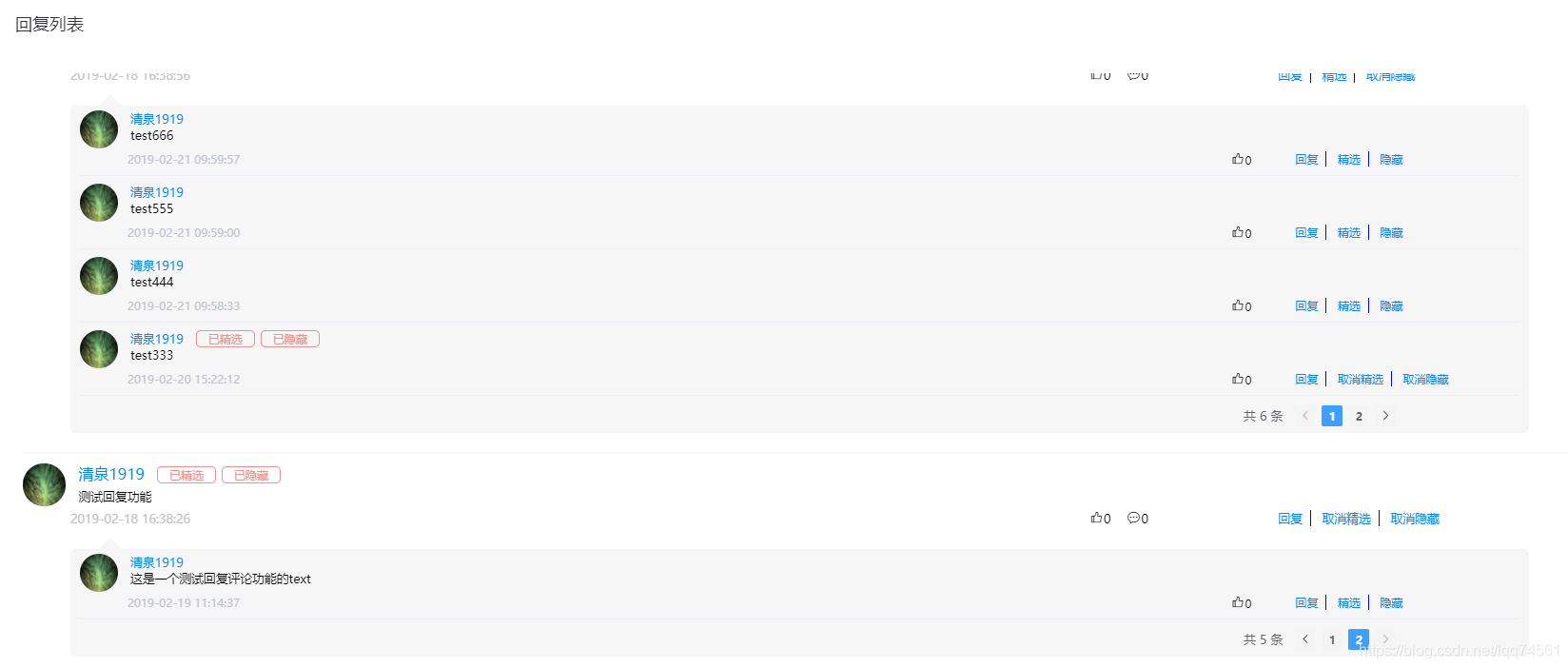
效果图:

主要代码:
<div v-for="(comment,index) in commentData">
....
<el-pagination
@current-change="handleCurrentChangeM($event,index)"
:page-size="comment.pageSize"
:total="comment.total"
:current-page="comment.currentPage"
:background="true"
:small="true"
layout="total,prev, pager, next">
</el-pagination>
.......
handleCurrentChangeM(val,index){
this.currentTabData[index].currentPage = val;
this.answerCommentIndex = index;
this.refreshCommentReply();
},






















 1858
1858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








