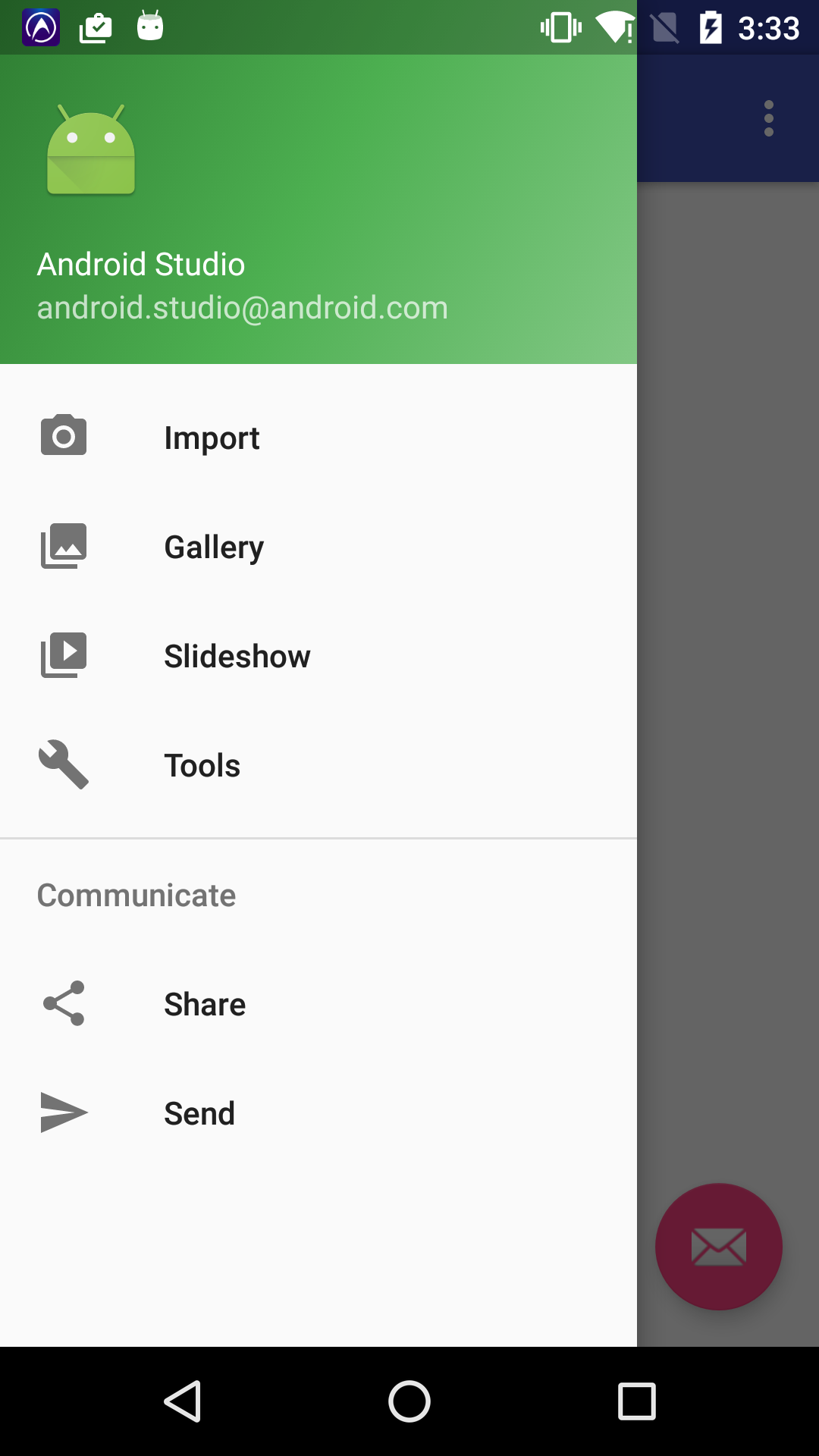
最近做的一个项目,使用了侧边栏,按着官网的教程,使用的DrawerLayout,然后也用到了actionbar,然后显示效果如下:

