今天说一下动态轮播图片的制作过程。
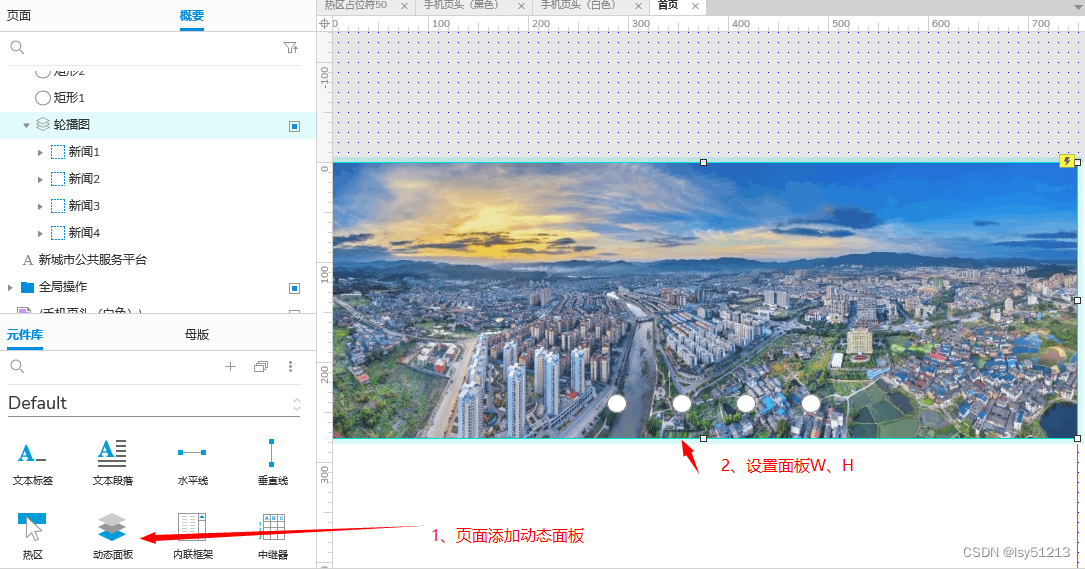
一、增加轮播图动态面板

