两个图表,第一个有tooltip,第二个隐藏掉
两个图表的 series 如下
// ----- chart1 ----
series: [
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [320, 282, 391, 334, null, null, null],
},
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [220, 232, 221, 234, 290, 430, 410],
},
],
// ------ chart 2 -------
series: [
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, null, null, null],
},
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210],
},
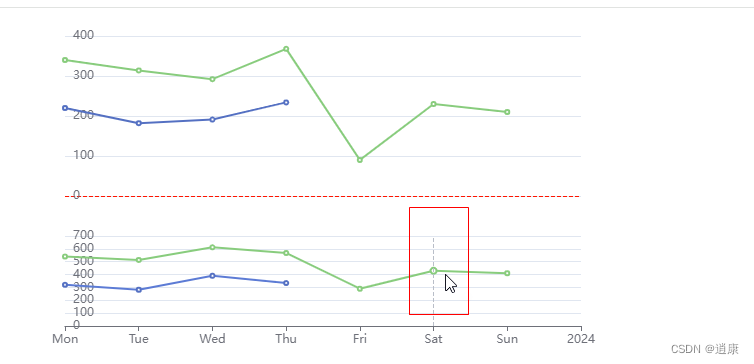
],注意看series 的第一个元素中data中有 null 值,
显示如下:(当鼠标移动到下面这个图表上时,并没有出现tooptip)

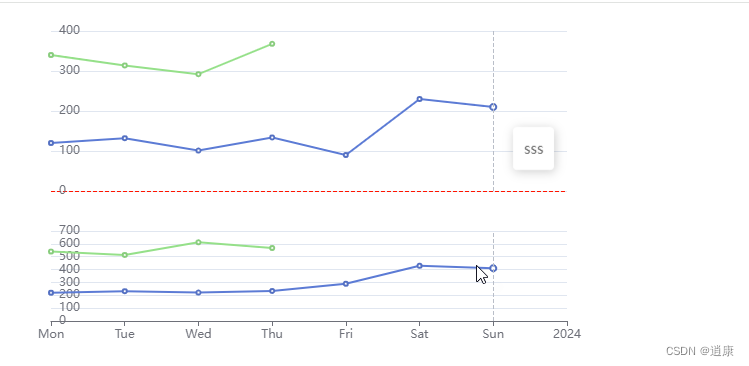
修正:需要将series data 中的值,使第一个元素中的data 无null值即可
// ----- chart1 -----
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [220, 232, 221, 234, 290, 430, 410],
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [320, 282, 391, 334, null, null, null],
},
// ----- chart2 -----
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210],
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, null, null, null],
},
],






















 631
631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








