介绍
当需要展示的数据比较多时,放在一个图表进行展示的效果不佳,此时,可以考虑使用两个图表进行联动展示。ECharts 提供了多图表联动的功能(connect),联动的多个图表可以共享组件事件并实现保存图片时的自动拼接。多图表联动支持直角坐标系下tooltip 的联动。
实现
(1)分别设置每个BCW用对象为相同的gop值,并通过在调用EChats对象的comne方法时,传入gmoup值,从而使用多个EChars 对象建立联动关系
myChart1.group = 'group1';
myChart2.group = 'group1';
echarts.connect('group1');
// 多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
//echarts.connect([myChart1,myChart2]);
(2)直接调用 EChars的 connect方法,参数为一个由多个需要联动的 EChans对象组成的数组
// 多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
echarts.connect([myChart1,myChart2]);
若想要解除已有的多图表联动,则可以调用disConnect()方法
echarts.disCounnnect('group1');案例实现

源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='../js/echarts.js'></script>
</head>
<body>
<div id="main1" style="width: 600px; height:400px"></div>
<div id="main2" style="width: 600px; height:400px"></div>
<!-- 第一个水印 -->
<div class="watermark1">水印 1</div>
<!-- 第二个水印 -->
<div class="watermark2">水印 2</div>
<!-- <div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); color: gray; font-size: small;">发财糕</div> -->
<script type="text/javascript">
// 基于准备好的dom,初始化ECharts图表
var myChart1 = echarts.init(document.getElementById("main1"));
// var waterMarkText = '发财糕'; // 设置水印的字符
// var canvas = document.createElement('canvas');
// var ctx = canvas.getContext('2d');
// canvas.width = canvas.height = 100;
// ctx.textAlign = 'center';
// ctx.textBaseline = 'middle';
// ctx.globalAlpha = 0.08;
// ctx.font = '30px Microsoft Yahei'; // 设置水印文字的字体
// ctx.translate(50, 50); // 设置水印文字的偏转值
// ctx.rotate(-Math.PI / 4); // 设置水印旋转的角度
// ctx.fillText(waterMarkText, 0, 0); // 设置填充水印
var option1 = { // 指定第1个图表的配置项和数据
//color: ['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', // rgba设置透明度0.1
title: {
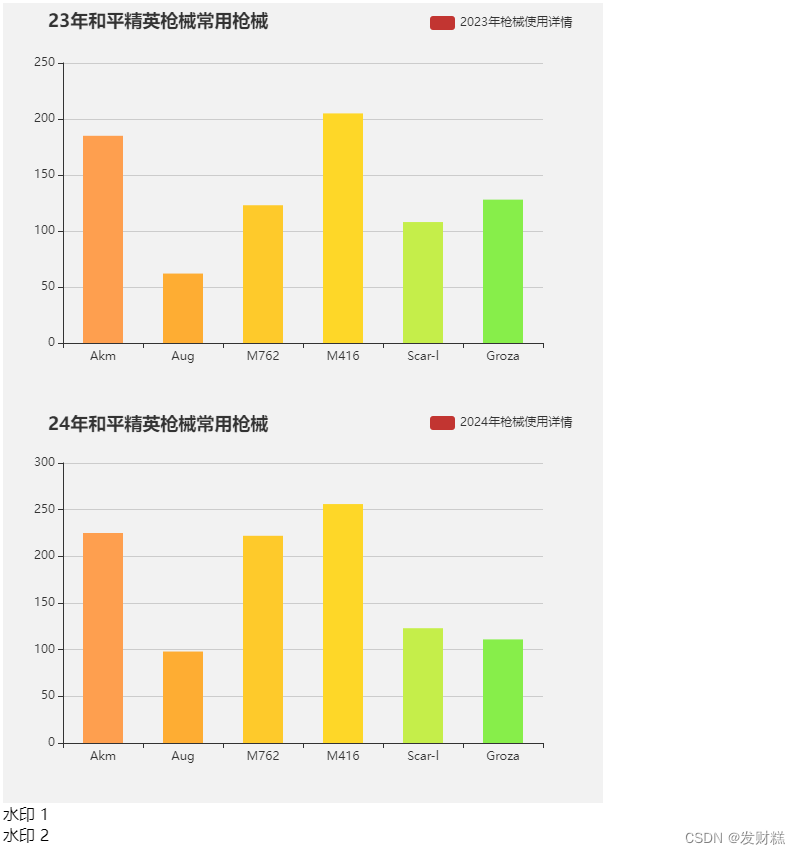
text: '23年和平精英枪械常用枪械',
left: 40,
top: 5
},
tooltip: {
tooltip: {
show: true
},
},
legend: {
data: ['2023年枪械使用详情'],
left: 422,
color:'pink',
top: 8
},
xAxis: [{
data: ["Akm", "Aug", "M762",
"M416", "Scar-l", "Groza"
],
axisLabel: {
interval: 0
}
}],
yAxis: [{
