通常我们常见设置一些文本框,默认提示一段信息,在文本框输入值变化值切换实际输入值,那么这时怎么添加情形进行设置呢,请看下面这个案例说明。
第一种,添加文本框不为空,显示为当前输入值
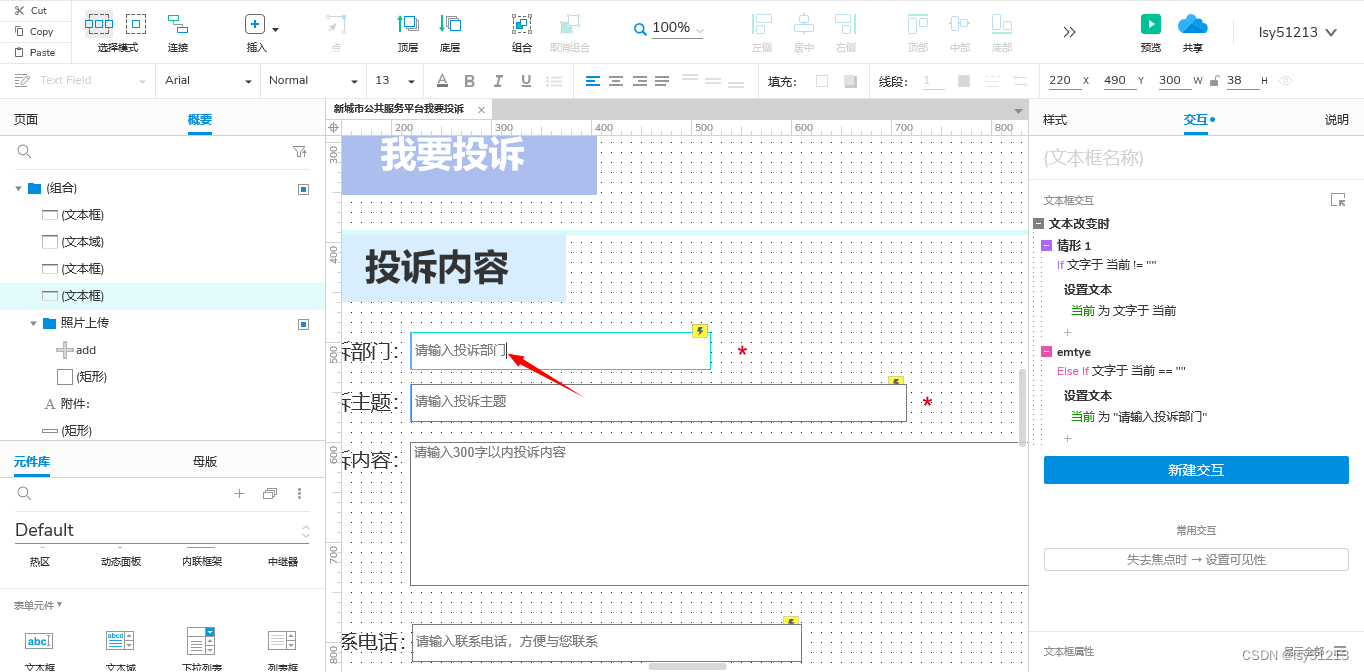
