node环境
node是傻瓜式安装的,直接去官网下载安装不断下一步
命令行输入node -v查询版本号,有版本号即安装成功
C:\Users\Administrator\lql3.x>node -v
v8.9.3node自带npm包管理工具(安装好node也可以输入npm -v查看版本号)
C:\Users\Administrator\lql3.x>npm -v
5.5.1npm太慢,下载国内淘宝镜像cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v
cnpm@6.1.0 (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\lib\par
se_argv.js)
npm@6.11.3 (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\node_mo
dules\npm\lib\npm.js)
node@8.9.3 (C:\Program Files\nodejs\node.exe)
npminstall@3.23.0 (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\
node_modules\npminstall\lib\index.js)
prefix=C:\Users\Administrator\AppData\Roaming\npm
win32 x64 6.1.7601
registry=https://r.npm.taobao.org安装webpack
npm install webpack -g
cnpm install webpack –g
安装vue-cli 2.x
##安装
npm install vue-cli -g
cnpm install vue-cli -g
##创建项目
vue init webpack 项目名(不要取中文名字)
vue init webpack lql2.x
#### 不添加指定版本号就是下载最新稳定版本
##检查版本
vue -V安装后效果



安装vue-cli 3.x
##安装
npm install @vue/cli –g
cnpm install @vue/cli -g
#创建项目
vue create 项目名(不要取中文名字)
vue create lql3.x
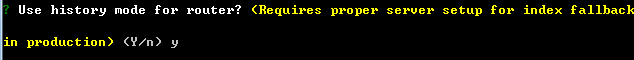
## 不添加指定版本号就是下载最新稳定版本安装过程





![]()

遇到问题
ERROR command failed: npm install --loglevel error --registry=https://registry .npm.taobao.org –d…
解决办法
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
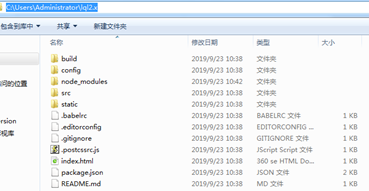
##然后重新安装安装后效果
添加配置文件
配置文件:vue.config.js

安装vue项目相关依赖
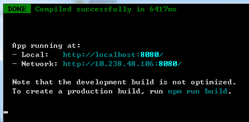
cnpm install运行vue
cnpm run serve
##如果报错error missing script: serve
npm run start


Visual Studio Code

打开jingdong项目



打开集成终端运行vue服务



添加vue配置文件

module.exports = {
configureWebpack:{
devServer:{
port:8089,//端口号
open:true, //自动打开浏览器
//Mock数据
before(app){
}
}
}
}
安装使用ui框架【滴滴】--cube-ui
##vuecli3.x版本安装命令:vue add cube-ui
f:\vue>cd /d F:\vue\jingdong
F:\vue\jingdong>vue add cube-ui
##安装cube-ui的配置选择
##https://github.com/cube-ui/cube-template/wiki
Use post-compile? Yes
Import type Fully
Custom theme? Yes
Use rem layout? Yes
Use amfe-flexible? Yes添加cube-ui按钮
<template>
<div class="about">
<h1>This is an about page</h1>
<cube-button>cube-button</cube-button>
</div>
</template>

























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








