在上一篇记录了NUXT进行SSG构建时,不仅会构建纯静态的html文件,也会构建一堆js文件。而如果网页中有加载静态资源,如图片,这时就需要注意了,不能简单的使用官网说的<img src="~/assets/img/nuxt.png" alt="Discover Nuxt 3" />这个~的相对路径引入资源在构建的html文件中有问题
演示代码结构
首先,我在pages目录下有个index.vue,里面只是简单的路由跳转
// pages/index.vue
<template>
<NuxtLink to="/page1">测试</NuxtLink>
</template>
然后还有个pages.vue编写测试的内容:
// pages/page1.vue
<template>
<div>
<img src="assets/logo1.jpg" />
<img src="/assets/logo2.jpg" />
<img src="~/assets/logo3.jpg" />
<img :src="img4" />
<img :src="img5" />
<img :src="img6" />
<img :src="img7" />
<img :src="img8" />
<img :src="img9" />
<img :src="img10" />
<img :src="img11" />
<img :src="img12" />
</div>
</template>
<script lang="ts" setup>
const img4 = ref(new URL("assets/logo4.jpg", import.meta.url).href);
const img5 = ref(new URL("/assets/logo5.jpg", import.meta.url).href);
const img6 = ref(new URL("~/assets/logo6.jpg", import.meta.url).href);
const img7 = new URL("assets/logo7.jpg", import.meta.url).href
const img8 = new URL("/assets/logo8.jpg", import.meta.url).href
const img9 = new URL("~/assets/logo9.jpg", import.meta.url).href
const img10 = "assets/logo10.jpg"
const img11 = "/assets/logo11.jpg"
const img12 = "~/assets/logo12.jpg"
</script>
直接运行代码,相当于服务端渲染
资源在assets目录中的情况
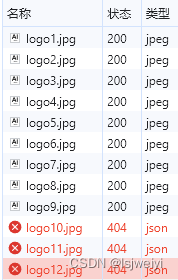
当点击跳转链接跳转时:

前9张图片加载成功,它们的加载路径都是形如:http://localhost:3000/_nuxt/assets/logo1.jpg // 相应图片对应相应数字
而后3张失败,看看他们被转化成的路径:
GET http://localhost:3000/assets/logo10.jpg 404 (Page not found: /assets/logo10.jpg)
GET http://localhost:3000/assets/logo11.jpg 404 (Page not found: /assets/logo11.jpg)
GET http://localhost:3000/~/assets/logo12.jpg 503 (Service Unavailable)
我找了下他的加载资源里,有个page1.vue的文件,这个文件就和构建时编译成js文件是一样的。里面有转成上述路径的代码,这里的转化我认为都是合理的,用new URL("XXX", import.meta.url).href包裹一下,各种格式都能转化成正确的,所以建议使用。
可以得出以下结论
- 直接写在
template的路径,三种写法都能被正确转化成正确的路径 - 用
new URL("XXX", import.meta.url).href包裹的写法也都OK - 直接字符串的路径,nuxt也不会帮忙做转化,直接被拼接到根路径上,导致没有最外层路径
_nuxt/而出错
直接刷新路由
但是,如果手动刷新该路由,就不那么理想了

失败了后9个script中的,可以发现在请求中多了个文档page1,其核心内容:
<div data-v-inspector="pages/page1.vue:2:5">
<img src="/_nuxt/assets/logo1.jpg" data-v-inspector="pages/page1.vue:3:9">
<img src="/_nuxt/assets/logo2.jpg" data-v-inspector="pages/page1.vue:4:9">
<img src="/_nuxt/assets/logo3.jpg" data-v-inspector="pages/page1.vue:5:9">
<img src="file:///E:/workSpace/web/nuxtTest2/pages/assets/logo4.jpg" data-v-inspector="pages/page1.vue:6:9">
<img src="file:///E:/assets/logo5.jpg" data-v-inspector="pages/page1.vue:7:9">
<img src="file:///E:/workSpace/web/nuxtTest2/pages/~/assets/logo6.jpg" data-v-inspector="pages/page1.vue:8:9">
<img src="file:///E:/workSpace/web/nuxtTest2/pages/assets/logo7.jpg" data-v-inspector="pages/page1.vue:9:9">
<img src="file:///E:/assets/logo8.jpg" data-v-inspector="pages/page1.vue:10:9">
<img src="file:///E:/workSpace/web/nuxtTest2/pages/~/assets/logo9.jpg" data-v-inspector="pages/page1.vue:11:9">
<img src="assets/logo10.jpg" data-v-inspector="pages/page1.vue:12:9">
<img src="/assets/logo11.jpg" data-v-inspector="pages/page1.vue:13:9">
<img src="~/assets/logo12.jpg" data-v-inspector="pages/page1.vue:14:9">
</div>
可以看到,4、5、6被转化为本地文件路径了!所以这里可以确定三件事情:
- 如第三篇所讲的,页面的路由跳转加载的是.js文件,而直接刷新路由加载的是编译好的静态.html文件
- 构建静态html文件时,写在
script中的相对路径全部被转化成了file:///开头的本地文件路径 - 写在
script中纯字符串,依然不会做任何处理
资源在public文件夹中的情况
根据官方文档,public相当于项目的根目录,可直接引用资源。上面page1.vue的路径,去掉assets/就是public的引用形式,其他不变,接着测试:
然后第一步就报错了,编译是logo1和3的写法直接不该通过,所以直接去掉了。
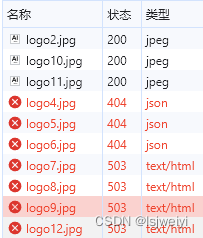
点击路由跳转的方式