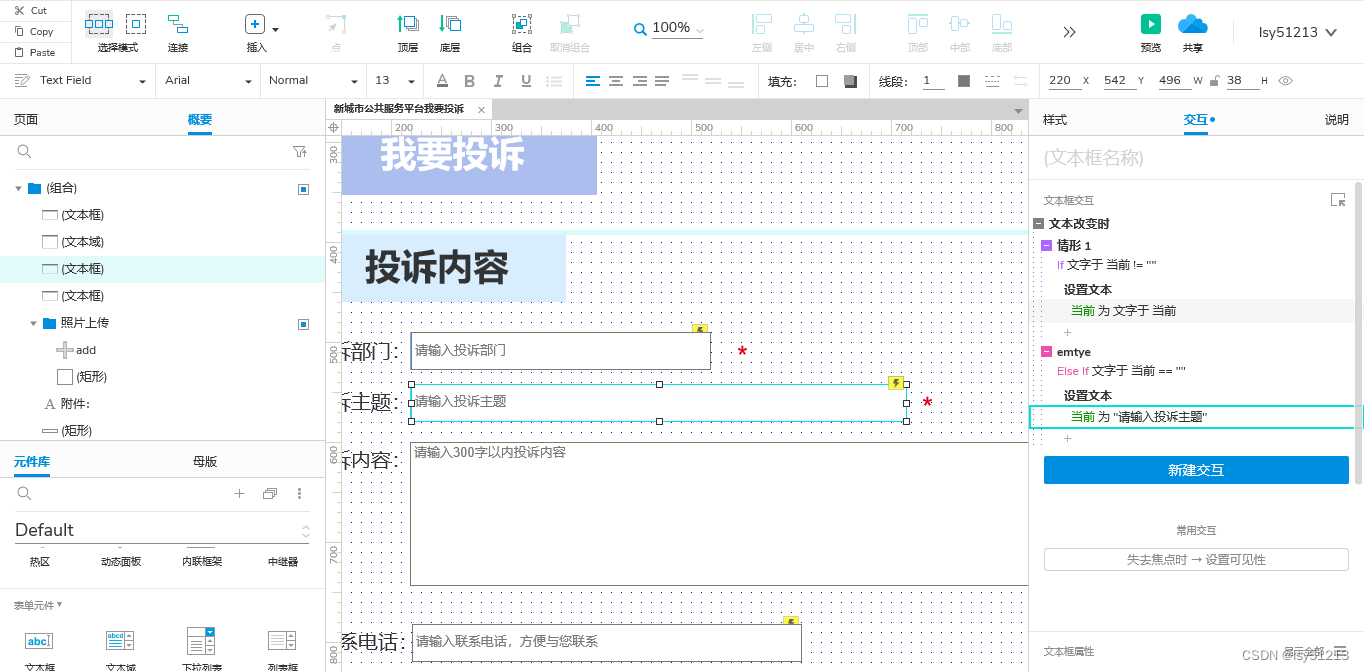
1、添加文本框,设置文本框的默认输入提示语

2、添加第一种情形:当前文本改变时

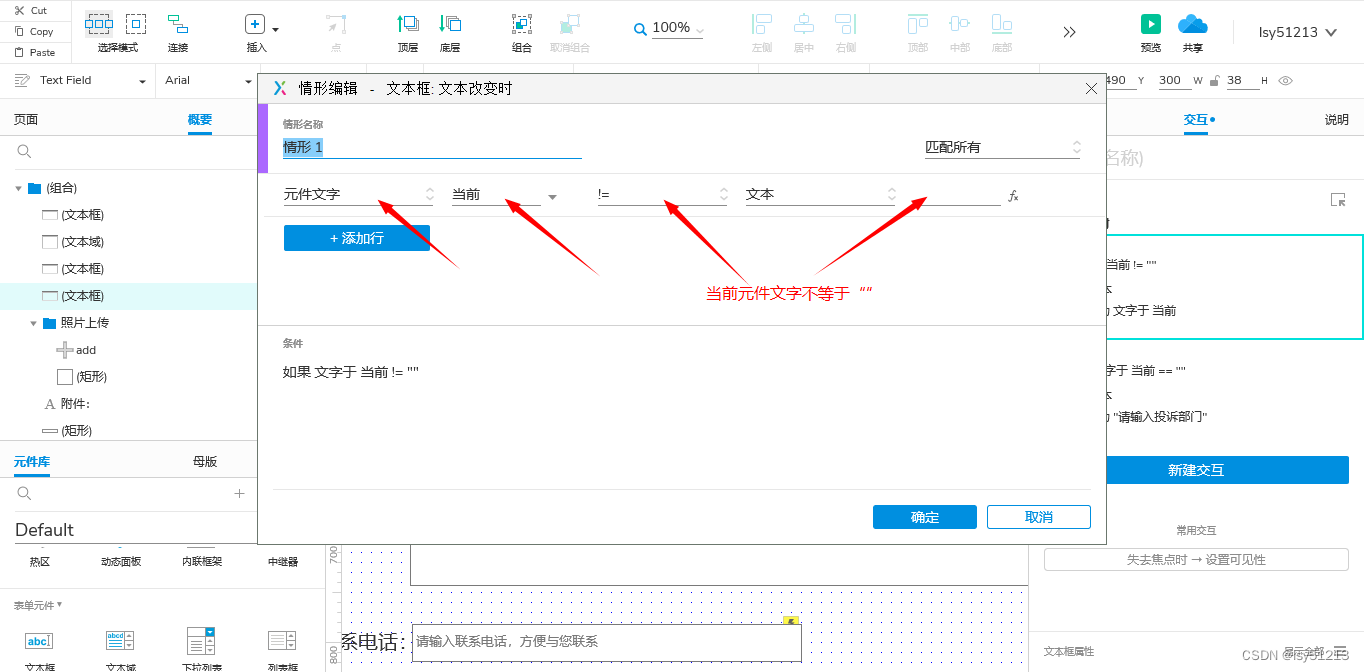
3、添加条件值不为空:当前元件输入值!=“”,
