以下是我的解决路程,反正踩了很久的坑,解决方法写在最下面,直接看下面即可
firstDefaultImg.value = `~/assets/tswstyle/images/company.png`;本地和打包后都看不到图
firstDefaultImg.value = `_nuxt/assets/tswstyle/images/company.png`;本地看的到,打包后无效
解决:写在public下:firstDefaultImg.value = `tswstyle/images/company.png`;
nuxt3 不再支持 require 动态导入资源
直接这样导入,浏览器报错:ReferenceError: require is not defined
 一般引入图片时:
一般引入图片时:
图片在根目录下 assets/tswstyle/images 文件夹下,以下在template模板引入是正确的:

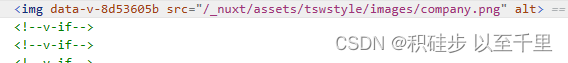
浏览器看到的格式是:

本地开发环境(图片正常显示):

build打包之后(生产环境)看到的(图片正常显示):

问题:但是我这个可能需要好几个图片来回替换,不想写在 template 模板中:

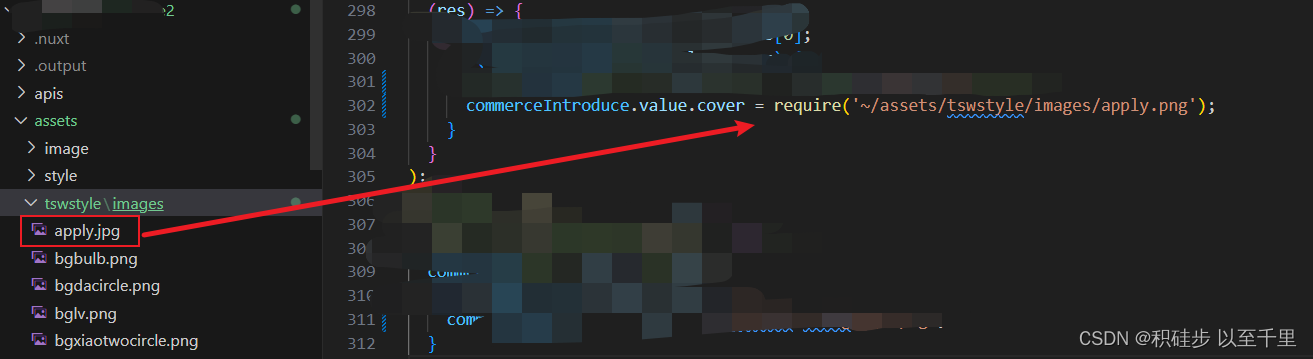
我就想直接在 script 内写:
<img :src="firstData.cover ? firstData.cover : firstDefaultImg" alt="" />
const firstDefaultImg = ref(''); //没有图片就用这个默认的图片地址(字符串)
//因为是 tab切换的,所以切换的tab不同,默认图片也不同
switch (active.value) {
case 1:
firstDefaultImg.value = `~/assets/tswstyle/images/company.png`;
break;
case 2:
firstDefaultImg.value = `~/assets/tswstyle/images/govbusCommunication.png`;
break;
case 3:
firstDefaultImg.value = `~/assets/tswstyle/images/Partyactivity.jpg`;
break;
case 4:
firstDefaultImg.value = `~/assets/tswstyle/images/welfare.png`;
break;
case 5:
firstDefaultImg.value = `~/assets/tswstyle/images/recruitImg.png`;
break;
default:
break;
}但是在浏览器中看到的图片地址并没有转化(依然是我写的字符串):


根据浏览器生成的 _nuxt,我就将赋值地址改为(图片的地址没动,还是在根目录下的assets/tswstyle/images文件夹中):
firstDefaultImg.value = `_nuxt/assets/tswstyle/images/company.png`;
在本地确实能看到图片:

浏览器中:


但是build打包之后,图片显示不出来:

都是以原本的字符串展示(没有解析成对应的地址)

解决方法:图片可以直接搬到 public,根目录下的 public/tswstyle/images 文件夹下:

直接这样写路径即可:
firstDefaultImg.value = `tswstyle/images/company.png`;

本地浏览器(可以自己解析),图片展示没问题:


build打包之后,生产环境下(图片展示没问题):

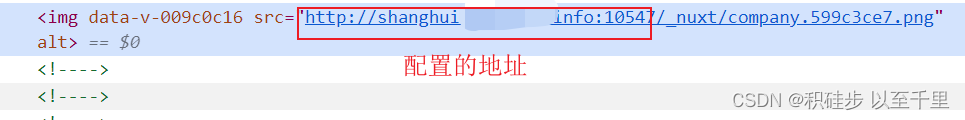
浏览器的地址显示:
![]()

补充:

坑:引入 public 时,上面这个文件的地址
<img src="index/commerceIntroduce.png" alt="" />这样引入, npm run dev 可以看到加载的文件,但是run build 打包会出错:

引入public 静态资源还是要用下面这种写法引入:
方法一:
<img src="~/public/index/commerceIntroduce.png" alt="" />方法二:<img :src=" 'index/commerceIntroduce.png' " alt="" />
这个代码,其实是把他动态引入,跟最上面的一样,让vue帮我们去解析,还是可以正常打包上线的






















 875
875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