(该之前的图懒得还原了。。这个是示意图)
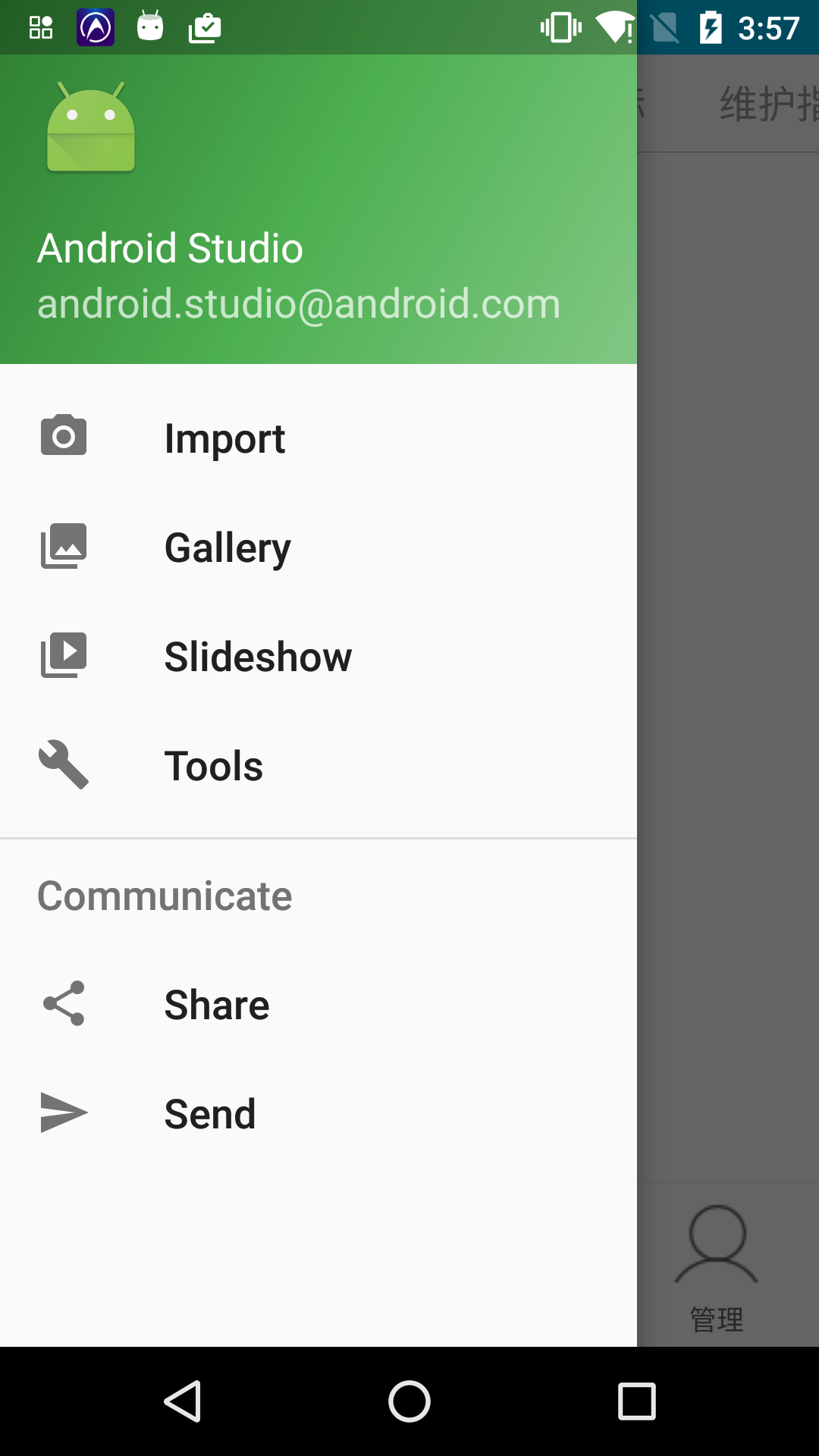
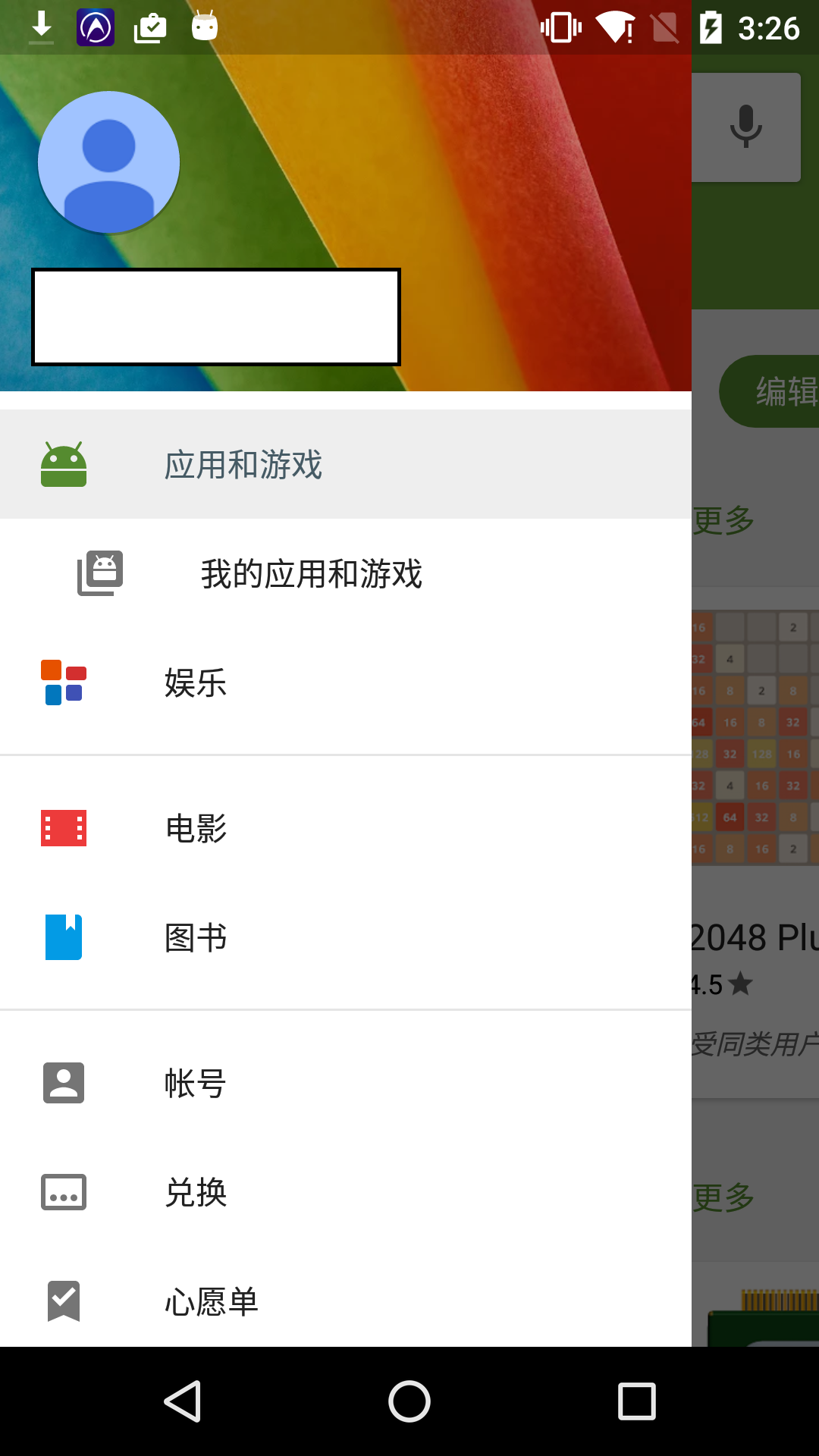
但是我发现Google 商店之类的应用,侧边栏是这样的
这两个的区别是侧边栏是否延伸到系统顶部。
难道谷歌的应用用的不是DrawerLayout?
到知乎上转了一圈也没有找到明确答案,关于这两种样式争论也不少,我是倾向于google商店这种样式。
在官网文档那下了个DrawerLayout例子,结果也是这样的
没办法,本来想新建个工程在研究下DrawerLayout样式的,结果发现新建工程的模板里有个这个

