一个例子说明map的基本用法:
let ar = ["1", "2"];
let obj = {"key": "value"};
function config(currentValue, index, arr) {
console.log("currentValue is " + currentValue + " index is " + index + " arr is " + arr);
let that = this;
console.log("key is " + that.key);
if (currentValue === "1") {
return "3";
}
return "4";
}
let mapAr = ar.map(config, obj);
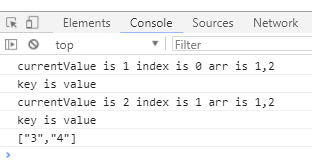
console.log(JSON.stringify(mapAr));贴一下执行结果:
在javascript中,array的filter和map定义基本相同,唯一的区别是filter的处理函数返回的是一个布尔值,用来决定当前处理的值是否放入返回结果;而map的处理函数返回的是根据当前处理的值计算得到的一个对象,并直接放入返回结果。换句话说,filter处理后的数组长度与原数据可能不同,但必定是原数组的一个子集;而map处理后的数组长度必定与原数据相同,但数组内容与原数据可能不同。
map的定义请点传送门























 2236
2236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








