转载请注明出处:http://blog.csdn.net/lrs123123/article/details/41896677
恩,从一个神马都不懂的东西小菜鸟到现在懂了点皮毛的码界菜鸟,感慨颇多,不废话,进入正题!
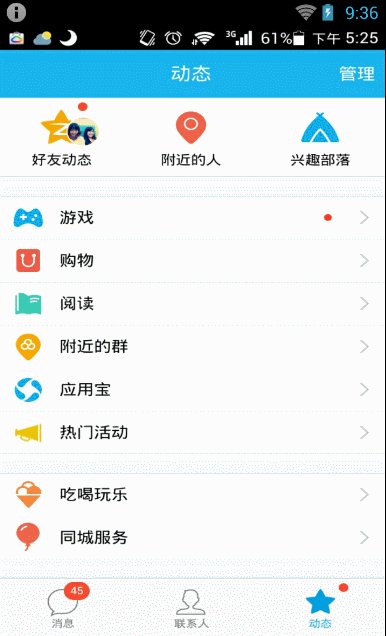
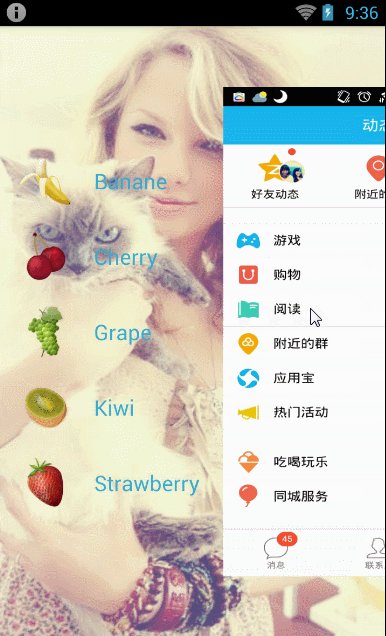
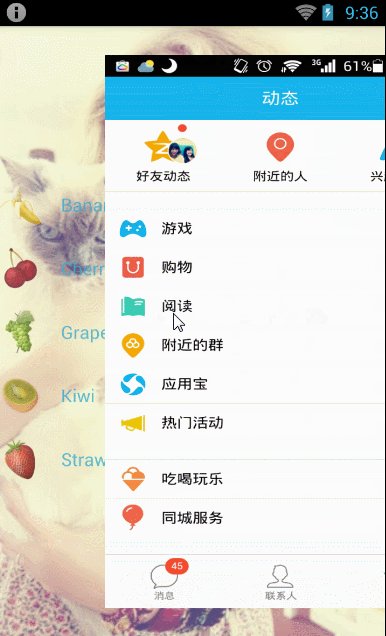
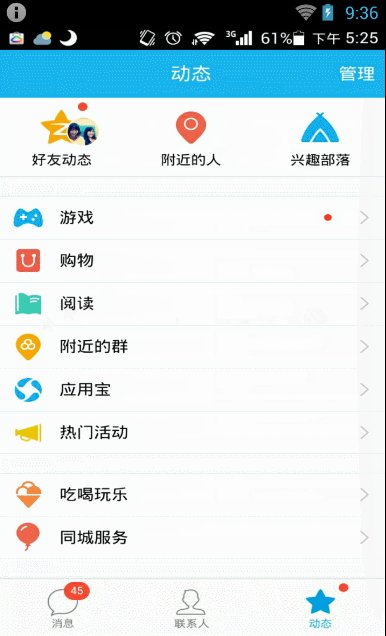
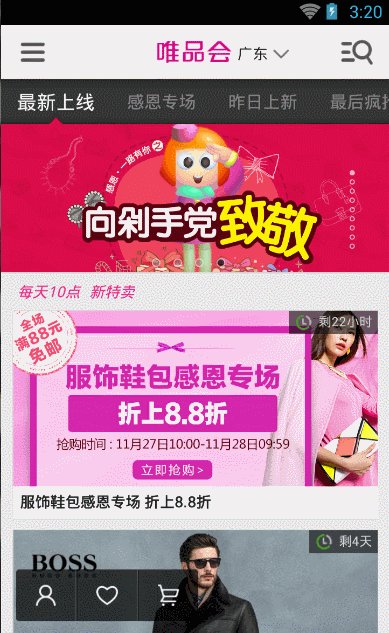
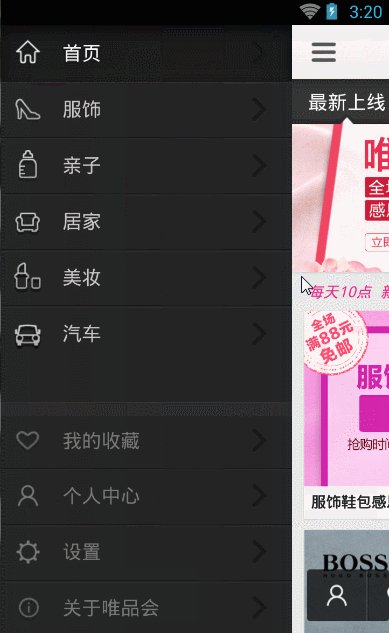
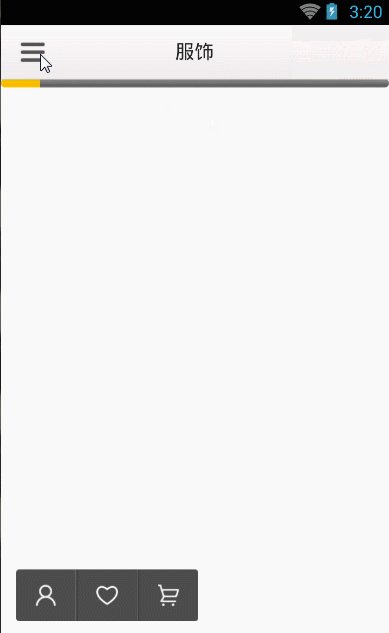
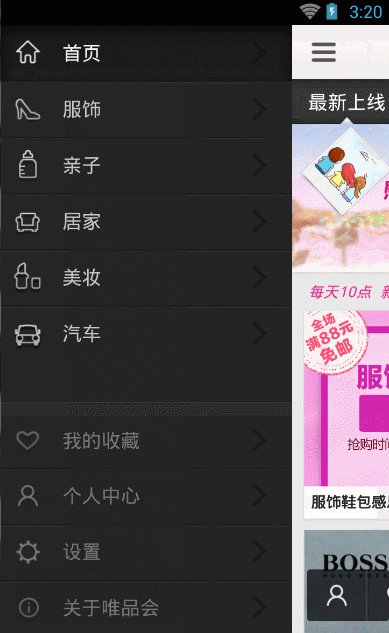
先上最终效果图:
SlidingMenu大家都很熟悉对吧,但是平常可能大家都是直接导入第三方包,搞定,今天,我们自己动手丰衣足食。对于滑动view的移动,从整体布局分析,我们可以有三种实现形式,SlidingDrawer,RelativeLayout,还有就是ViewGroup。对于这三种的分析,在这里就不赘言了,我们先来学习viewGroup中的HorizontalScrollView,来作为自定义空间的主体。
那么我们的思路应该怎么做呢,记住,罗马不是一天建成的,我们要有简单到复杂,不管多奇怪,多复杂的项目,他也是从helloworld变来的
那么,我们先做出普通HorizontalScrollView效果,以唯品为例如下:
先做出唯品会例子的效果吧,我们使用HorizontalScrollView,水平放置菜单和内容,HorizontalScrollView使用的好处就是,只需要监听ACTION_UP就好了,它本身就带有滑动的功能,废话不多说,上代码!
1、布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:garry="http://schemas.android.com/apk/res/com.Garry.myslidingmenudemoa"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.Garry.myslidingmenudemoa.MySlidingMenu
android:id="@+id/msm"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/taylor"
garry:RightPadding="150dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal" >
<include layout="@layout/layout_menu" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/myqq" >
</LinearLayout>
</LinearLayout>
</com.Garry.myslidingmenudemoa.MySlidingMenu>
</RelativeLayout>一个RelativeLayout,里边放上我们的自定义View, 里边放水平LinearLayout,再放上Menu布局,ok~
里边涉及到一点简单的自定义属性,我们需要新建attr.xml,在里边自定义我们要的属性如下:
<resources>
<attr name="RightPadding" format="dimension"></attr>
<declare-styleable name="MySlidingMenu">
<attr name="RightPadding"></attr>
</declare-styleable>
</resources>这样,我们就能在空间里边使用我们自己定义的属性 RightPadding了,
garry:RightPadding="150dp"










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5393
5393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