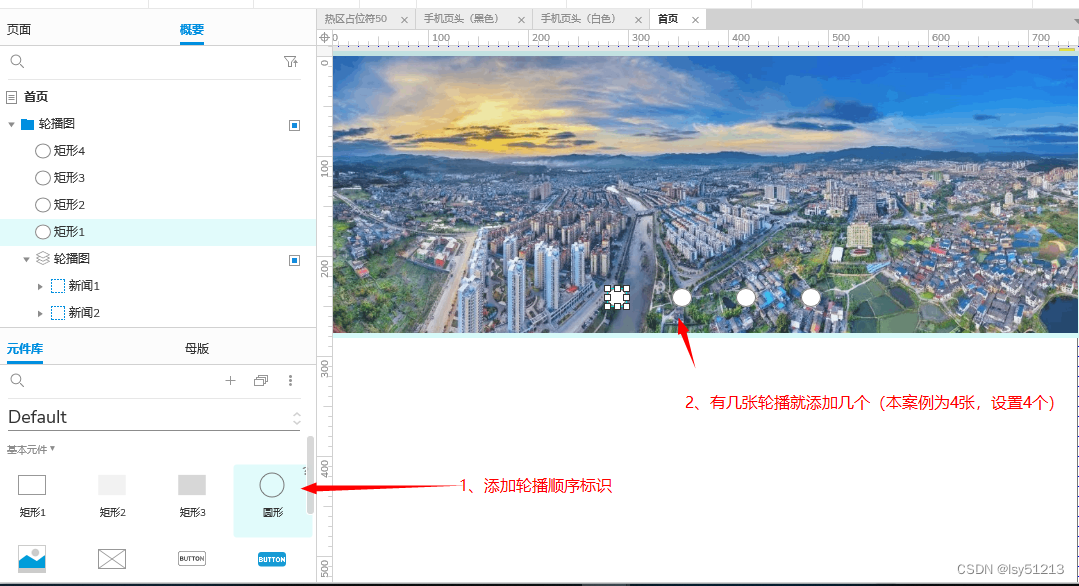
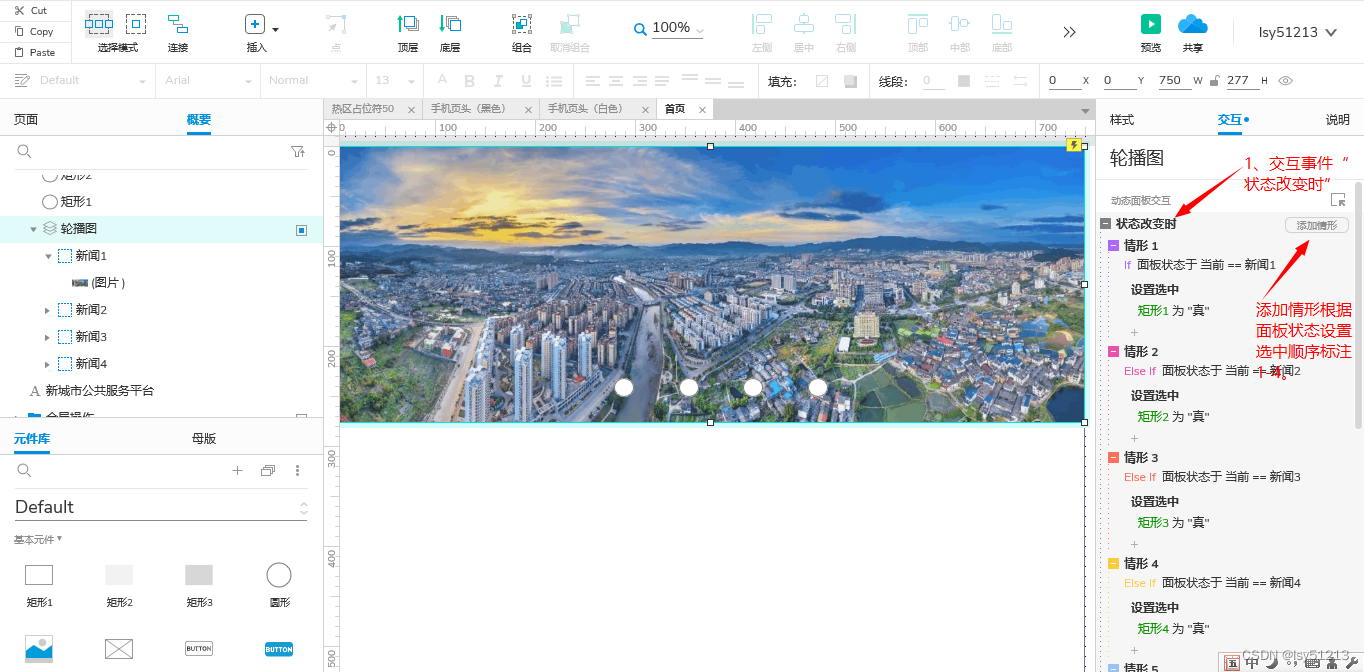
二、添加轮播顺序图标