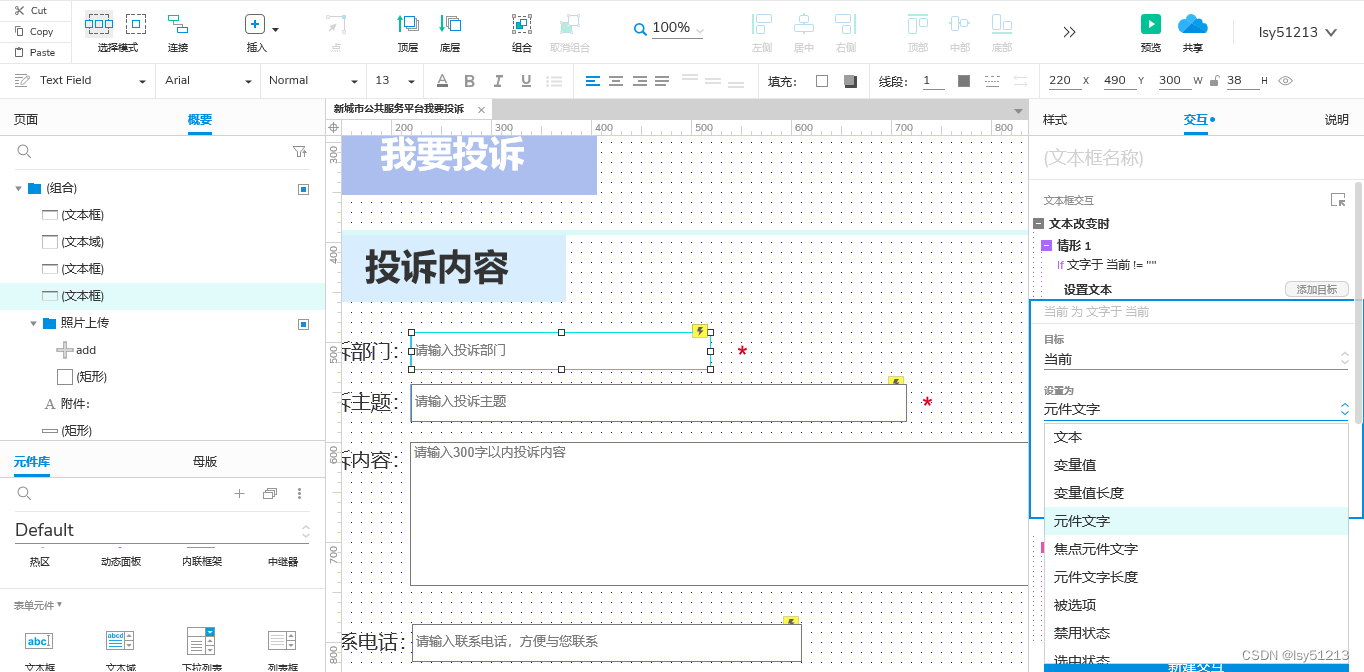
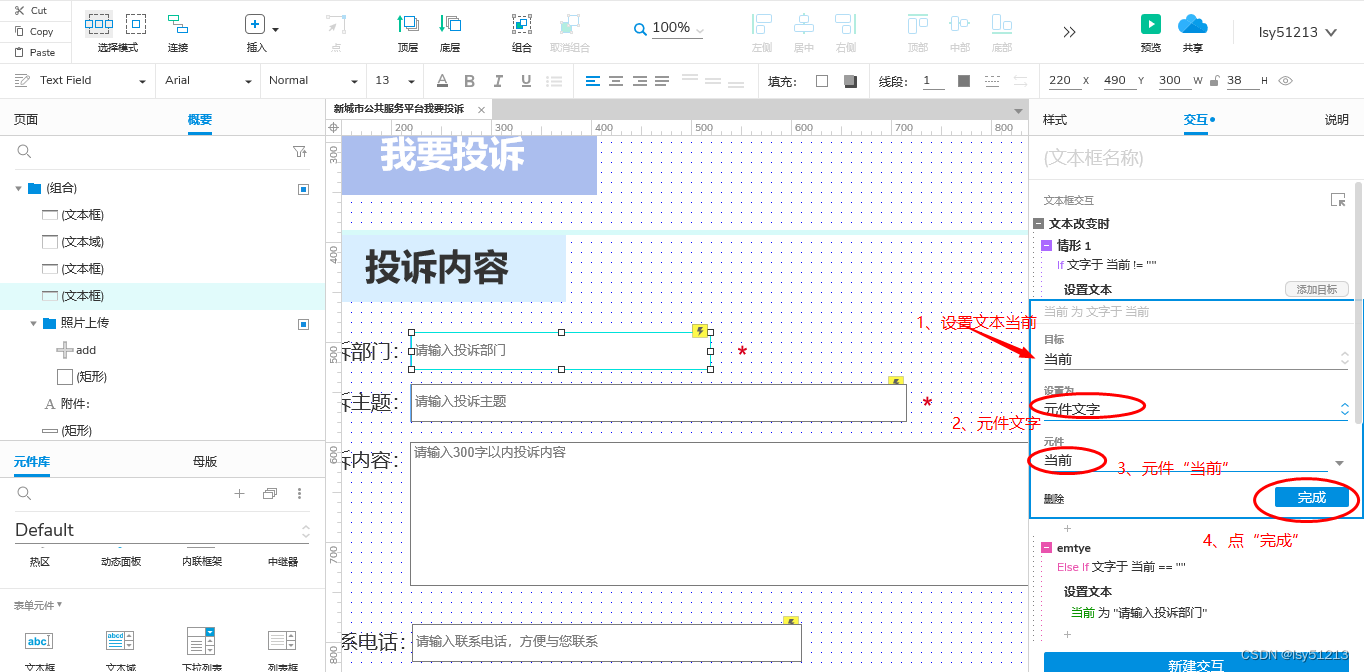
4、添加目标【设置文本】,设置目标为"当前"设置为"元件文本",文本为“当前”


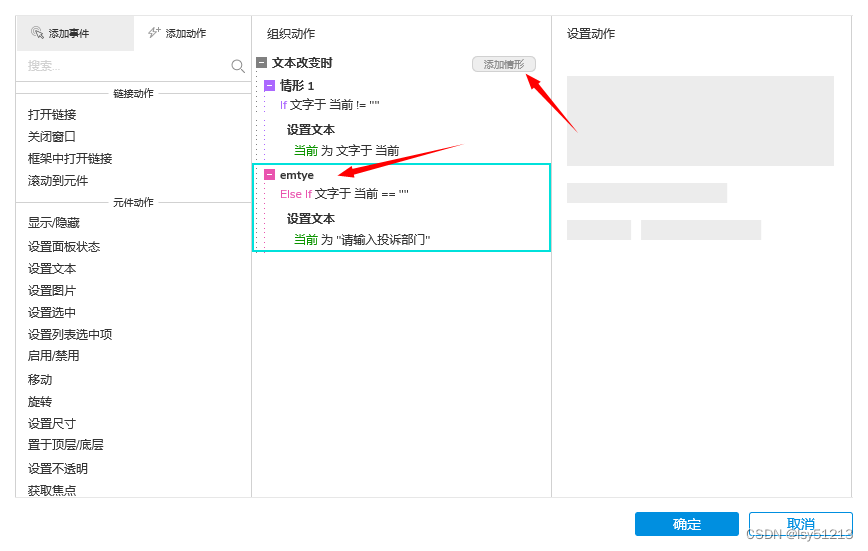
