转载请标注原创地址:http://blog.csdn.net/lsyz0021/article/details/72187853
第一篇:将Android项目发布项目到bitbucket
第二篇:将Android项目发布项目到Jcenter
有时候我们想把自己写的Android开源框架、工具类或者自定义控件共享给别人使用,最好的办法就通过AndroidStudio的gradle中添加依赖,因此将我们写的代码上传到Jcenter仓库就很有必要了,之前写过一篇发布到Bitbucket的教程(第一篇:将Android项目发布项目到bitbucket),有兴趣的可以看看。因为Jcenter属于bintray旗下的一个仓库,所以我们要先将代码上传到bintray,然后再发布到Jcenter,今天就用我之前写的一个EventBusUtils工具类为例,来写一篇将Android项目上传到Jcenter的文章。
源码地址:https://github.com/lsyz0021/EventBusUtils 欢迎使用、点赞哈
教程步骤
- 第一步:注册账号(必须是个人账号)https://bintray.com/signup/oss
- 第二步:在bintray创建一个仓库
- 第三步:项目中引入并配置bintray-release各项参数
- 第四步:上传代码到bintray并且申请添加到Jcenter
注册账号
因为Jcenter属于bintray旗下的一个仓库,所以首先我们访问 https://bintray.com/signup/oss 进行注册bintray的账号(说明:他还有一个收费的注册地址 https://bintray.com/signup 通过这个地址注册后,上传的代码不能够添加到Jcenter让gradle引用,所以不能使用这个地址注册,这里需要主要)