将动态面板与顺序标识组合,本操作完成。
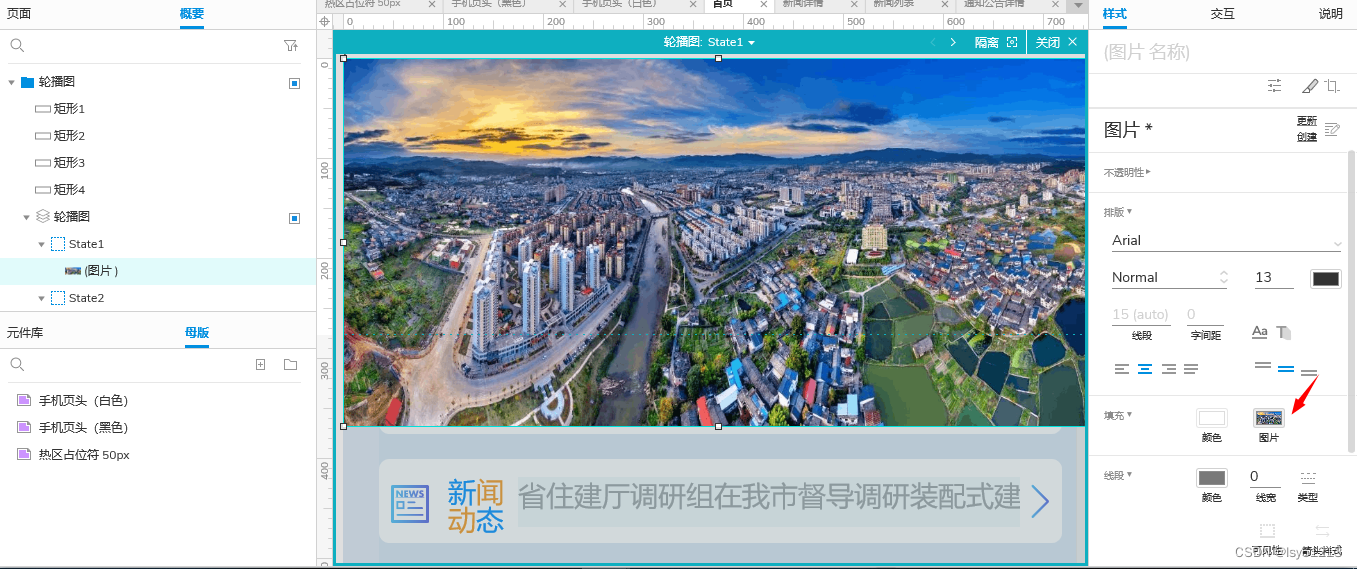
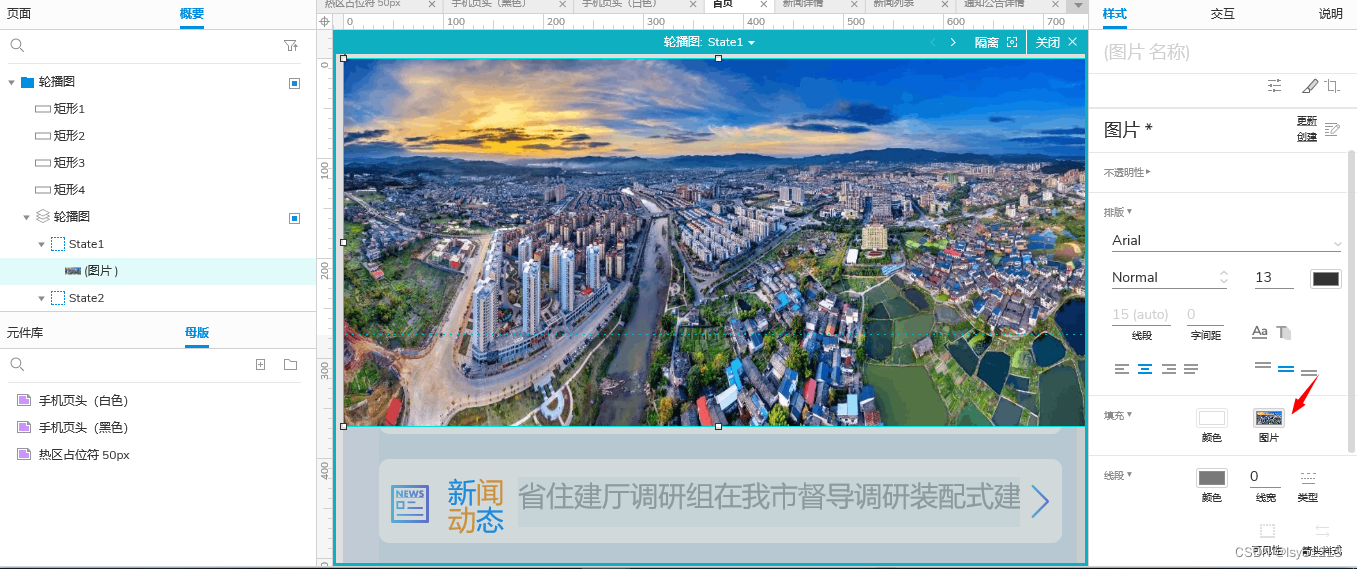