果断选了跑起来看看,果然不负我所望

赶快研究下他的源码
先看了下布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>根据DrawerLayout的说明,其布局包含两个元素,一个显示的主界面,另一个就是侧边栏,那么下边这个android.support.design.widget.NavigationView应该就时这里的侧边栏了,我之前在这按照官网例子用的是一个listview,难道是因为这个导致效果不一样?
于是我把这个控件粘到了我的工程里,结果运行之后,效果就是第一张图的样子,依旧在导航栏的下边,看来不是这个问题。
然后又看了下源码,发现里边使用了toolbar而不是actionbar,这个之前在其他文档里看过。说是之后都抛弃了actionbar然后使用更灵活的toolbar了。难道是因为这个,然后看了下主题发现是NoActionBar。然后想到一种可能性,actionbar作为系统标题栏,不会被布局里的控件覆盖掉,而使用toolbar,因为其属于布局中一个控件,可以被覆盖,然后才成为了那个效果?
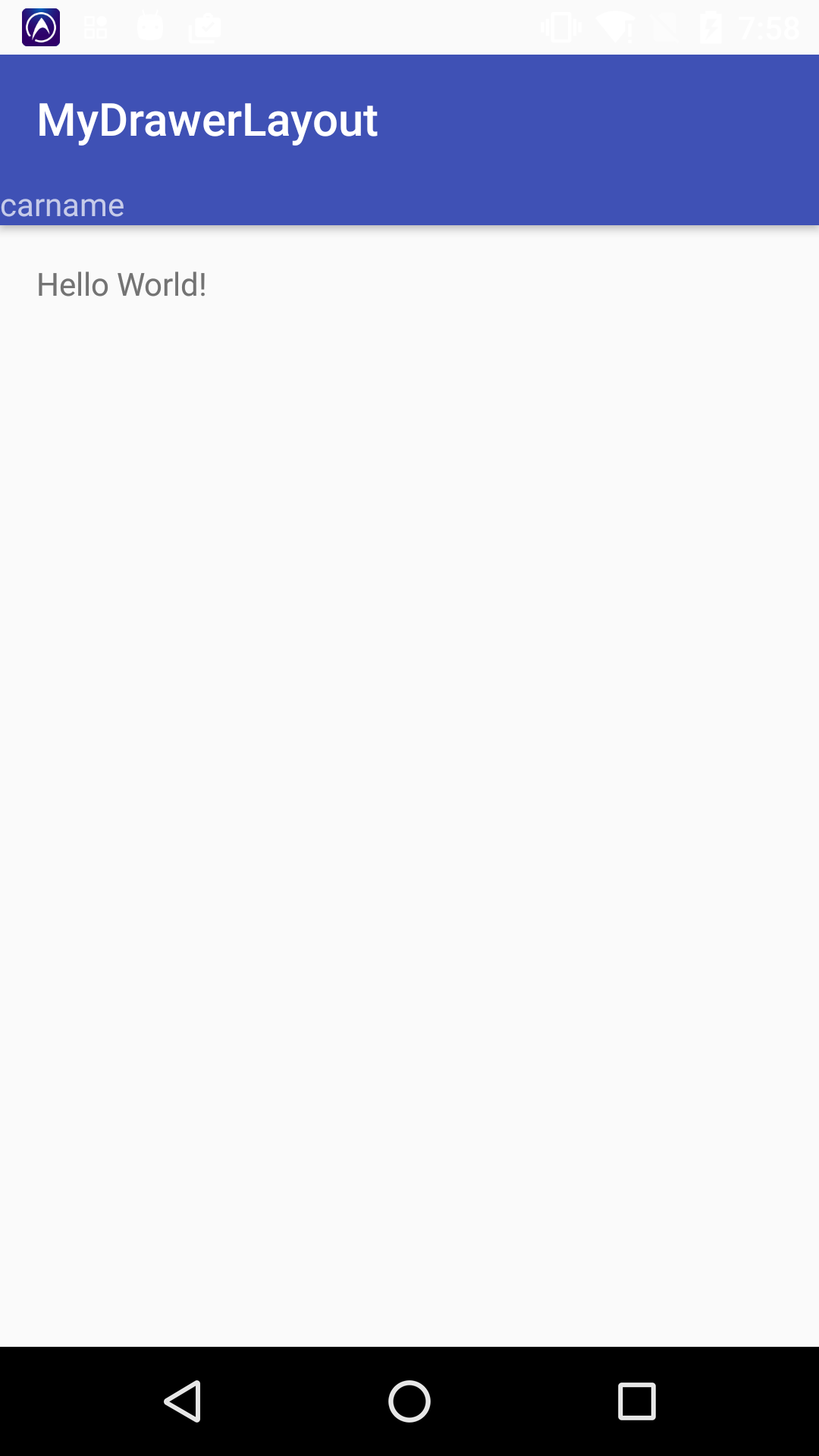
测试一下,把我的工程的主题改为了NoActionBar后,效果如下:
基本差不多了,不过上边状态栏处没有延伸到
解决方法时给DrawerLayout 和 NavigationView 设置android:fitsSystemWindows="true" ,这句话的作用是使控件能到扩展到状态栏下,实现沉浸式的效果。修改之后的最终效果如下:

果然成了!
侧边栏这下是解决了,不过接下来重新实现toolbar了。
学习下例子工程的源码,toolbar的布局在app_bar_main.xml里
这里边用到的CoordinatorLayout,略微搜了下,是Material Design中新增的布局控件,支持一些浮动的效果,今天先不研究。
toolbar代码如下:
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>AppBarLayout是一个用来盛放toolbar的布局,在其内部的元素都会当做toolbar组合在一起。不用AppBarLayout直接使用Toolbar也是可以的。在这里AppBarLayout主要作用是控制toolbar中文字与控件颜色。
布局完成后,只需在对应activity中加入以下几行代码即可
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);然后还需要注意下activity的主题样式,如果不注意可能会出现这个样子

(顶部白色透明)
避免出现这个问题要注意一下几点:
对于包含抽屉的DrawerLayout的activity,布局文件中,需要设置
android:fitsSystemWindows="true"和DrawerLayout与NavigationView,保证其能延伸到状态栏。对于其他正常的activity,单独使用Theme.AppCompat.Light.NoActionBar主题即可
对于包含抽屉的DrawerLayout的activity,为了在5.0之上显示沉浸式效果,需要创建values-v21\styles.xml,只对5.0之上系统起作用。
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
</style>对于2,3点说的不是很清楚,大家看过源码应该就能明白了,主要看看每个activity的主题有什么区别。
源码地址

























 2492
2492

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