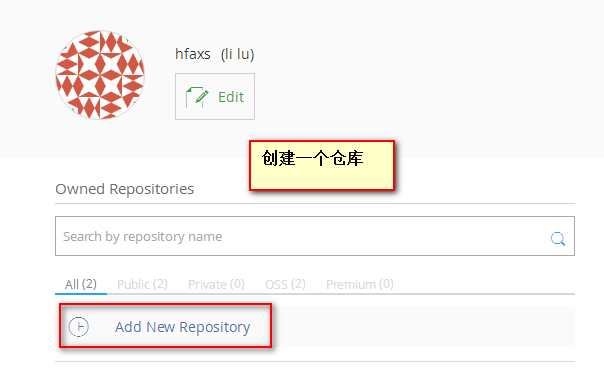
创建仓库
注册过程省略,注册完我们需要创建一个仓库命名为“eventbus”,创建完就可以配置上传的依赖信息了
Android项目引入bintray-release依赖
本教程是通过bintray-release这个插件来上传的,所以要引入bintray-release
project中的build.gradle中dependencies配置
dependencies {
classpath 'com.novoda:bintray-release:0.4.0'
}在类型为library的moudle的build.gradle中配置如下
apply plugin: 'com.novoda.bintray-release'
publish {
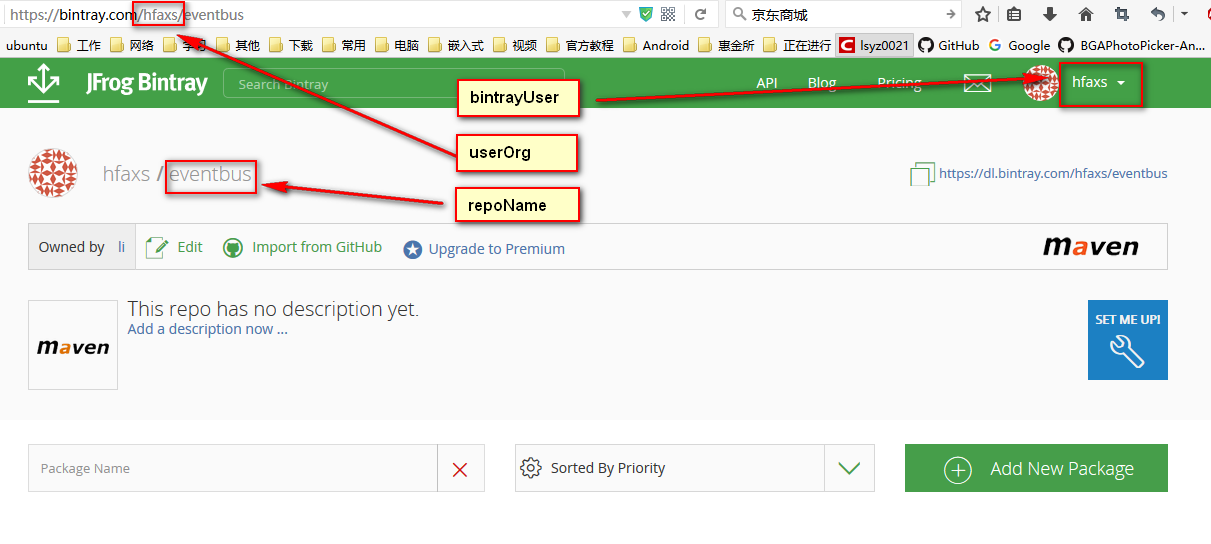
bintrayUser = 'hfaxs' // 登陆账号
userOrg = 'hfaxs' // bintray.com/用户名
repoName = 'eventbus' // Repositories名,默认为"maven"
groupId = 'com.lsyz0021.eventbus' // 项目的包名
artifactId = 'eventbus' // 上传到bintray里的Package Name(这里填什么就显示什么)
publishVersion = '1.0' // 版本号(这里填什么就显示什么)