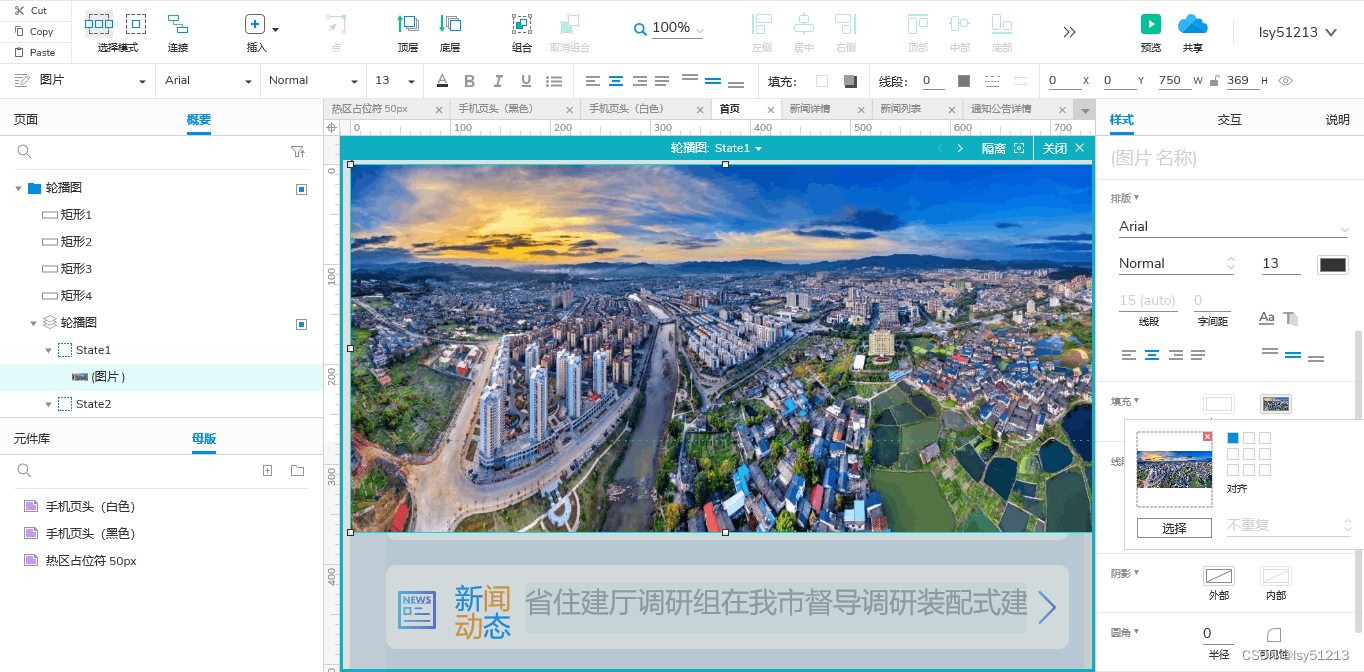
三、设置每页轮播内容
每一页动态面板中添充图片,注意图片X、Y与面板定位要一致,其他宽高以面板为主,最好不超过动态面板宽高。

