思考业务场景:
1. 类似淘宝,当我输入某个人名字时,我想触发某个效果
2. 利用vue做一个简单的计算器
概述
watch监听单个,computed监听多个
当watch监听的是复杂数据类型(数组,对象)的时候需要做深度监听(写法如下)
watch:{
msg:{
…
},
deep:true//开启深度监听
}
}
computed 监视对象,写在了函数内部, 凡是函数内部有this.相关属性,改变都会触发当前函数
简单监听代码
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="app">
<div>watch监听数据</div>
<input type="text" name="" v-model='msg'>
</div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
msg:''
}
},
watch:{
msg(newval,oldval){
if(newval=='love'){
alert(newval)
}
}
}
})
</script>
</body>
</html>
代码
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="app">
<div>watch监听数据</div>
<input type="text" name="" v-model='msg.text'>
<div>computed计算属性</div>
(<input type="text" name="" v-model='n1'>+
<input type="text" name="" v-model='n2'>)*
<input type="text" name="" v-model='n3'>={{result}}
</div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return {
msg:{text:''},
n1:'',
n2:'',
n3:'1'
}
},
computed:{
result(){
return (Number(this.n1)+Number(this.n2))*Number(this.n3)
}
},
watch:{
msg:{
handler(newval,oldval){
if(newval.text=='love'){
alert(newval.text)
}
},
deep:true
}
}
})
</script>
</body>
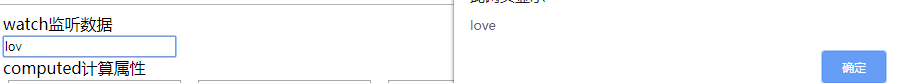
</html>运行效果

![]()






















 2821
2821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