dryRun = false // false:上传,true:不上传
desc = 'this is a eventBus Utils' //描述,不重要
website = 'https://github.com/lsyz0021/EventBusUtils' //项目的地址,不重要
}publish里面的一些参数要根据账号具体信息来填写的
publish参数详解:https://github.com/novoda/bintray-release/wiki/Configuration-of-the-publish-closure
上传Android项目到bintray
配置完项目后我们就需要通过下面的命令来上传到bintray中
gradlew clean build bintrayUpload -PbintrayKey=APIkey(注意:使用gradle命令必须配置gradle环境变量)
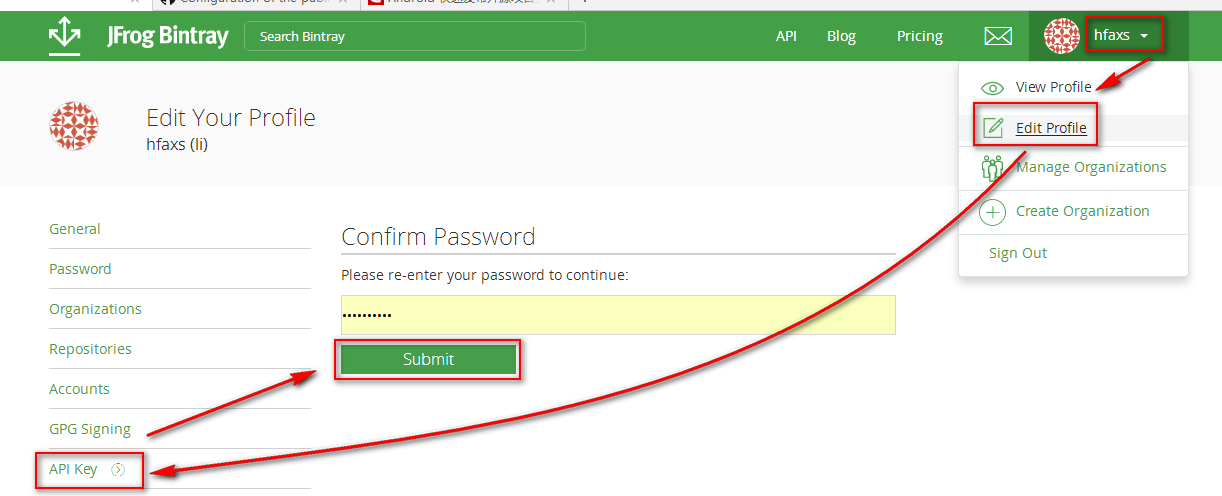
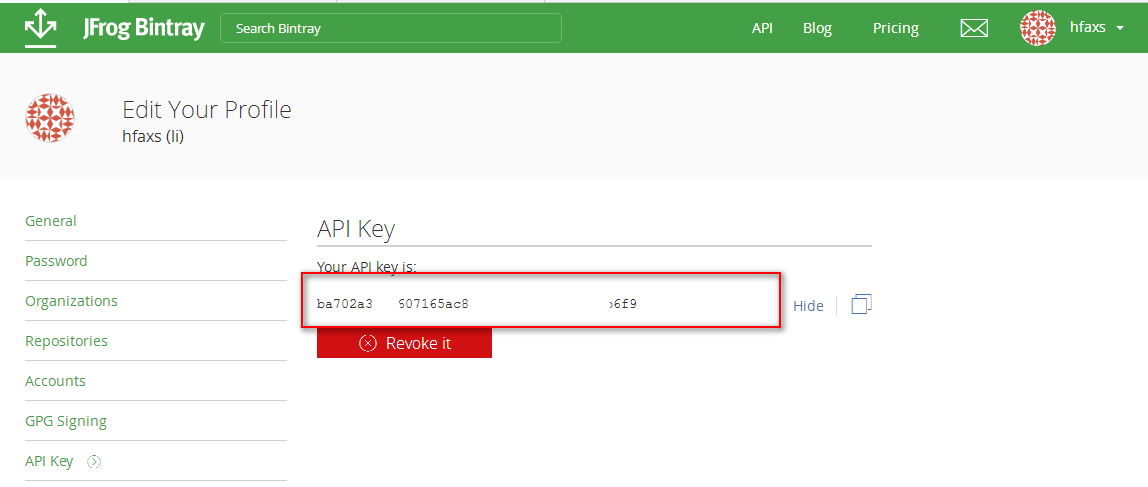
首先我们要找到账号下的PbintrayKey
复制下面的API key
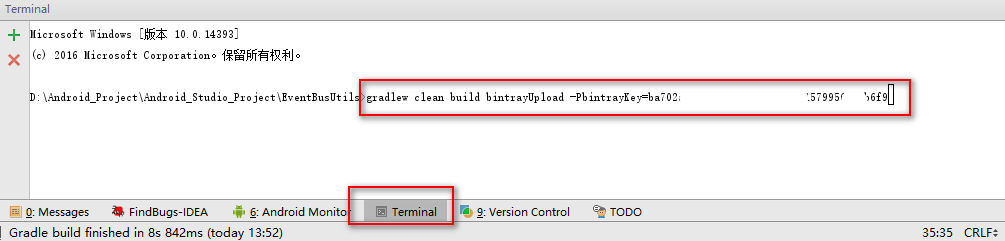
然后打开AndroidStudio的“Terminal”,输入下面的命令,回车运行
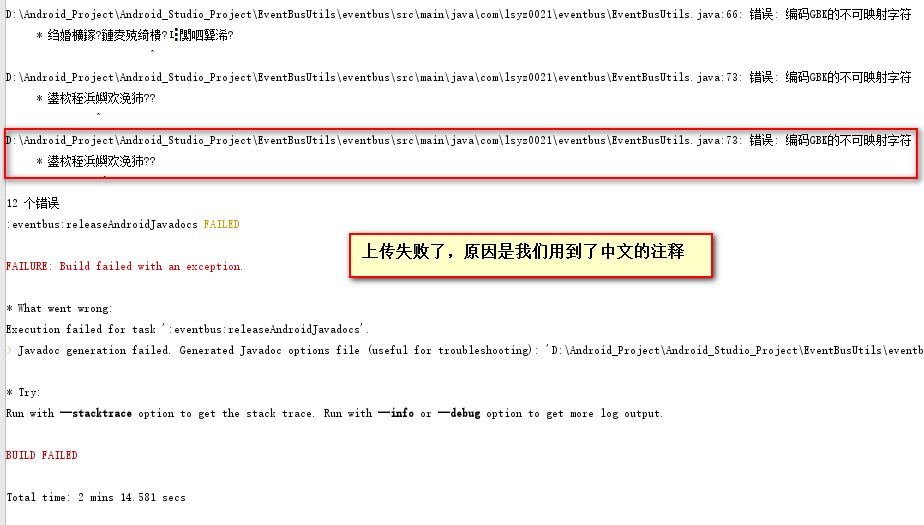
