今天遇到一个比较扯淡的问题,特此记录一下。
一个前端web项目的压缩包,解压以后重新npm install,然后执行命令npm run dev后,报错
TypeError: Cannot read property 'upgrade' of undefined
at Server.<anonymous> (/node_modules/webpack-dev-server/lib/Server.js:667:47)
尝试了很多种办法,例如:
1、删除node_modules包重新npm install,再运行,报错。
2、换npm的镜像源,没用。
3、安装yarn,使用yarn安装,同样的错误。
4、发给同事,同事正常…
后来看到网上说是
vue.config.js文件中的devServer.proxy.target为空的原因,我就去找了一下,我的配置文件中是有值的。
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
'/api': {
target: process.env.VUE_APP_BASE_API,
changeOrigin: true,
pathRewrite: {
'^/api': 'api'
}
},
'/auth': {
target: process.env.VUE_APP_BASE_API,
changeOrigin: true,
pathRewrite: {
'^/auth': 'auth'
}
}
}
}
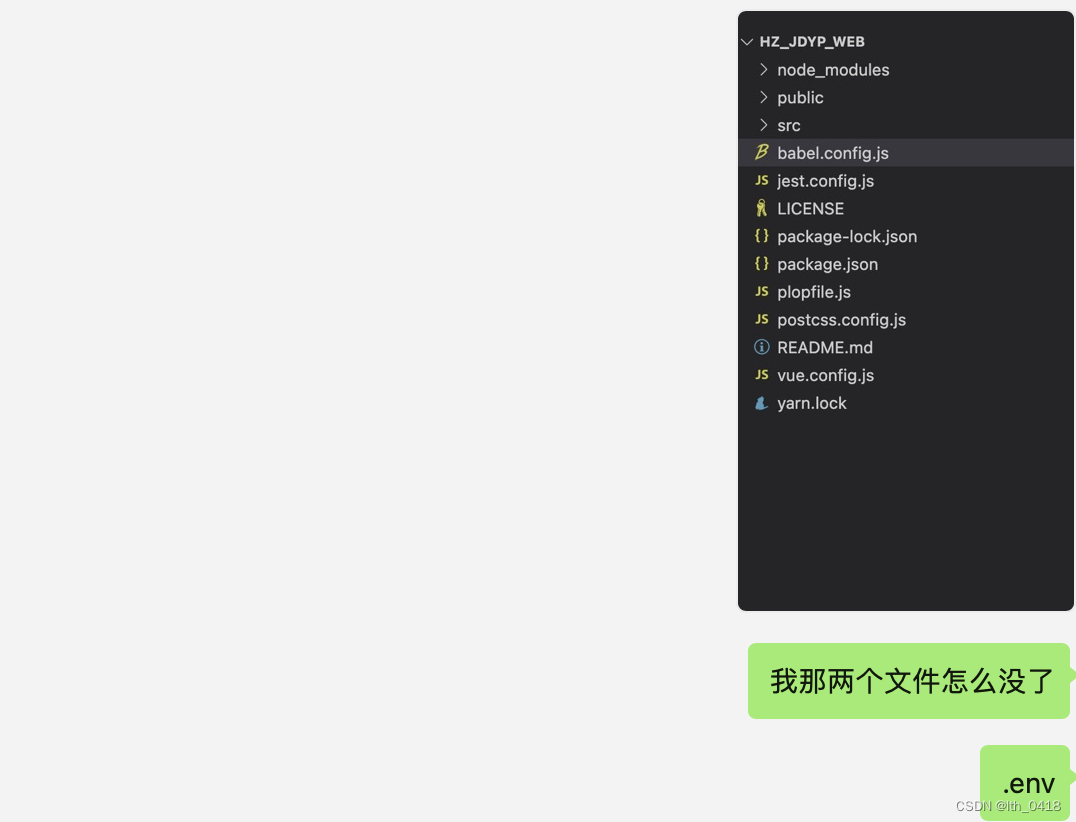
但是我没有找到这个变量定义的地方…
这种基本上会定义在.env里,离谱的是,我的项目中居然没有???
我问了一下我的同事,结果他是有这两个文件的。




