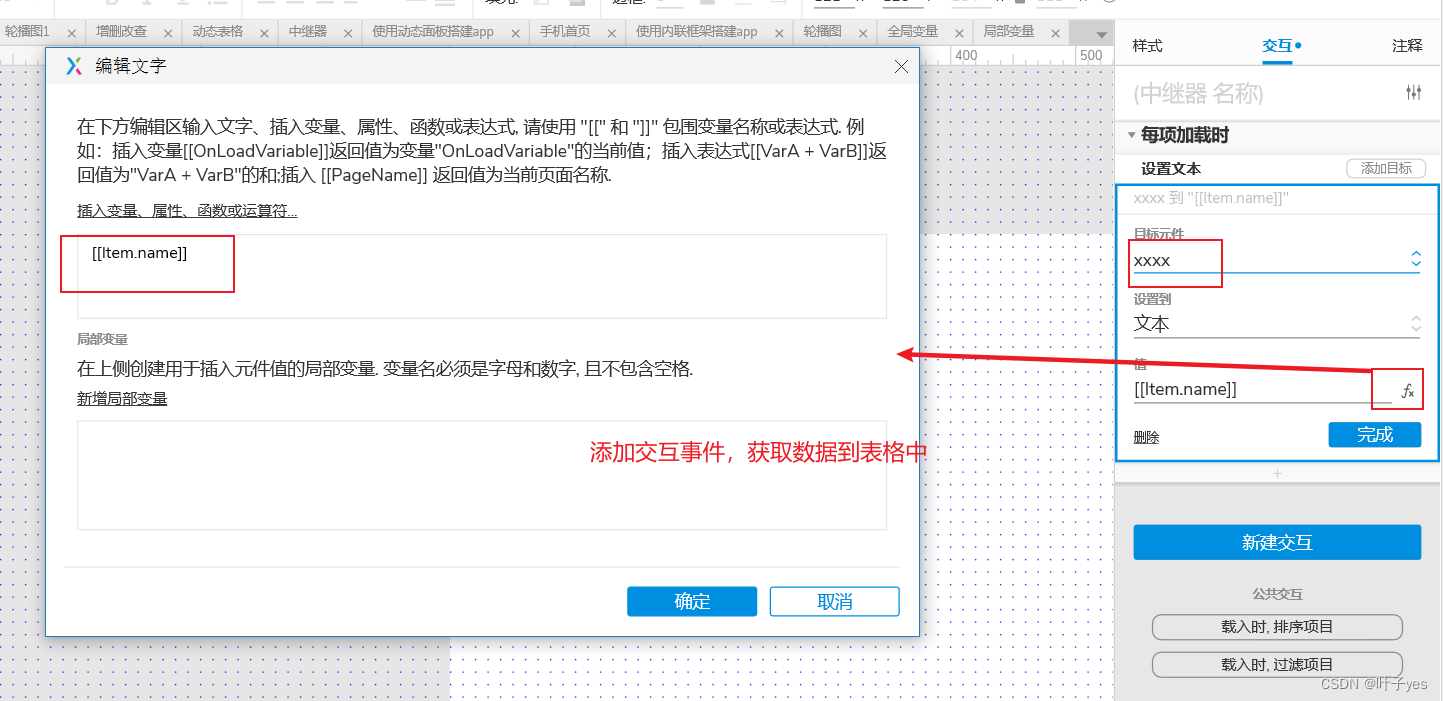
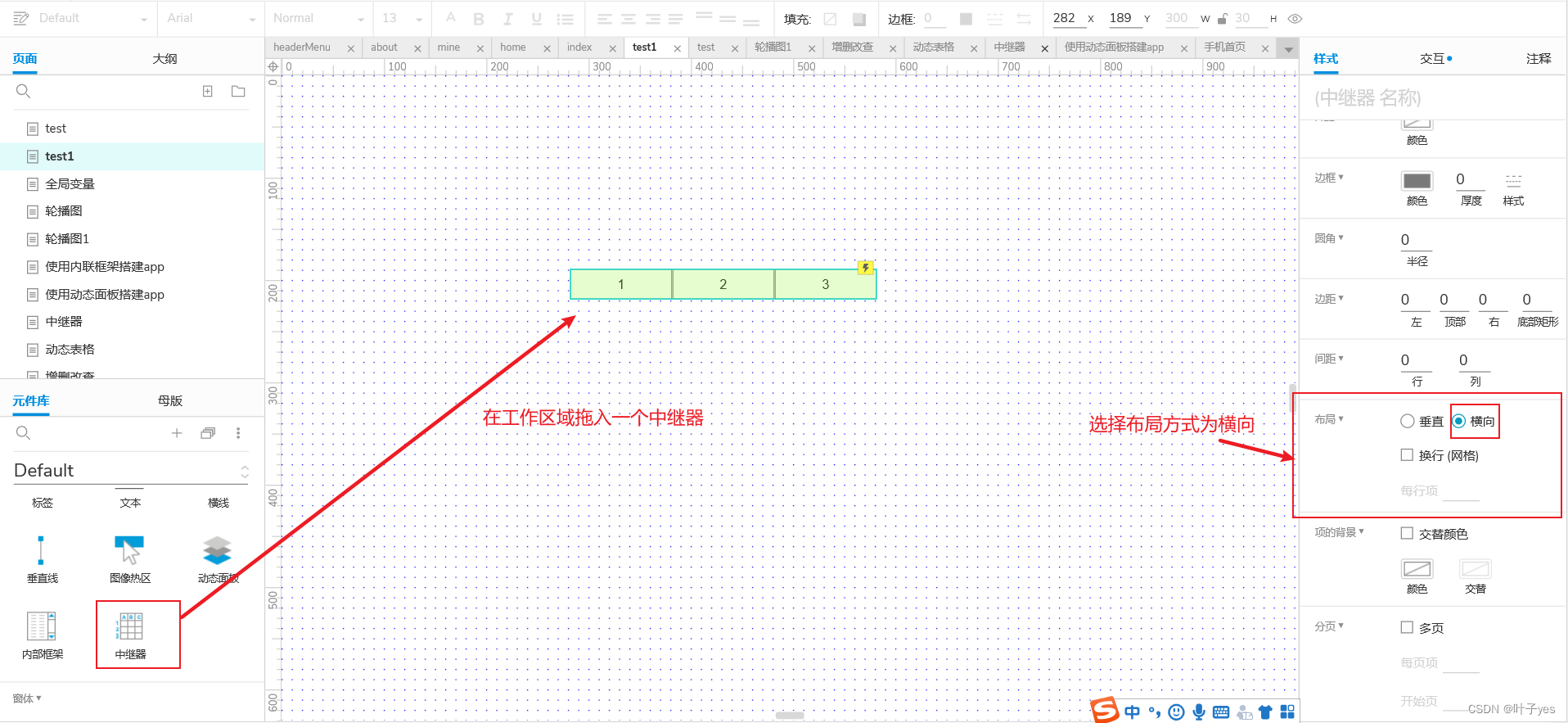
中继器
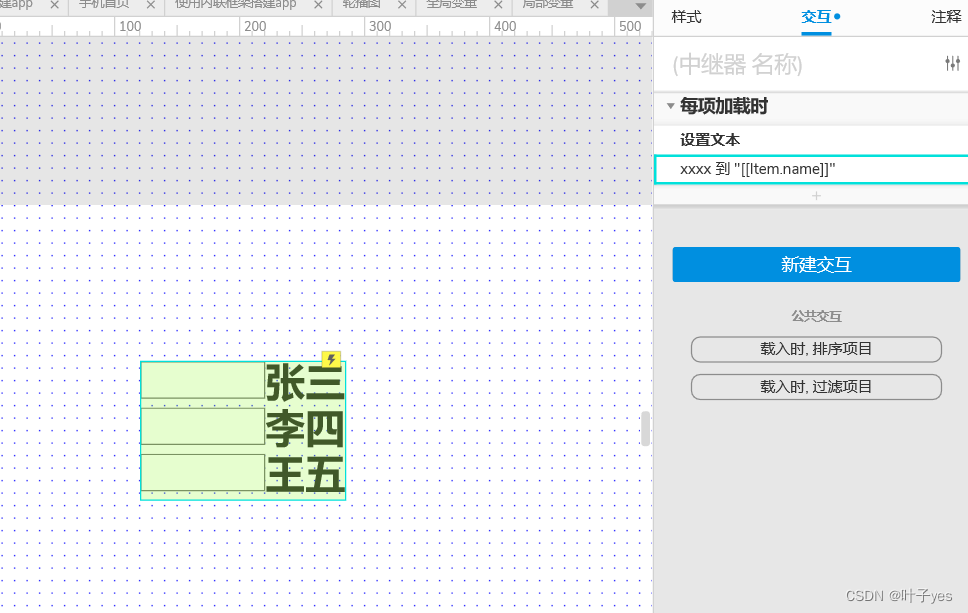
呈现表格的结构
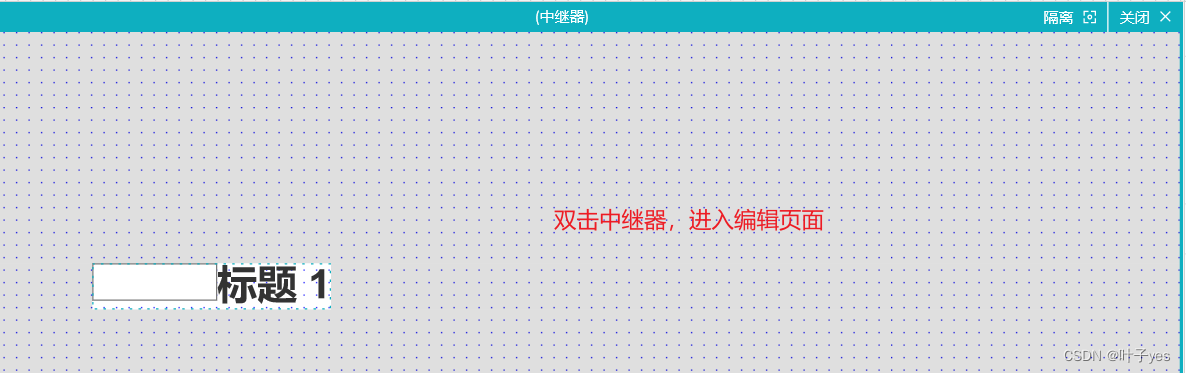
