一.弹出框
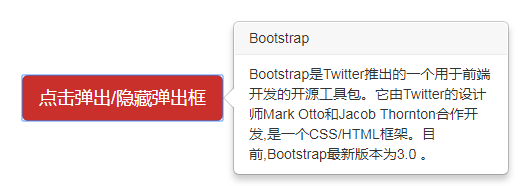
弹出框即点击一个元素弹出一个包含标题和内容的容器。
//基本用法
<button id="b" class="btn btn-danger btn-lg"
data-toggle="popover"
title="Bootstrap"
data-content="Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前,Bootstrap最新版本为3.0 。"
data-placement="right" >点击弹出/隐藏弹出框
</button>
//JavaScript初始化
$('button').popover();

弹出框插件有很多属性来配置提示的显示,具体如下:
data-animation默认true,在popover上应用一个CSSfade动画。如果设置false,则不应用。
data-html默认false,不允许提示内容格式为html。如果设置为true,则可以设置html格式的提示内容。
data-placement默认值top,还有bottom、left、right和auto。如果auto会自行调整合适的位置,如果是autoleft则会尽量在左边显示,但左边不行就靠右边。
data-selector默认false,可以选择绑定指定的选择器。
data-original-title默认空字符串,弹出框的标题。优先级比title低title默认字空符串,弹出框的标题。
data-trigger默认值click,表示怎么触发popover,其他值为:hover、focus、manual。多个值用空格隔开,manual手动不能和其他同时设置。
data-delay默认值0,延迟触发popover(毫秒),如果传数字则,表示show/hide的毫秒数,如果传对象,结构为:{show:500,hide:100}
data-content默认值为空,弹出框的内容。
data-viewport设置外围容器的边际,具体代码看示例。
#view {
width: 300px;
height: 100px;
border: 1px solid red;
}
<div id="view">
<button id="b" class="btn btn-danger btn-lg"
data-toggle="popover"
title="Bootstrap"
data-content="Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前,Bootstrap最新版本为3.0 。"
data-placement="right" >点击弹出/隐藏弹出框
</button>
</div>
$('#b').popover({
viewport : {
selector : '#view',
padding : 10,
}
});

通过JavaScript执行的方法有四个。
<button id="btn">按钮</button>
$('#btn').on('click', function () {
$('#b').popover('toggle');
});

//显示
$('button').popover('show');
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
$('button').popover('destroy');
Popover插件中事件有两种。
show.bs.popover在调用show方法时触发
shown.bs.popover在显示整个弹窗时时触发
hide.bs.popover在调用hide方法时触发
hidden.bs.popover在完全关闭整个弹出时触发
//事件,其他雷同
$('#b').on('show.bs.popover', function () {
alert('show');
});
$('#b').on('shown.bs.popover', function () {
alert('shown');
});
$('#b').on('hide.bs.popover', function () {
alert('hide');
});
$('#b').on('hidden.bs.popover', function () {
alert('hidden');
});
二.警告框
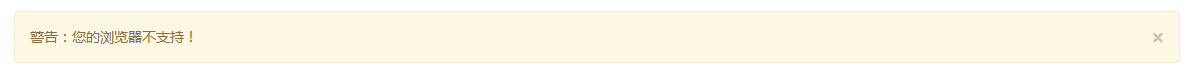
警告框即为点击小时的信息框。
//基本实例
<div class="alert alert-warning fade in">
<button class="close" data-dismiss="alert">
<span>×</span>
</button>
<p>警告:您的浏览器不支持!</p>
</div>

如果用JavaScript,可以代替data-dismiss="alert"
//JavaScript方法
<div id="alert" class="alert alert-warning fade in">
<button class="close">
<span>×</span>
</button>
<p>警告:您的浏览器不支持!</p>
</div>
$('.close').on('click',function(){
$('#alert').alert('close');
})
$('#alert').on('close.bs.alert', function () {
alert('close');
});
Alert插件中事件:
close.bs.alert当close方法被调用后立即触发
closed.bs.alert当警告框被完全关闭后立即触发






















 1014
1014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