第二种,添加如果为空情形,则文本框继续显示原提示输入语。
1、添加情形这空

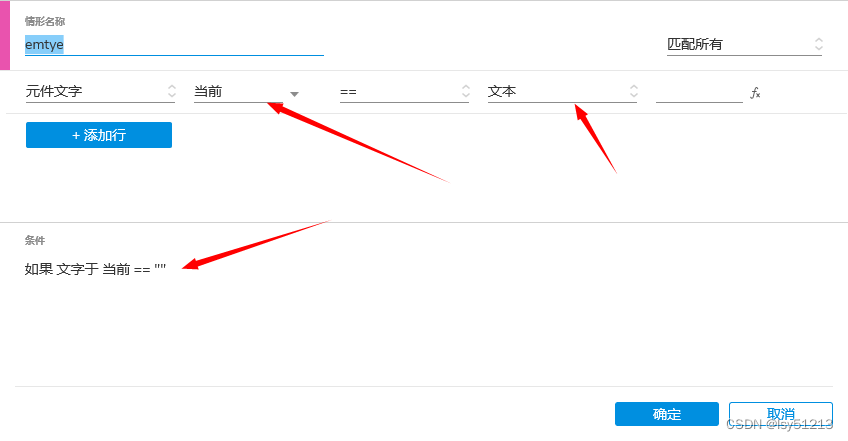
2、设立条件,元件文字当前为空

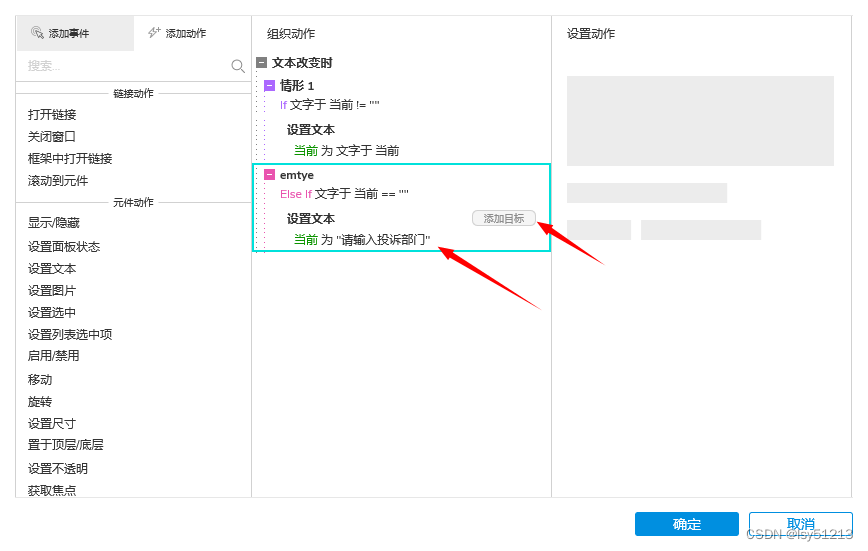