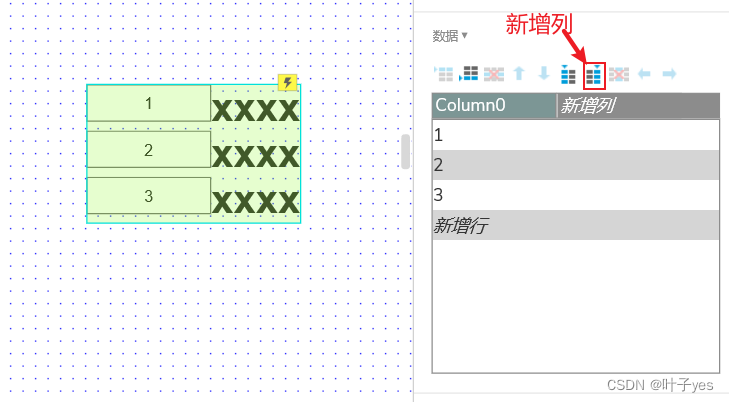
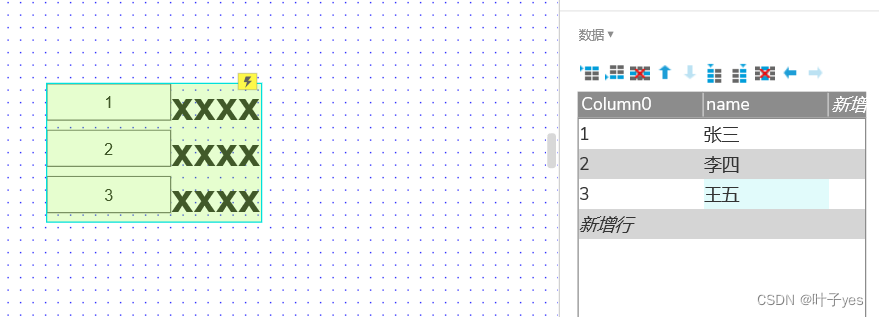
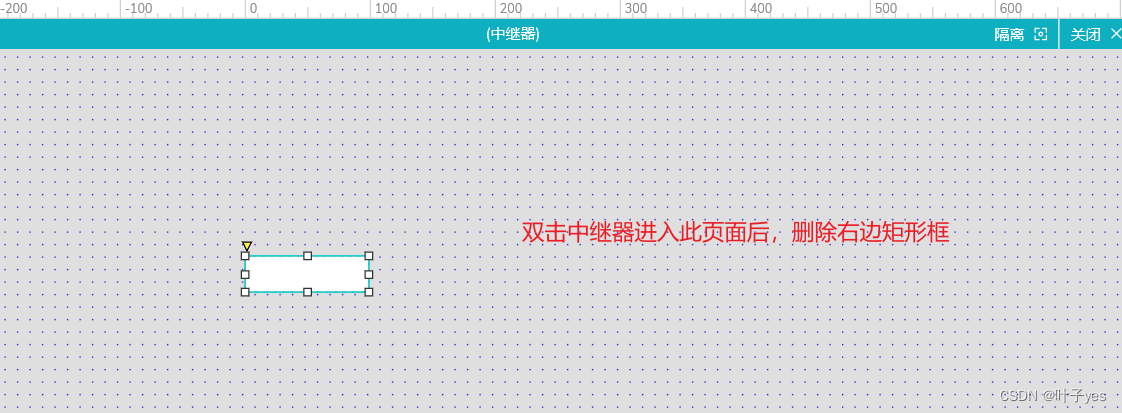
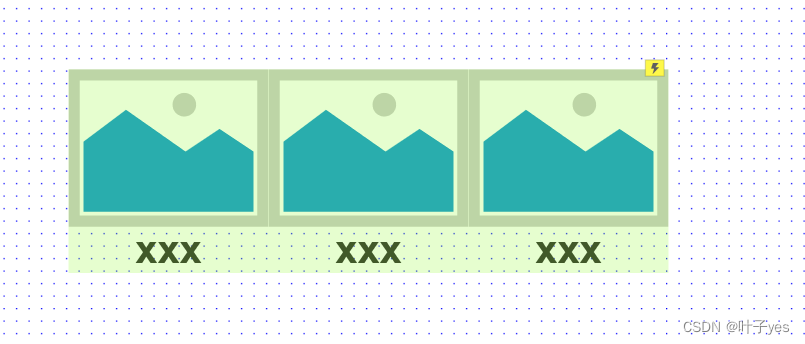
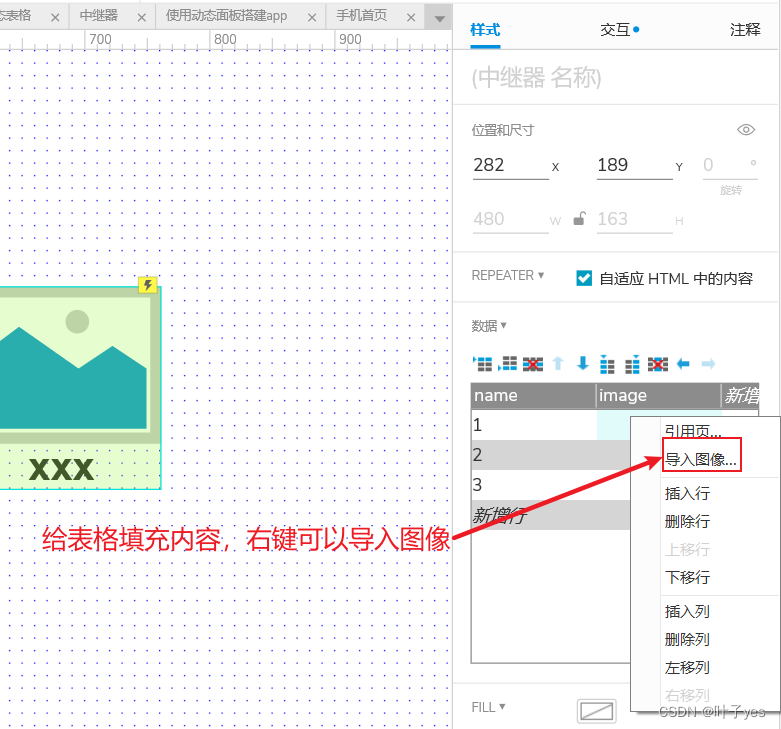
使用:







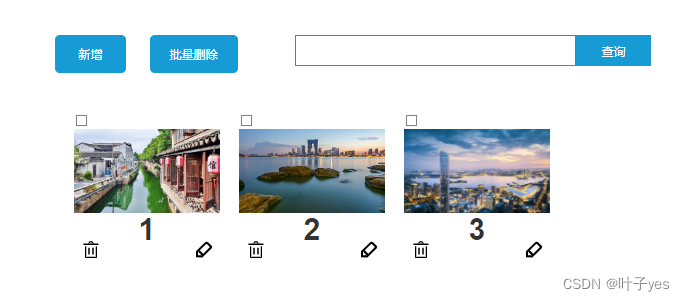
案例五:动态表格(实现增删改查)
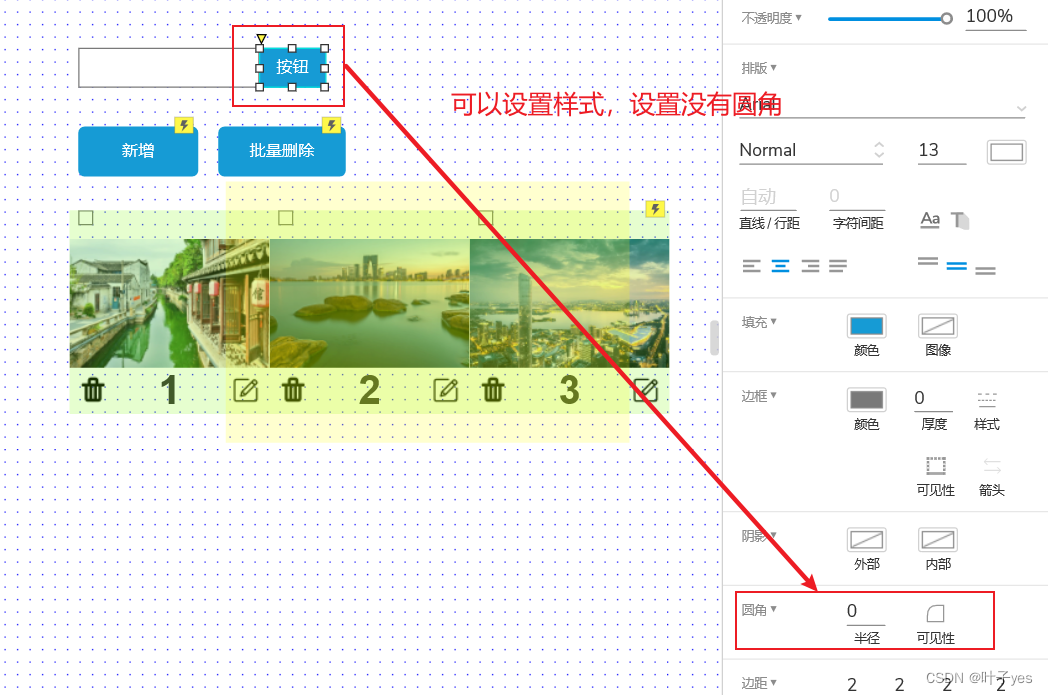
最终成果:

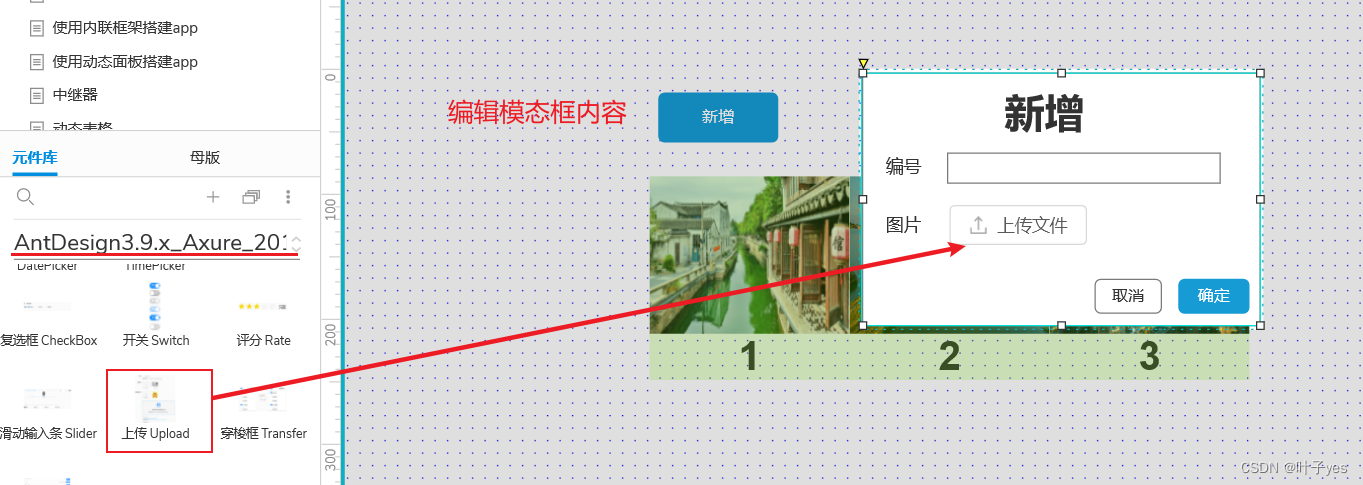
实现:










编辑完之后,要将它们全部组合在一起。
接下来,我们完成新增功能:
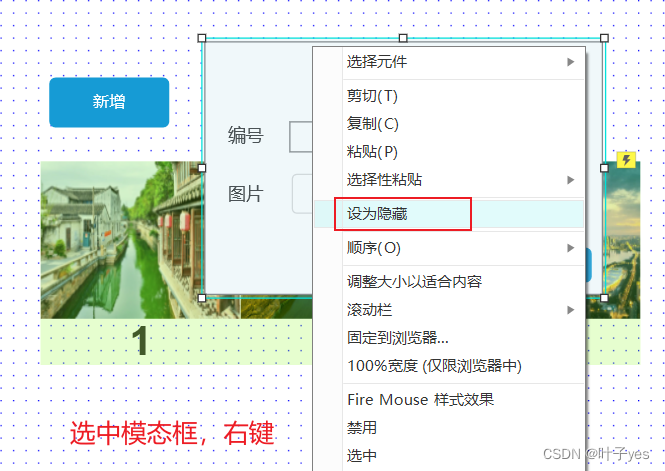
第一步,将模态框设为隐藏

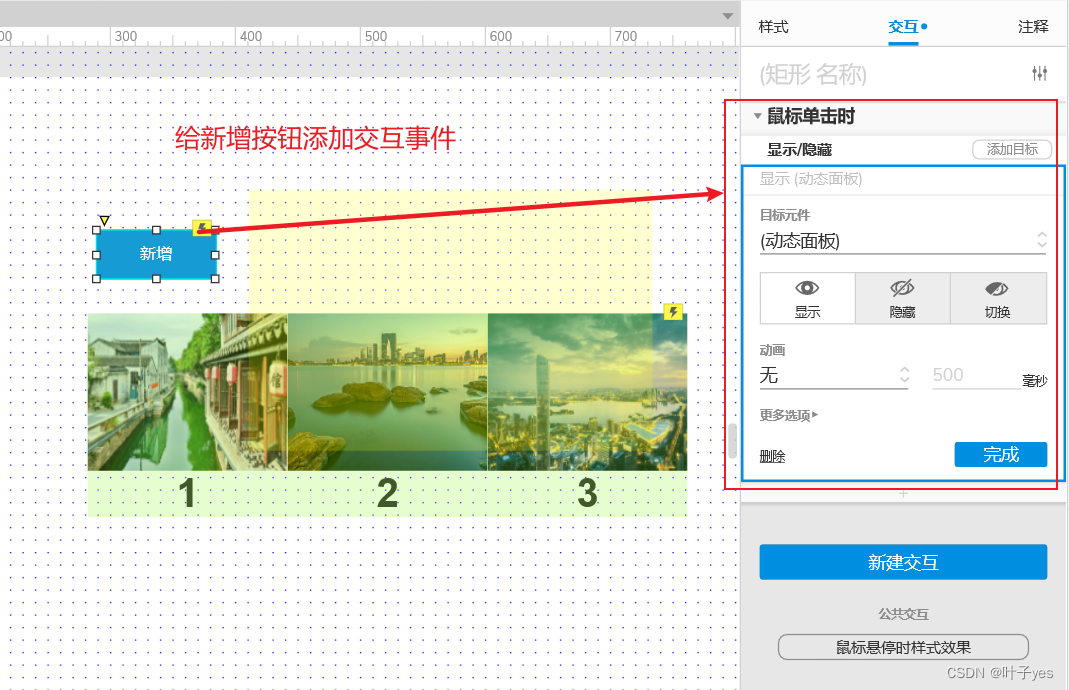
第二步:给新增按钮添加点击事件(点击新增按钮,模态框显示)