添加完轮播图片后预览看看是否图片对齐正常,一般对齐左上角,不重复即可。

四、实现轮播
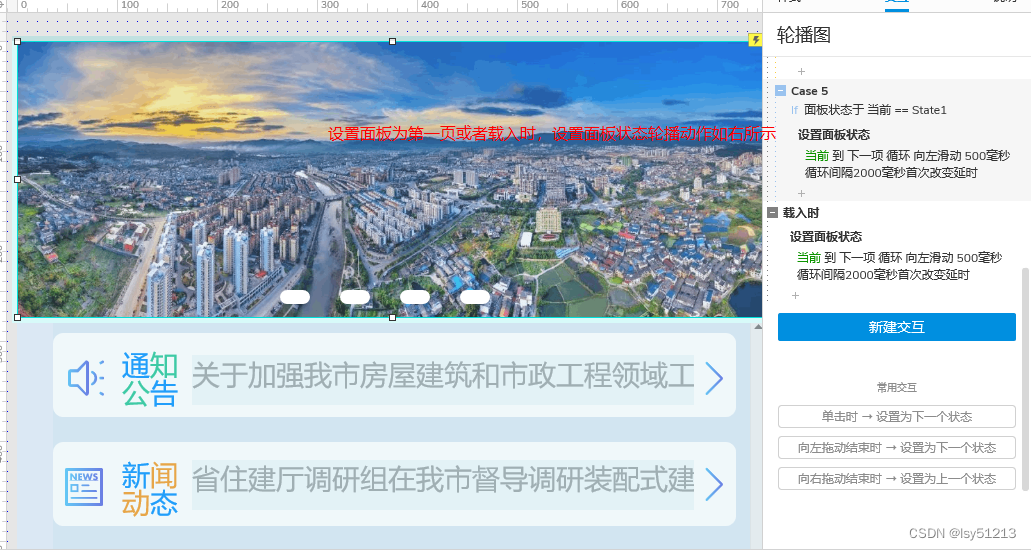
1、设置轮播规则


如果为第一页面板状态循环下一页,向左滑动,循环间隔2000秒,首个状态延时2000豪秒后切换。

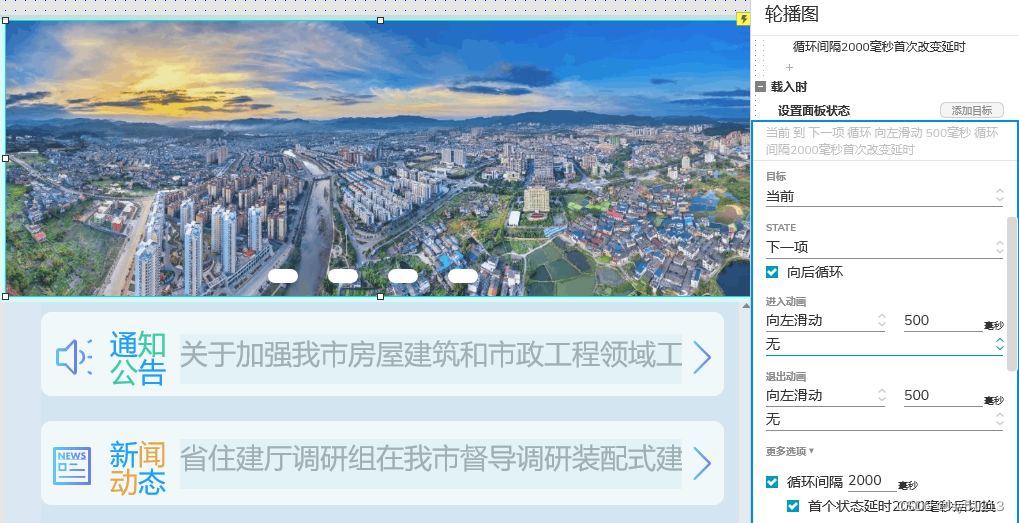
载入时设置面板向后循环一样设置,向左滑动,循环间隔2000豪秒如下所示
2
浏览可以看到已经实现轮播情况

