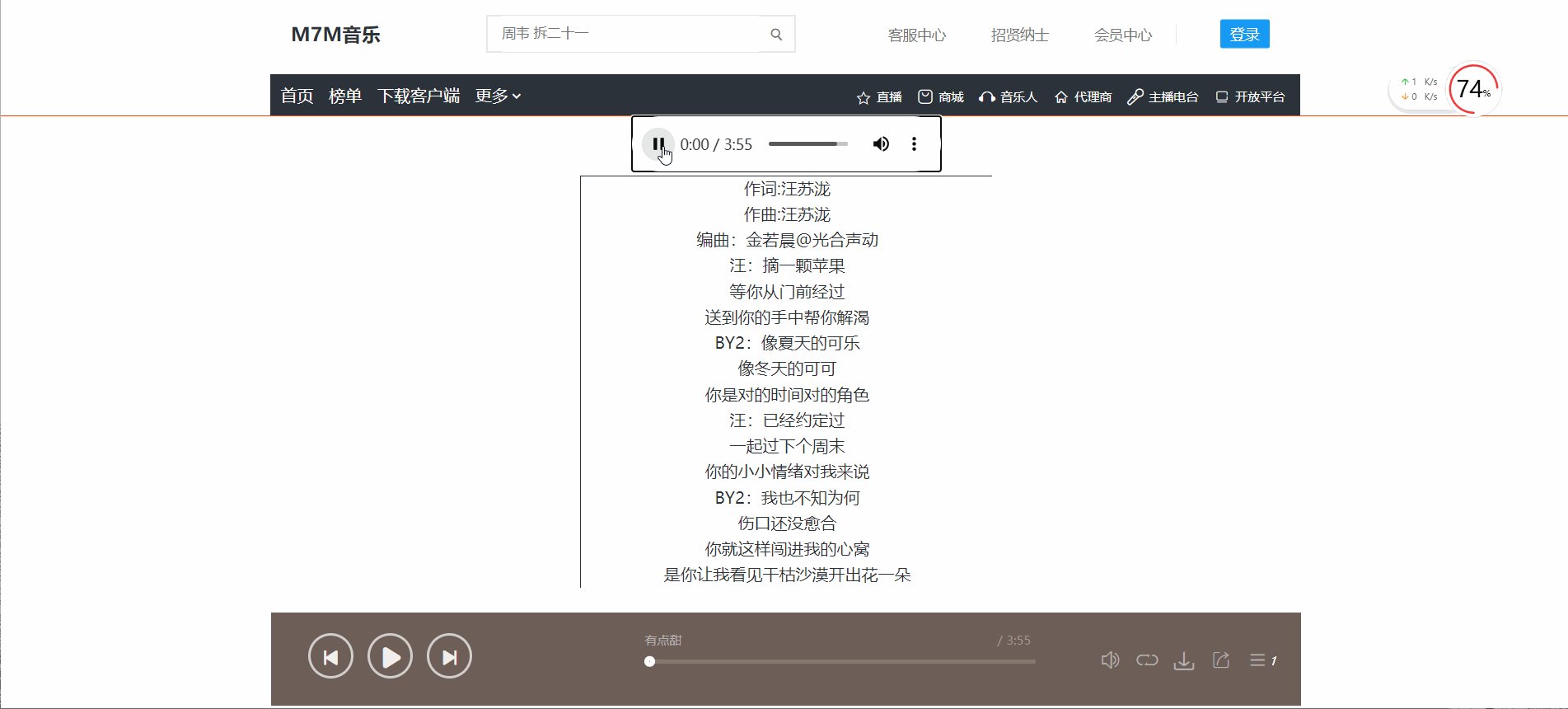
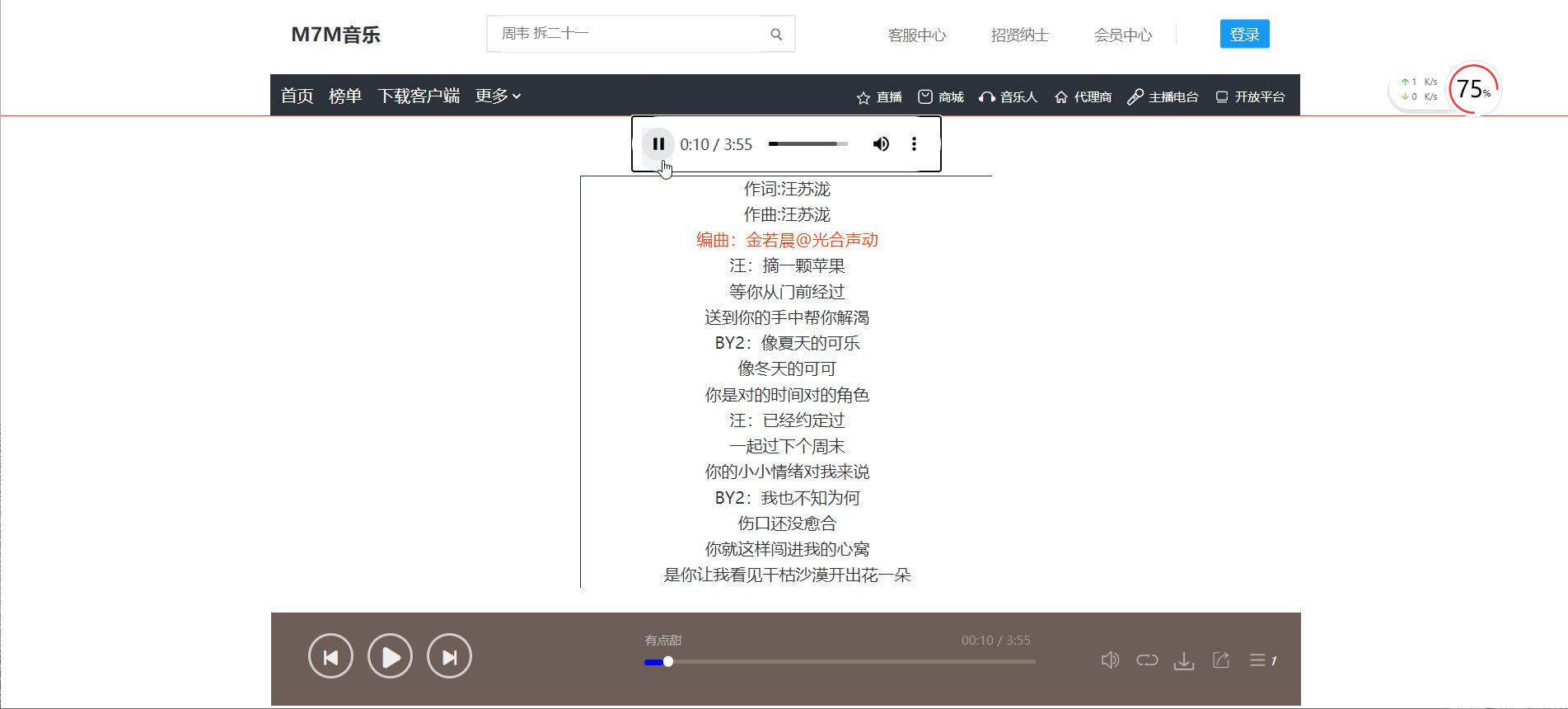