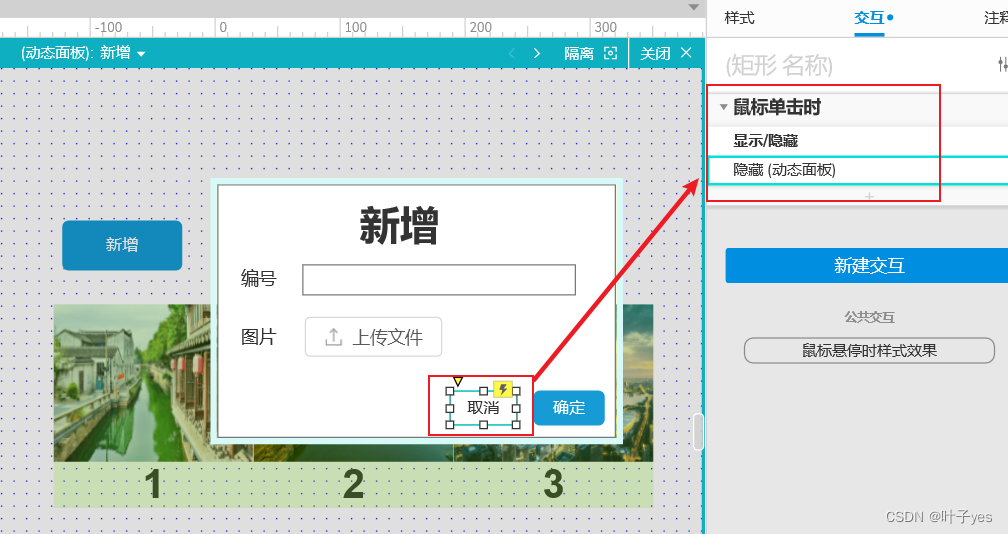
第三步:给取消按钮添加点击事件(点击取消按钮模态框隐藏)

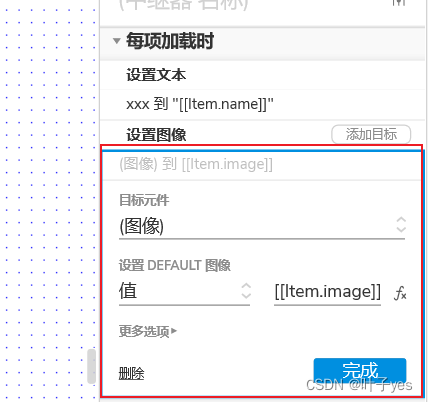
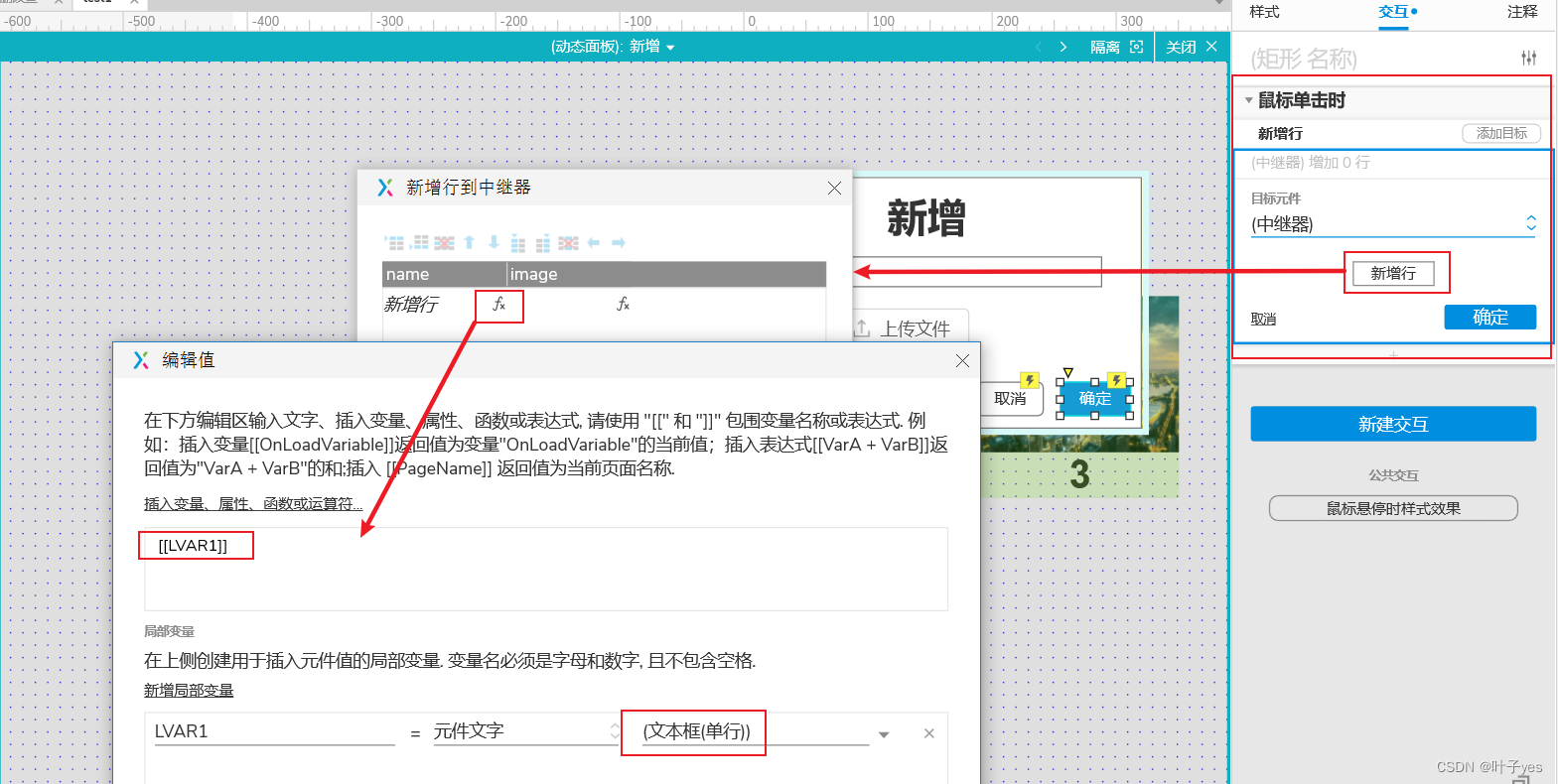
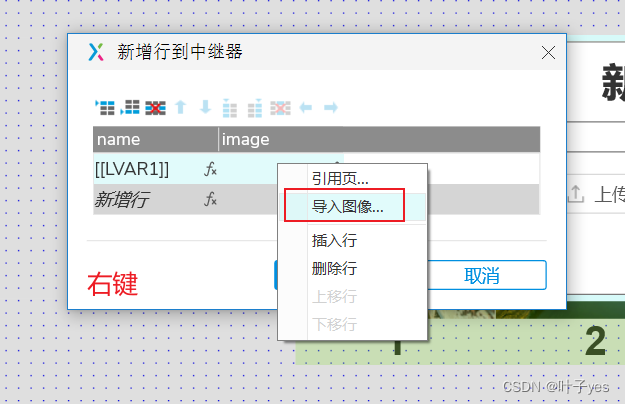
第四步:给确定按钮添加点击事件(点击确定添加新内容)