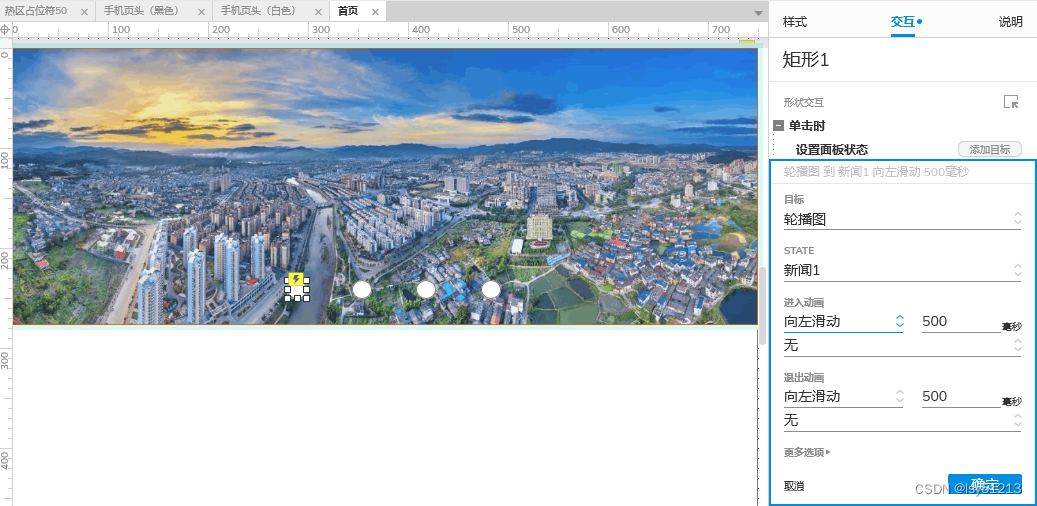
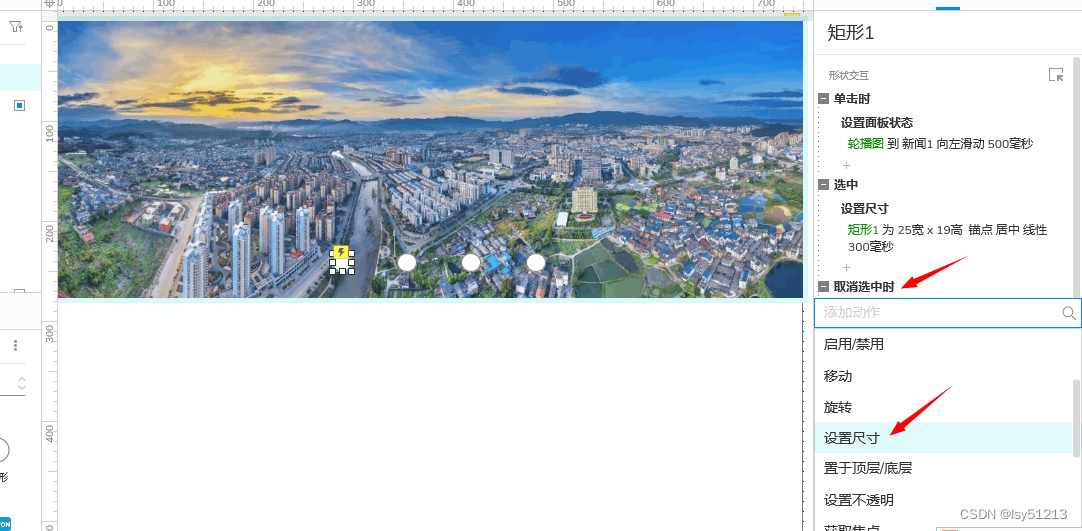
2、设置轮播顺序图标效果,设置单击与选中顺序图标事件添加目标动作

