bug:导入封装的组件后 页面未显示出表头

经排查
1、封装的组件的 table.json 文件 已注册为组件

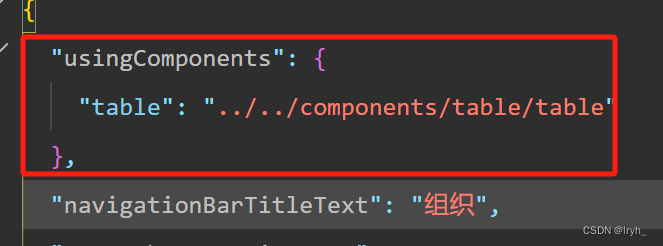
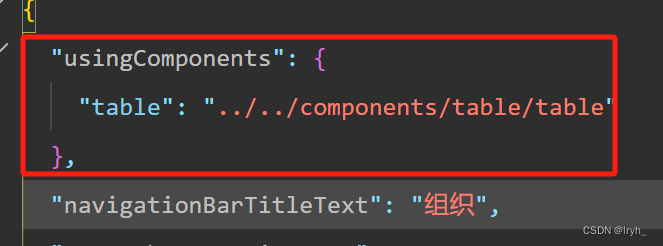
2、当前页面的 a.json 中引入table组件, usingComponents 路径正确

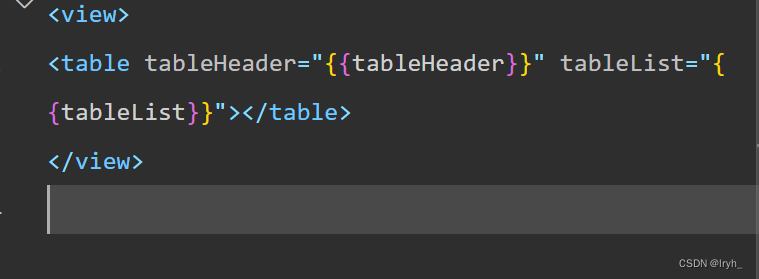
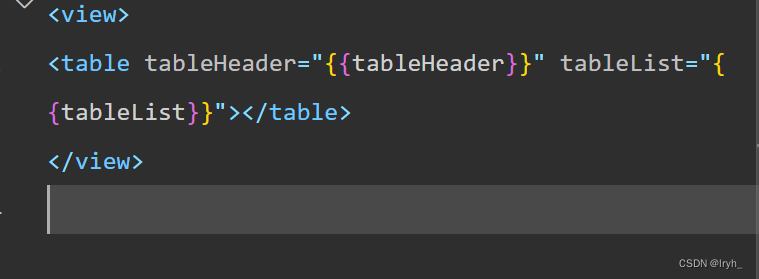
3、a.wxml引用 table后