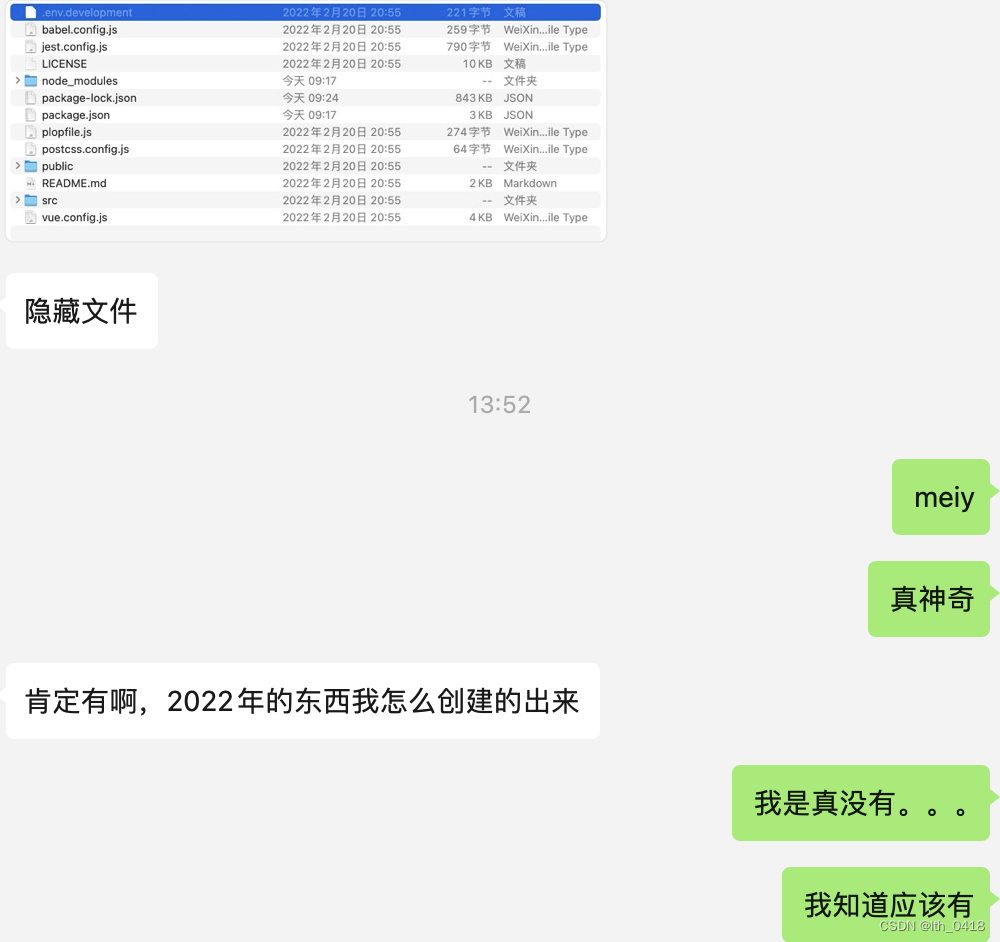
最终就是因为缺少了.env文件导致的问题。
换了个解压软件后就好了…
也是离谱…
我一开始是用的这个垃圾玩意儿



已卸载!!!
换用了bandzip,我之前windows就是用的这个,挺好用的,mac没有找到这个,我以为没有mac版本的,后来同事发我了,这下子舒服了!







 文章讲述了作者在前端项目中遇到的错误,涉及npm、webpack-dev-server和vue.config.js的proxy配置。问题源于缺少.env文件,导致proxy.target未定义。通过更换解压软件和检查环境变量解决。
文章讲述了作者在前端项目中遇到的错误,涉及npm、webpack-dev-server和vue.config.js的proxy配置。问题源于缺少.env文件,导致proxy.target未定义。通过更换解压软件和检查环境变量解决。














 1740
1740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