gradlew clean build bintrayUpload -PbintrayKey=APIkey注意:如果上传失败,并且提示你“编码GBK的不可映射字符……”,原因是你的文档注释中含有中文,所以要指定Javadoc的编码格式。
那么请在project的build.gradle中的“allprojects”节点下配置如下:
allprojects {
repositories {
Jcenter()
}
tasks.withType(Javadoc) {
options {
encoding "UTF-8" charSet 'UTF-8' links "http://docs.oracle.com/javase/8/docs/api"
}
}
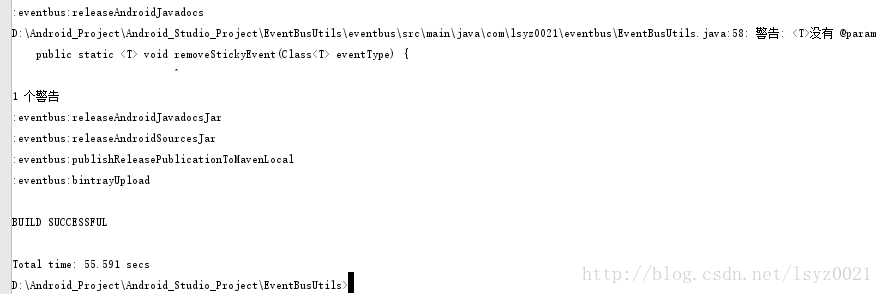
}配置完后,重新再次执行上传命令,下面是上传成功显示
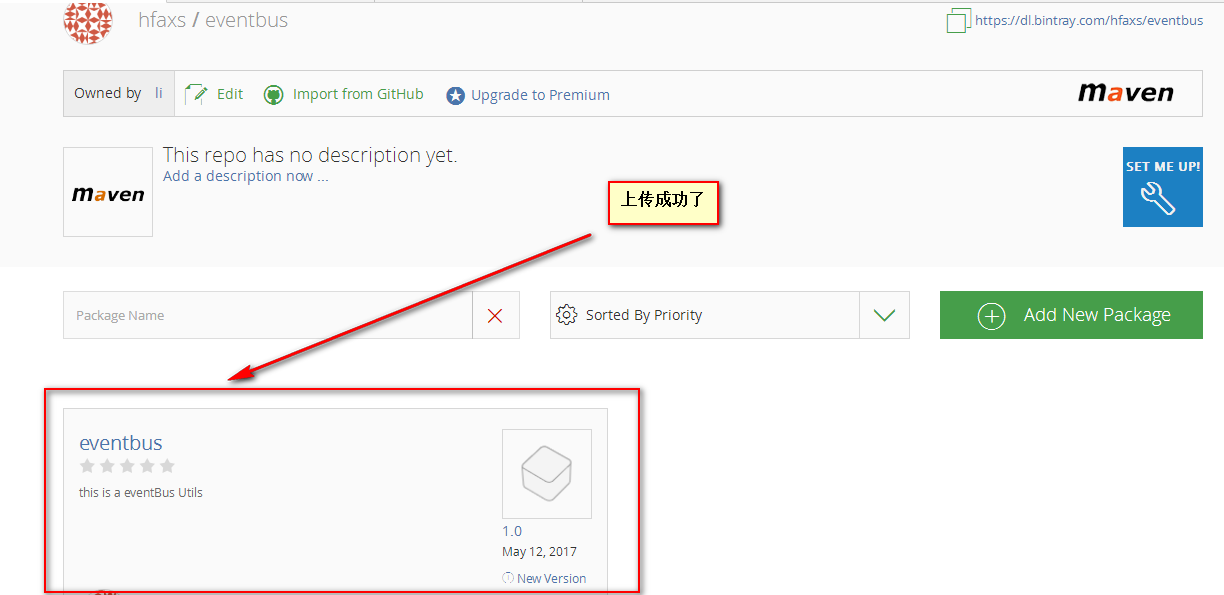
上传成功后,我们在刚创建repo——“eventbus”下,可以看到一个名称为“eventbus”的Package了
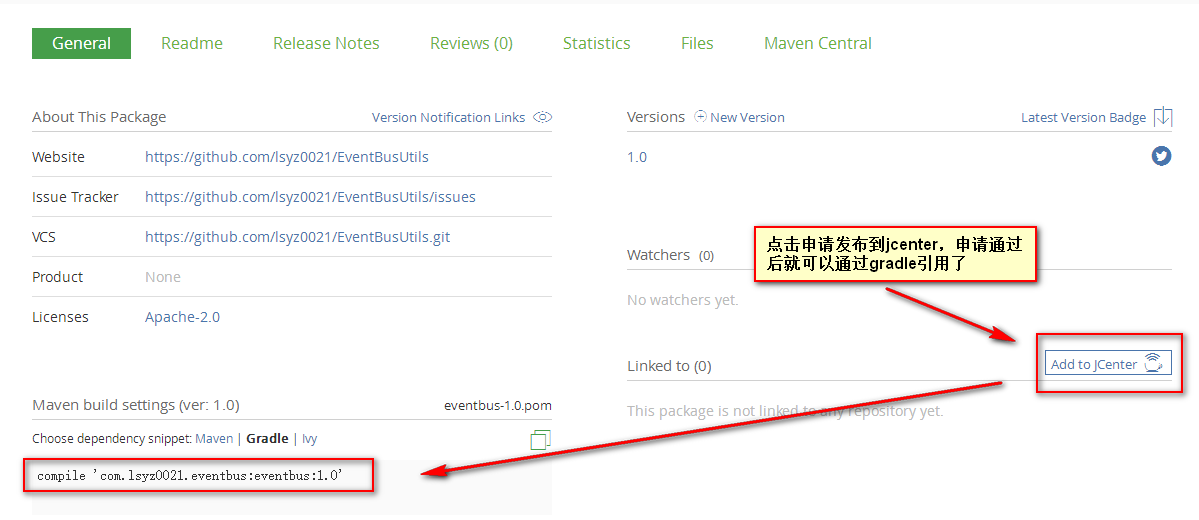
接下来,我们将项目发布到Jcenter。点击“eventbus”进入详细页面,在右下角点击“Add to Jcenter”,然后填写一些信息,提交后一般等待两三个小时,就能得知是否通过审核,审核通过后“Add to Jcenter”按钮就消失了,这样你就可以使用gradle引用依赖库了。


































 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