顺序图标1点击时交互事件设置面板状态第一页,向左滑动,500毫秒

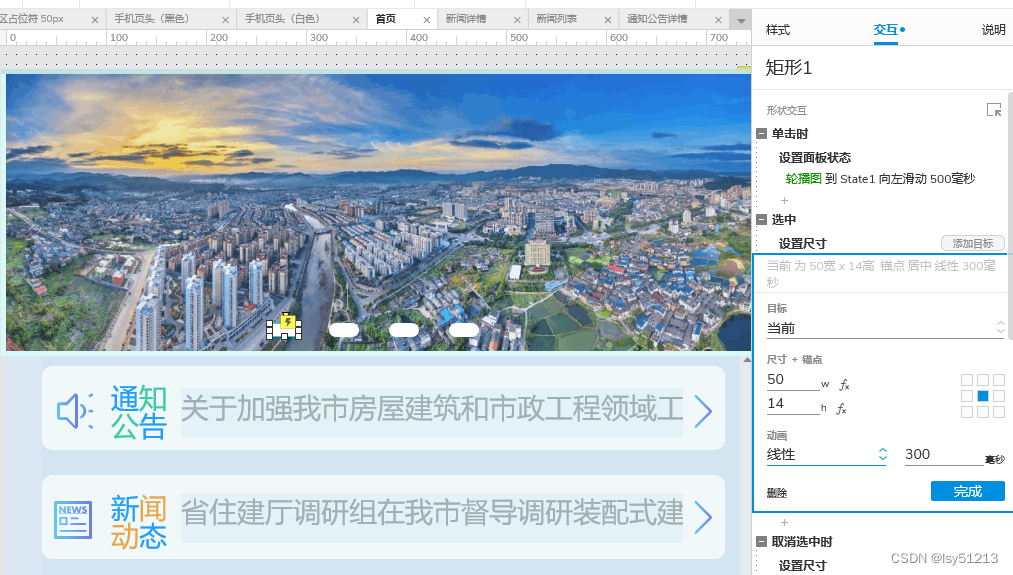
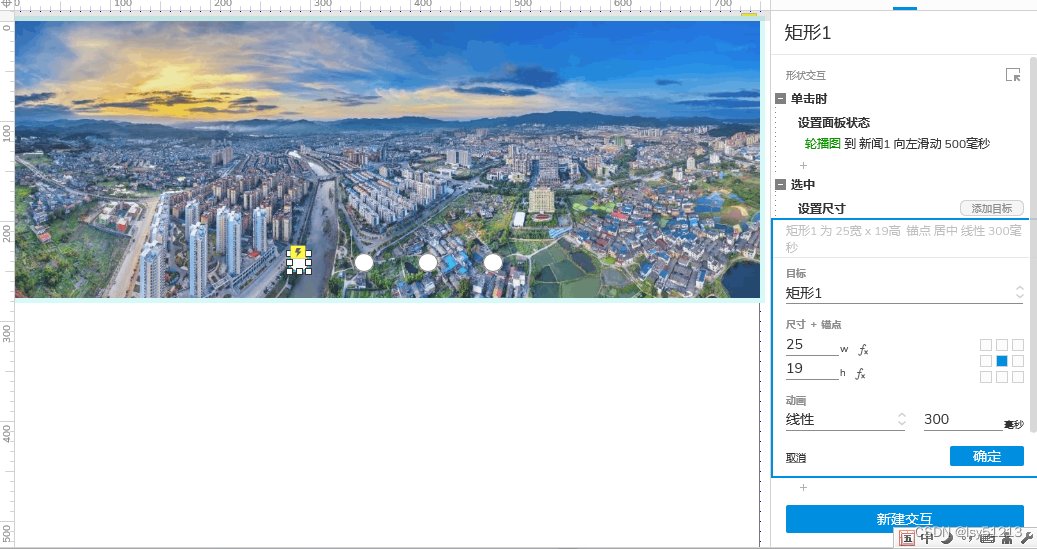
后面分别设置选中交互,设置尺寸顺序图标大小当前25(比原来20宽一些达到效果即可)*14高度不变,居中,线性300豪秒

取消选中时,显示回原来尺寸


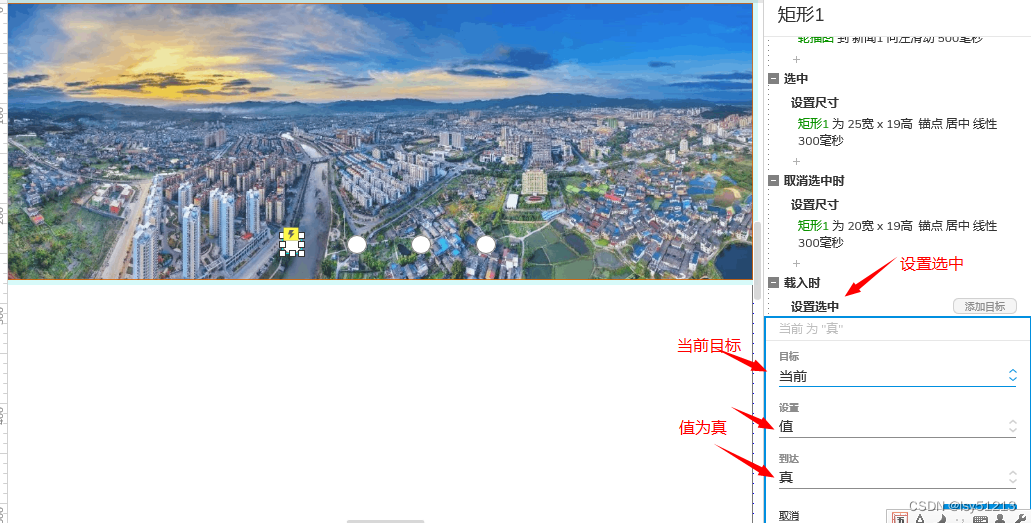
另外、还需要增加默认载入时交互设置当前选中为“真”状态


后面顺序图标以此类推,可以复制粘贴事件。
最后运行看效果


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








