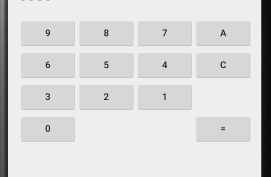
在使用GridView时,遇到了以下问题,如图所示。

做了个计算器按键(计算排列组合的计算器),遇到的问题是,在最后一行,有0和等号两个按键,想将0键填充剩余的空间,最后一列放等号,于是将0键按钮设置占用3列空间。
android:layout_columnSpan="3"虽然0键占用了3列空间,等号也到了最后一列。但是0键按钮并未随之扩大,还是原来的大小。不是很美观,想将0键扩大填充剩余空间。
在网上查了一番没找到解决方法,只知道了tablelayout中有个android:stretchColumns属性,可以拉伸某一列,自适应宽度,可惜gridview中无此属性。
后来实验发现,存在一个android:layout_columnWeight属性,该方法与LinearLayout中weight作用类似,可以实现自适应宽度。
android:layout_columnWeight="1"在模拟器上预览没问题后,在手机时运行时发现并未有效果。
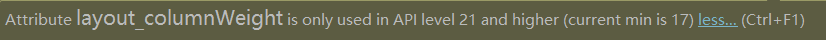
编译器中有这么个提示

意思就是Android 5.0以上才有这个属性。
于是又想其他方法,在网上搜了好多计算器的布局,终于找到了个可用的属性
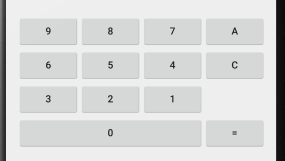
android:layout_gravity="fill_horizontal"实现效果如下

平时常用center_horizontal来设置居中什么的,没想还有这个属性来用,长见识了,记录下来。
完整布局代码如下
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.ice.calculator.MainActivity">
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="4"
android:rowCount="5">
<TextView
android:id="@+id/result"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_columnSpan="4"
android:text="cccc"
android:textSize="24sp" />
<Button
android:id="@+id/nine"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9" />
<Button
android:id="@+id/eight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8" />
<Button
android:id="@+id/seven"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7" />
<Button
android:id="@+id/oA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A" />
<Button
android:id="@+id/six"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6" />
<Button
android:id="@+id/five"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5" />
<Button
android:id="@+id/four"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4" />
<Button
android:id="@+id/oC"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="c" />
<Button
android:id="@+id/three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3" />
<Button
android:id="@+id/two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2" />
<Button
android:id="@+id/one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1" />
<Button
android:id="@+id/zero"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnSpan="3"
android:layout_gravity="fill_horizontal"
android:text="0" />
<Button
android:id="@+id/operate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="=" />
</GridLayout>
</RelativeLayout>





















 462
462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