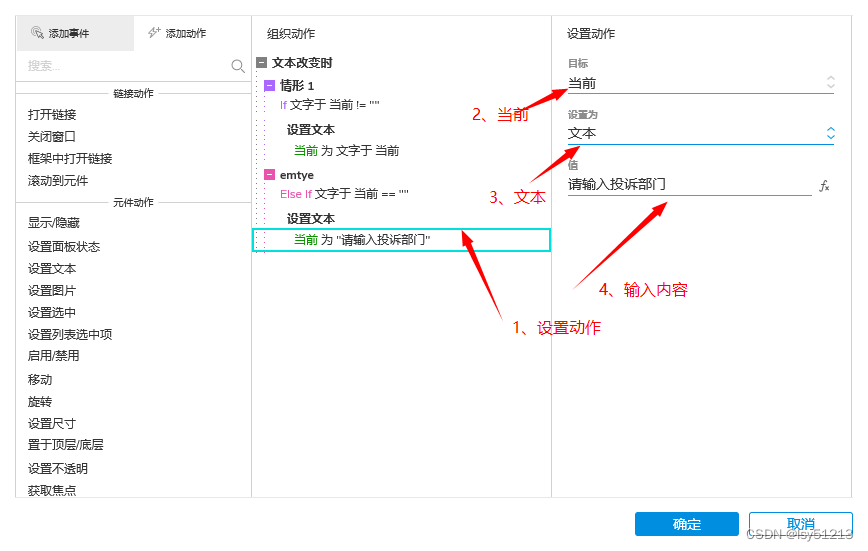
3、添加目标“设置文本”,设置当前动作为默认输入语



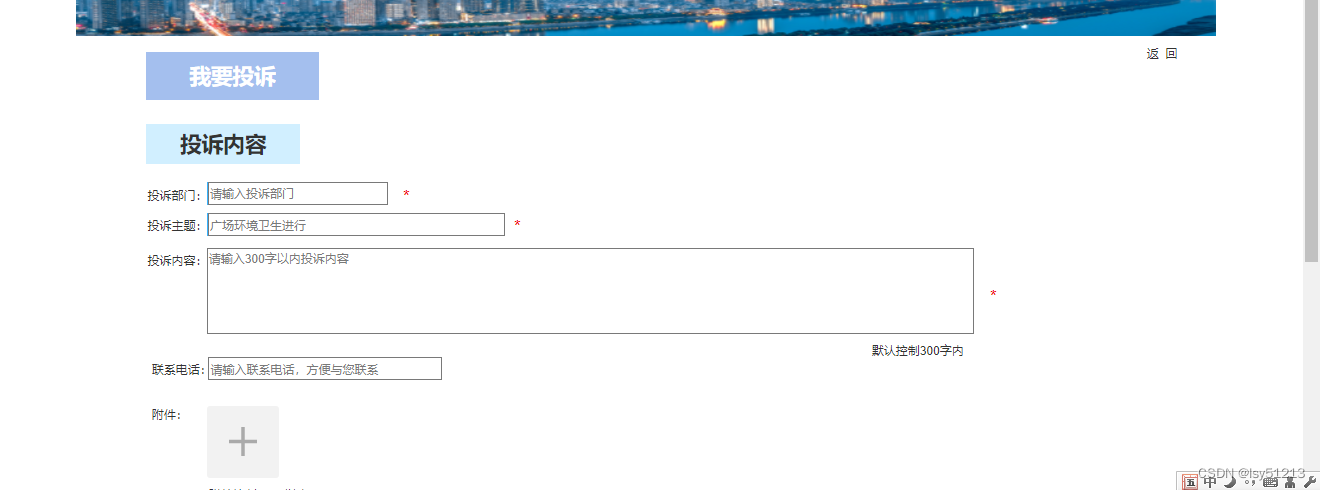
4、运行看效果

5、总结
整体流程步骤:情形->条件->目标->动作
当然具体情况可以对条件与动作结合实际情况条件来进行设置,重点在于熟悉情形添加条件再设置对应动作步骤及方法,活学活用。






















 8812
8812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