点击确定还需要关闭模态框

最后,我们还要将输入框清空,否则下次再点击新增会遗留历史数据

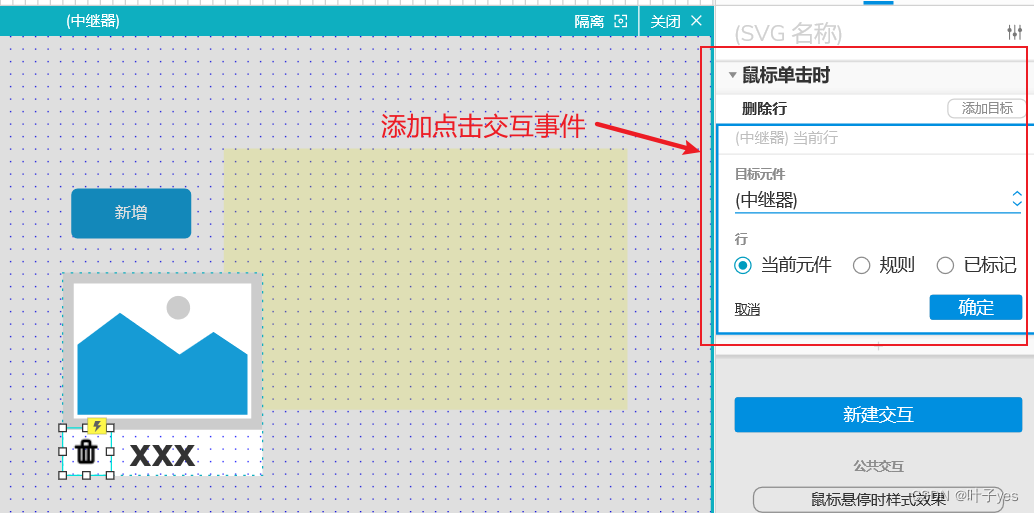
接下来,实现删除功能:


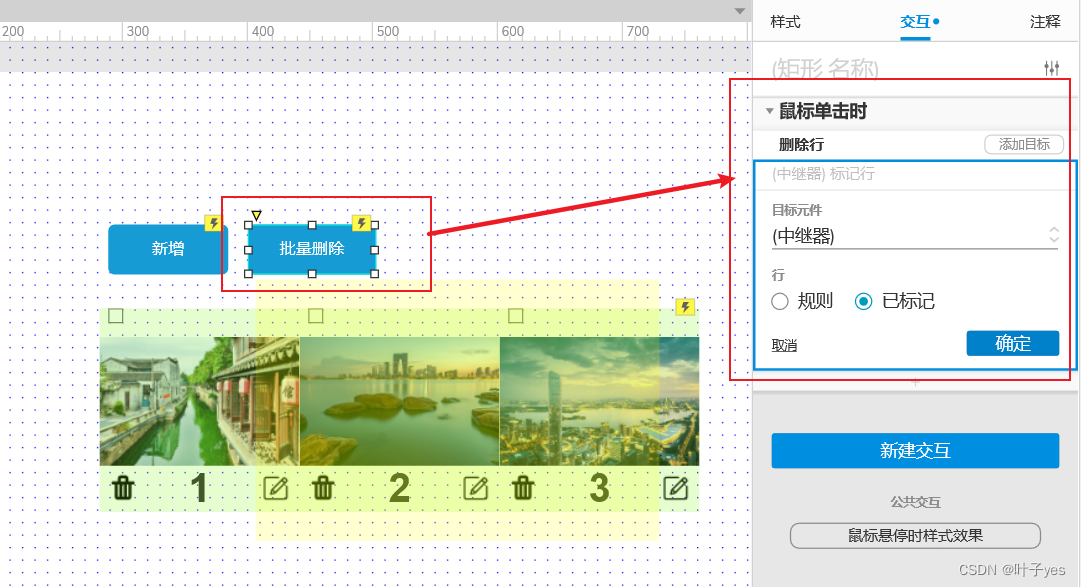
实现批量删除功能:



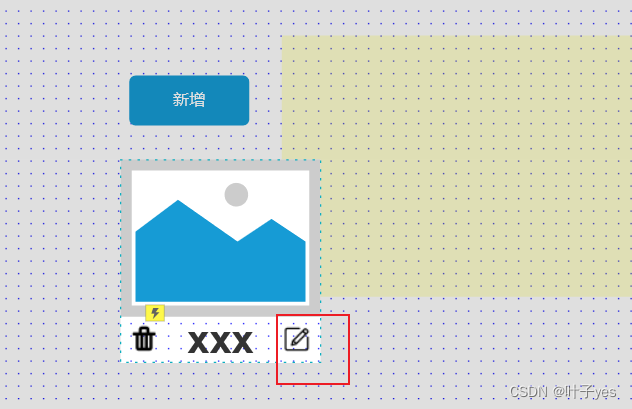
接下来,完成编辑功能:

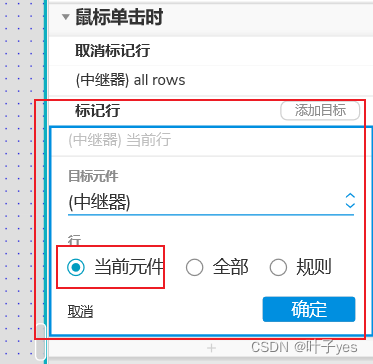
首先,我们需要取消所有标记行,否则无法选中当前元件

然后再给当前元件添加标记行

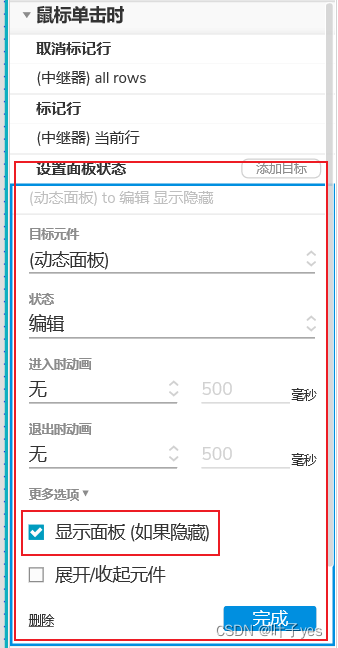
然后设置面板状态为编辑面板(显示出编辑的面板)

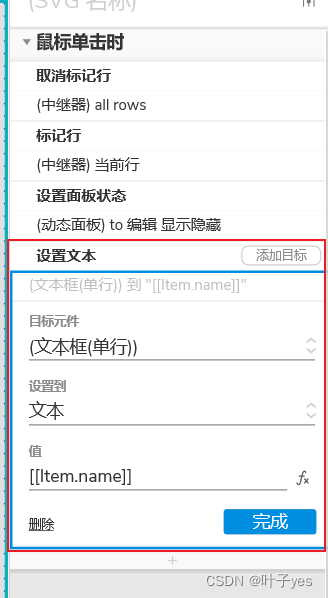
最后,获取文本框内容

最后,要记得给动态面板的确定和取消按钮添加点击事件


接下来,实现查询功能:


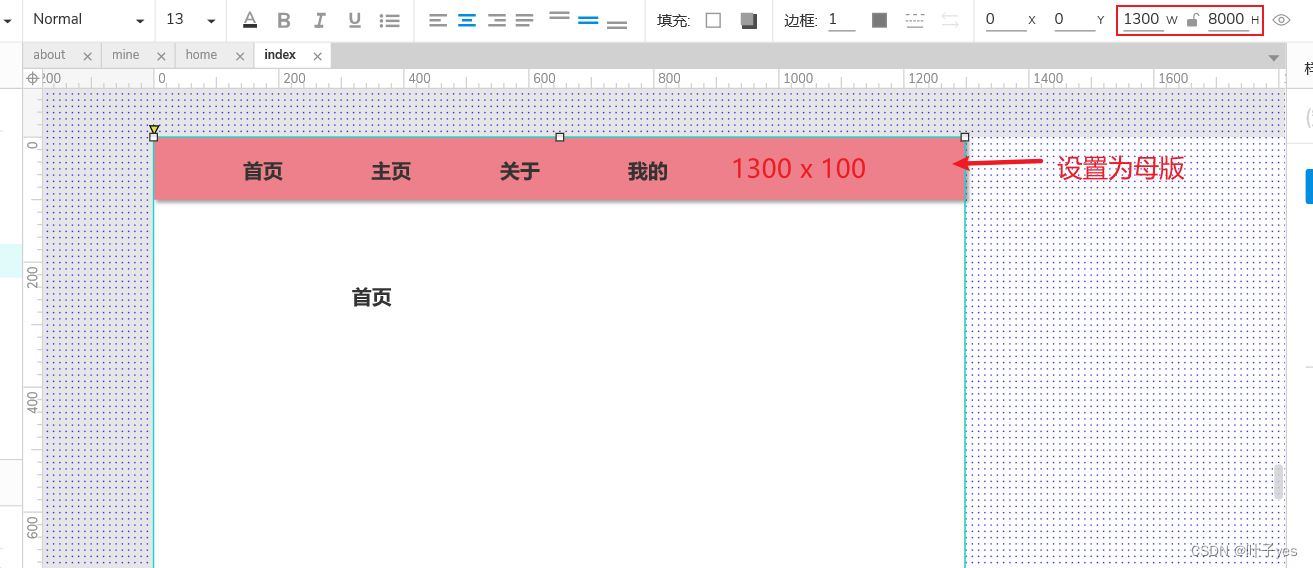
案例六:搭建PC网站框架



案例七:搭建移动端App框架


























 2035
2035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