type: 'value',
}],
series: [{ // 配置第1个图表的数据系列
name: '2023年枪械使用详情',
type: 'bar',
itemStyle: { // 设置柱状图颜色
normal: {
color: function (params) {
var colorList = [ //build a color map as your need
'#fe9f4f', '#fead33', '#feca2b', '#fed728', '#c5ee4a',
'#87ee4a', '#46eda9', '#47e4ed', '#4bbbee', '#4f8fa8',
'#4586d8', '#4f68d8', '#F4E001', '#F0805A', '#26C0C0'
];
return colorList[params.dataIndex]
},
}
},
barWidth: 40, // 设置柱状图中每个柱子的宽度
data: [185, 62, 123, 205, 108, 128],
}]
};
// 基于准备好的dom,初始化ECharts图表
var myChart2 = echarts.init(document.getElementById("main2"));
var option2 = { // 指定第2个图表的配置项和数据
//color: ['blue', 'LimeGreen', 'DarkGreen', 'red', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', // rgba设置透明度0.1
title: {
text: '24年和平精英枪械常用枪械',
left: 40,
top: 8
},
tooltip: {
show: true
},
legend: {
data: ['2024年枪械使用详情'],
left: 422,
color:'pink',
top: 8
},
xAxis: [{
data: ["Akm", "Aug", "M762",
"M416", "Scar-l", "Groza"
],
axisLabel: {
interval: 0
}
}],
yAxis: [{
type: 'value',
}],
series: [{ // 配置第2个图表的数据系列
name: '2024年枪械使用详情',
type: 'bar',
itemStyle: { // 设置柱状图颜色
normal: {
color: function (params) {
var colorList = [ //build a color map as your need
'#fe9f4f', '#fead33', '#feca2b', '#fed728', '#c5ee4a',
'#87ee4a', '#46eda9', '#47e4ed', '#4bbbee', '#4f8fa8',
'#4586d8', '#4f68d8', '#F4E001', '#F0805A', '#26C0C0'
];
return colorList[params.dataIndex]
},
}
},
barWidth: 40, // 设置柱状图中每个柱子的宽度
data: [225, 98, 222, 256, 123, 111],
}]
};
myChart1.setOption(option1); // 为myChart1对象加载数据
myChart2.setOption(option2); // 为myChart2对象加载数据
// 多图表联动配置方法1:分别设置每个echarts对象的group值
myChart1.group = 'group1';
myChart2.group = 'group1';
echarts.connect('group1');
// 多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
echarts.connect([myChart1,myChart2]);
</script>
</body>
</html>






 本文介绍了如何使用ECharts库实现多图表之间的联动展示,包括设置共享组件事件、联动配置方法以及解除联动的步骤,并给出了实际的HTML代码示例。
本文介绍了如何使用ECharts库实现多图表之间的联动展示,包括设置共享组件事件、联动配置方法以及解除联动的步骤,并给出了实际的HTML代码示例。















 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