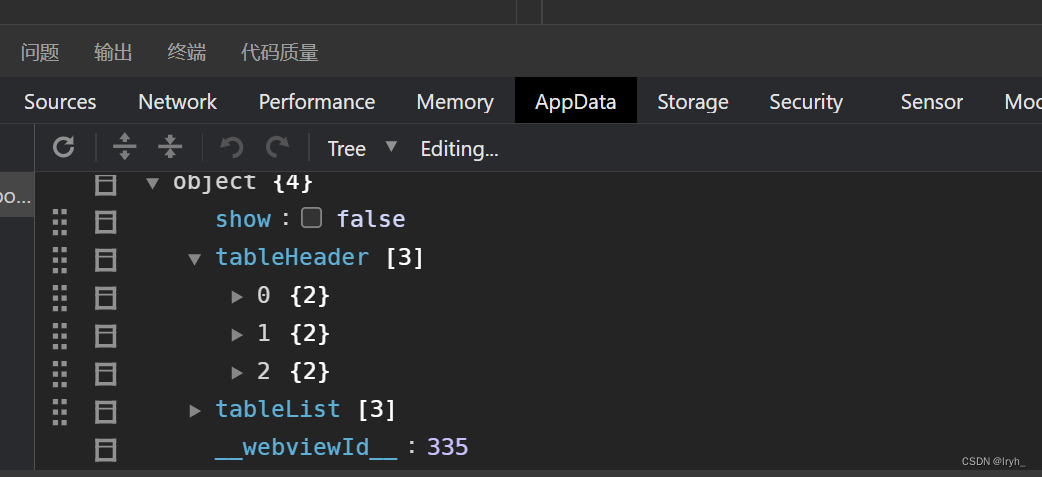
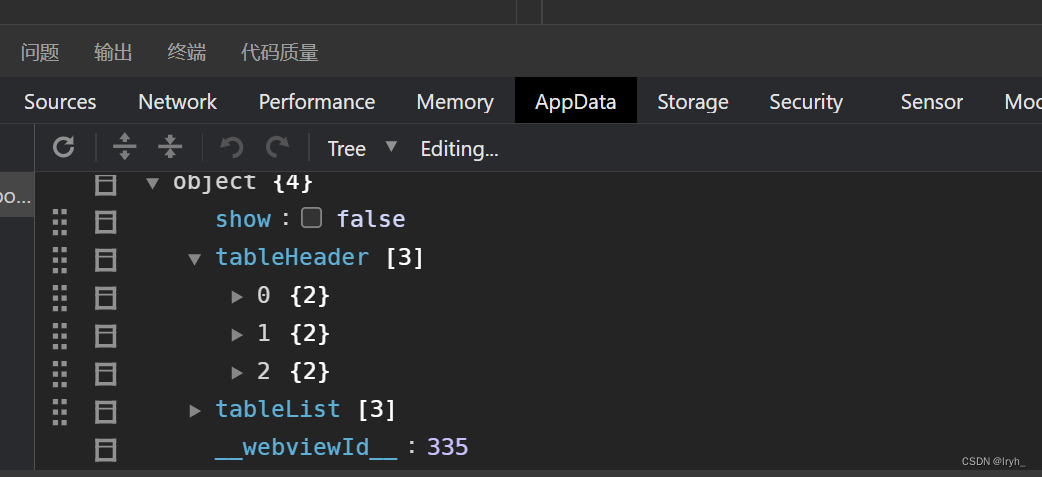
控制台 AppData 中数据已传给所封装的组件

