1、在Android Studio中添加assets目录,首先调整成project模式
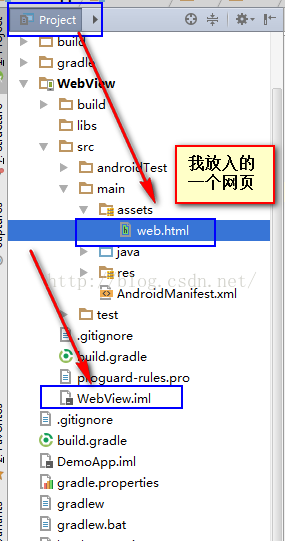
在main的目录下新建一文件夹叫:assets 。 WebView\src\main\assets
在项目的WebView.iml中加入: <option name="ASSETS_FOLDER_RELATIVE_PATH" value="/src/main/assets" />
2、在利用webView加载html文件
<span style="white-space:pre"> </span>@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView);
webView.loadUrl("file:///android_asset/web.html");
}

























 2306
2306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