看,只有3个能加载成功,其余失败的被转化成如下路径
GET http://localhost:3000/_nuxt/pages/logo7.jpg 503 (Service Unavailable)
GET http://localhost:3000/_nuxt/@fs/logo8.jpg 503 (Service Unavailable)
GET http://localhost:3000/_nuxt/logo9.jpg 503 (Service Unavailable)
GET http://localhost:3000/~/logo12.jpg 503 (Service Unavailable)
GET http://localhost:3000/_nuxt/pages/logo4.jpg 404 (Page not found: /_nuxt/pages/logo4.jpg)
GET http://localhost:3000/_nuxt/logo6.jpg 404 (Page not found: /_nuxt/logo6.jpg)
GET http://localhost:3000/_nuxt/@fs/logo5.jpg 404 (Page not found: /_nuxt/@fs/logo5.jpg)
加载成功的路径是:http://localhost:3000/logo1.jpg
官网也介绍了,public中的资源会被放在根目录下,所以正确的加载方式是不要~,直接使用\开头即可引用。
所以,public中的资源文件,不要用new URL("XXX", import.meta.url).href包裹,直接纯字符串且像根目录文件一样引用
手动刷新路由

<div data-v-inspector="pages/page1.vue:2:5">
<img src="/logo2.jpg" data-v-inspector="pages/page1.vue:4:9">
<img src="file:///E:/workSpace/web/nuxtTest2/pages/logo4.jpg" data-v-inspector="pages/page1.vue:6:9">
<img src="file:///E:/logo5.jpg" data-v-inspector="pages/page1.vue:7:9">
<img src="file:///E:/workSpace/web/nuxtTest2/pages/~/logo6.jpg" data-v-inspector="pages/page1.vue:8:9">
<img src="file:///E:/workSpace/web/nuxtTest2/pages/logo7.jpg" data-v-inspector="pages/page1.vue:9:9">
<img src="file:///E:/logo8.jpg" data-v-inspector="pages/page1.vue:10:9">
<img src="file:///E:/workSpace/web/nuxtTest2/pages/~/logo9.jpg" data-v-inspector="pages/page1.vue:11:9">
<img src="logo10.jpg" data-v-inspector="pages/page1.vue:12:9">
<img src="/logo11.jpg" data-v-inspector="pages/page1.vue:13:9">
<img src="~/logo12.jpg" data-v-inspector="pages/page1.vue:14:9">
</div>
和在assets中有相似的转化,所以在public中的写法建议就是直接字符串"/logo11.jpg"这样引用
PS:强烈建议资源不要直接放在public内,而是再建一个子目录。因为构建打包时public内的文件、文件夹会被原样搬到打包好的根目录下,导致根目录内一堆图片,很乱,还不利于写静态资源代理
SSG构建后再运行
资源在assets目录中的情况
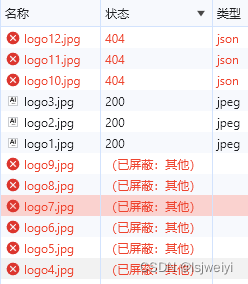
当点击跳转链接跳转时

前9个纯静态的,直接被转化成base64了,已经不是路径了
直接刷新路由

再看转化后的html文件:
<div>
<img src="data:image/jpeg;base64,... >
<img src="data:image/jpeg;base64,... >
<img src="data:image/jpeg;base64,... >
<img src="file:///E:/workSpace/web/nuxtTest2/.nuxt/prerender/assets/logo4.jpg">
<img src="file:///E:/assets/logo5.jpg">
<img src="file:///E:/workSpace/web/nuxtTest2/.nuxt/prerender/~/assets/logo6.jpg">
<img src="file:///E:/workSpace/web/nuxtTest2/.nuxt/prerender/assets/logo7.jpg">
<img src="file:///E:/assets/logo8.jpg">
<img src="file:///E:/workSpace/web/nuxtTest2/.nuxt/prerender/~/assets/logo9.jpg">
<img src="assets/logo10.jpg">
<img src="/assets/logo11.jpg">
<img src="~/assets/logo12.jpg">
</div>
资源在public文件夹中的情况
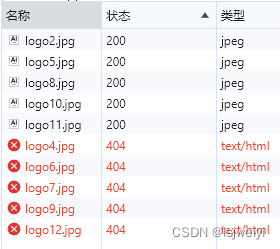
当点击跳转链接跳转时
多了个5和8可以正常

直接刷新路由
和上面直接运行的结果一样:

所以,服务端渲染和SSG纯静态运行时,结果还是有不小区别
总结
静态资源在assets中
资源路径要直接纯字符串写在template中,才能通杀
静态资源在public中
资源路径可以在template和script中直接一纯字符串的形式写,不要用new URL包裹
我认为nuxt对静态资源的处理,仍有缺陷!
如果是非纯静态的页面呢?
虽然我的主题是SSG,但是并不意味着页面就不需要与用户交互了,比如需求是:网页初始化时有默认的图片,然后用户可以手工改变图片,比如上传自己的图片
我摸索出来的稳定写法是使用三木运算符做动态切换:
<template>
<div>
<img :src="img ? img : '/logo1.jpg'" />
</div>
</template>
<script lang="ts" setup>
const img = ref<string | undefined>();
</script>
然后在script中动态改变图片,可以将图片转化成base64赋值给ref对象,也可以是一个完整的网络地址
本质上仍然是直接在template中写字符串路径。只有这样,才能应对服务端渲染、纯SSG构建、点击跳转路由和手动刷新页面这几种情况!
希望nuxt能更智能的处理静态资源路径问题,特别是构建的js文件和html文件,能做到统一!!!!
























 1527
1527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