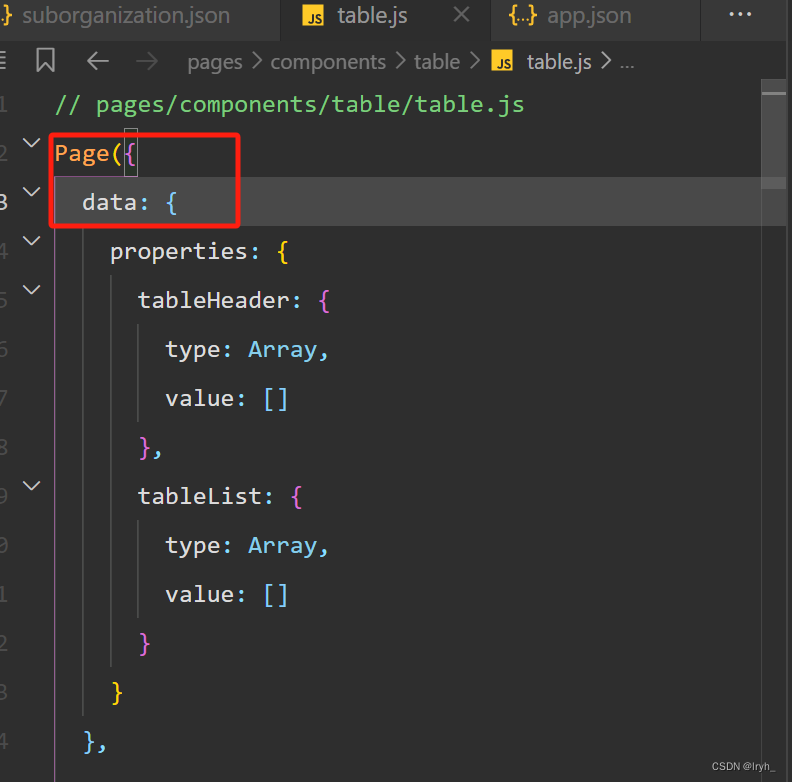
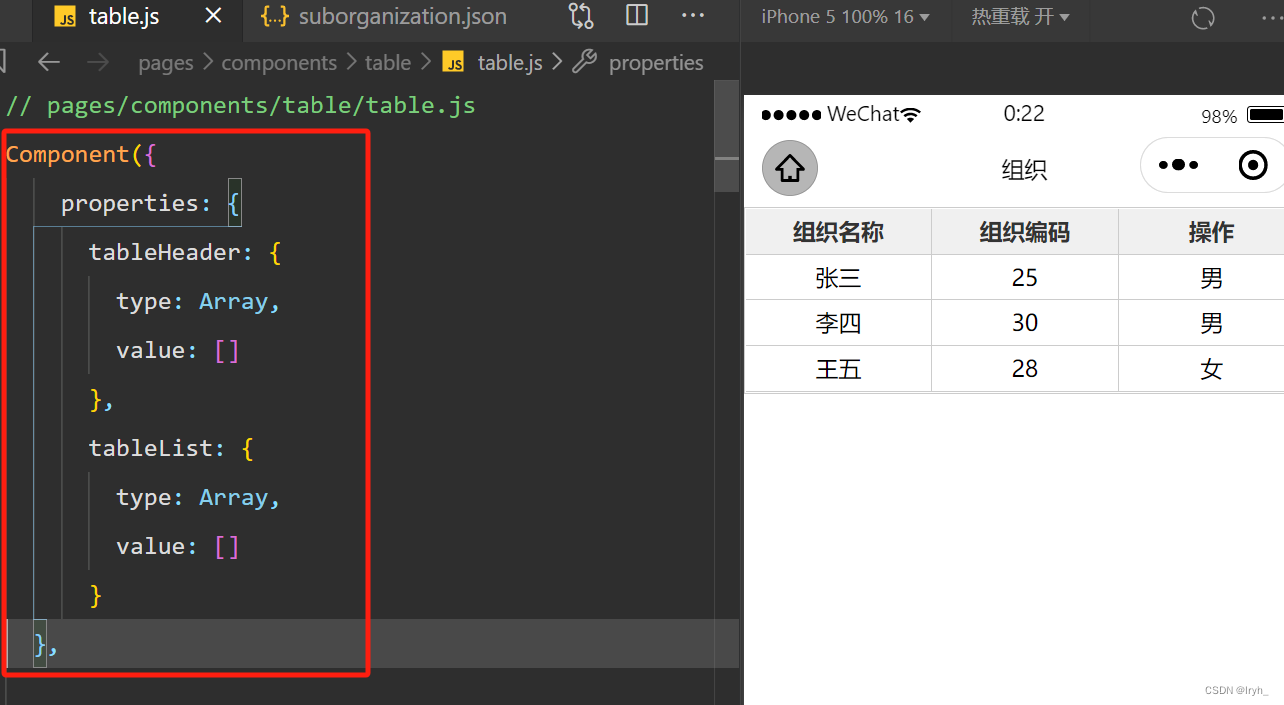
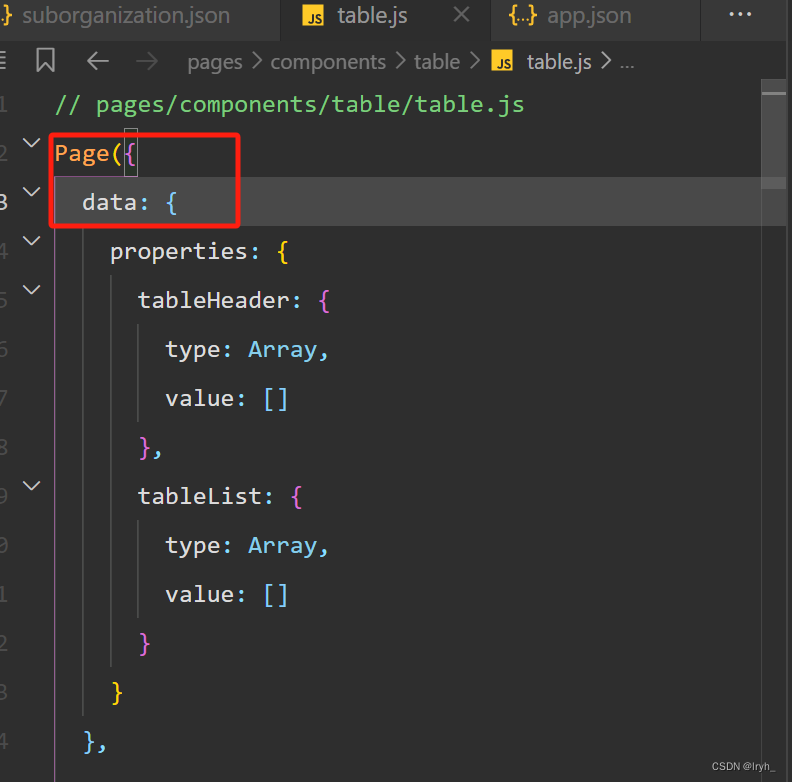
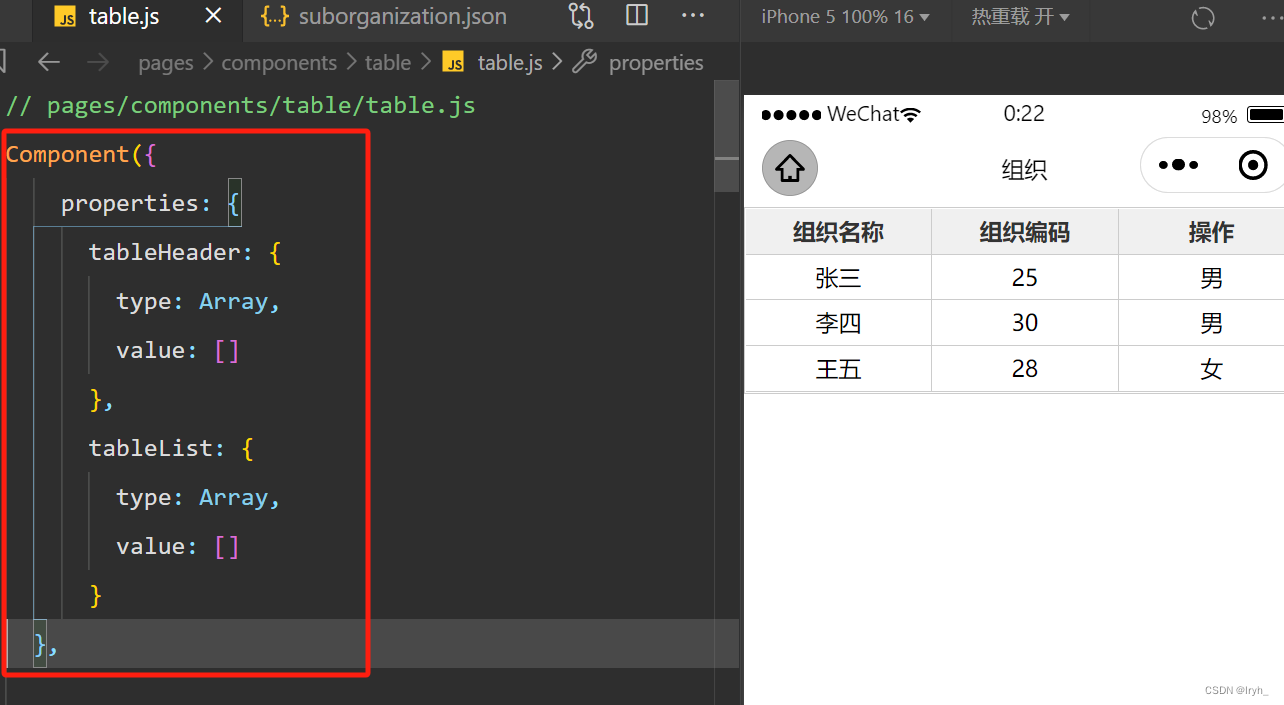
4、再查看封装的组件table.js ,问题出在这,不应该用Page 应该用Component,并删除 data

修改后正确显示出表头

bug:导入封装的组件后 页面未显示出表头

经排查
1、封装的组件的 table.json 文件 已注册为组件

2、当前页面的 a.json 中引入table组件, usingComponents 路径正确

3、a.wxml引用 table后

控制台 AppData 中数据已传给所封装的组件

4、再查看封装的组件table.js ,问题出在这,不应该用Page 应该用Component,并删除 data

修改后正确显示出表头

 7603
7603
 459
459
 1548
1548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