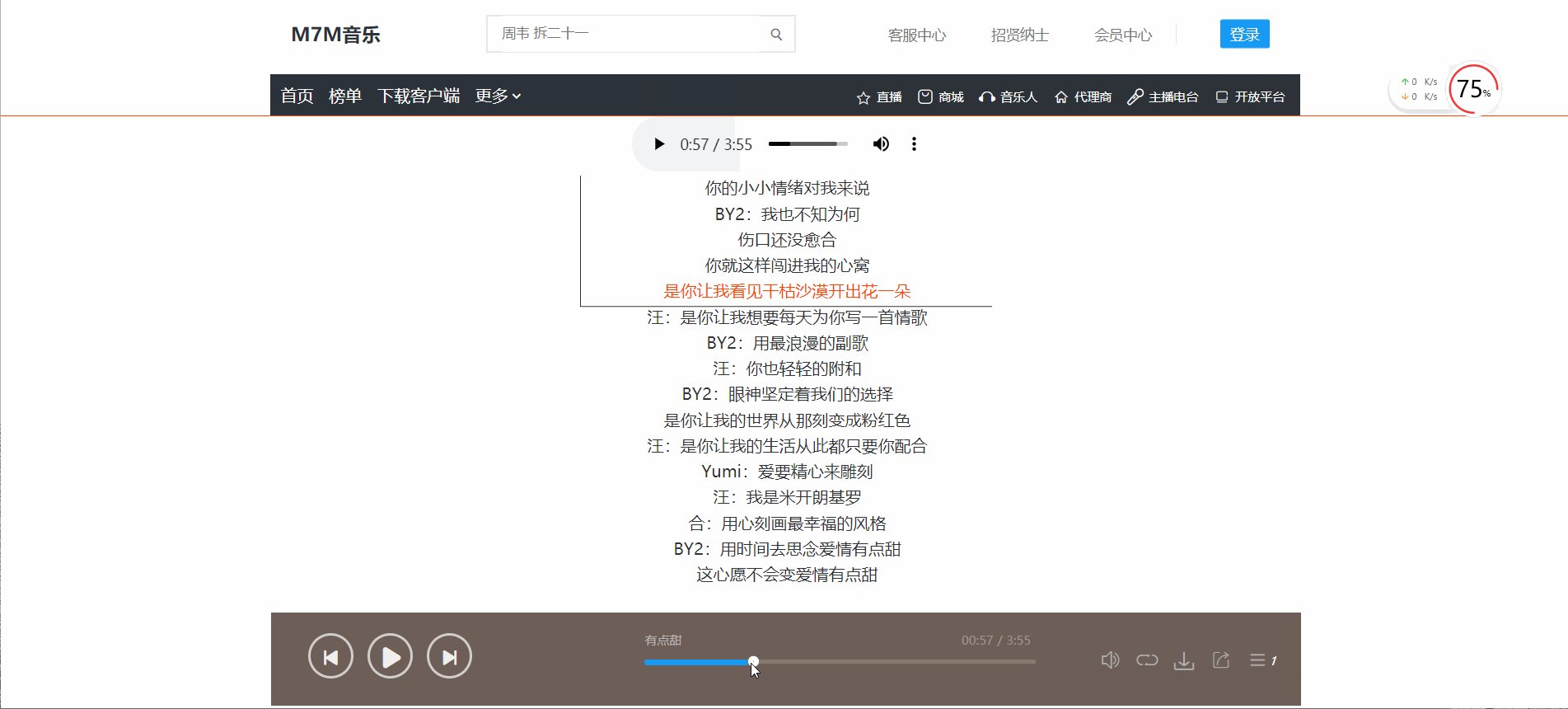
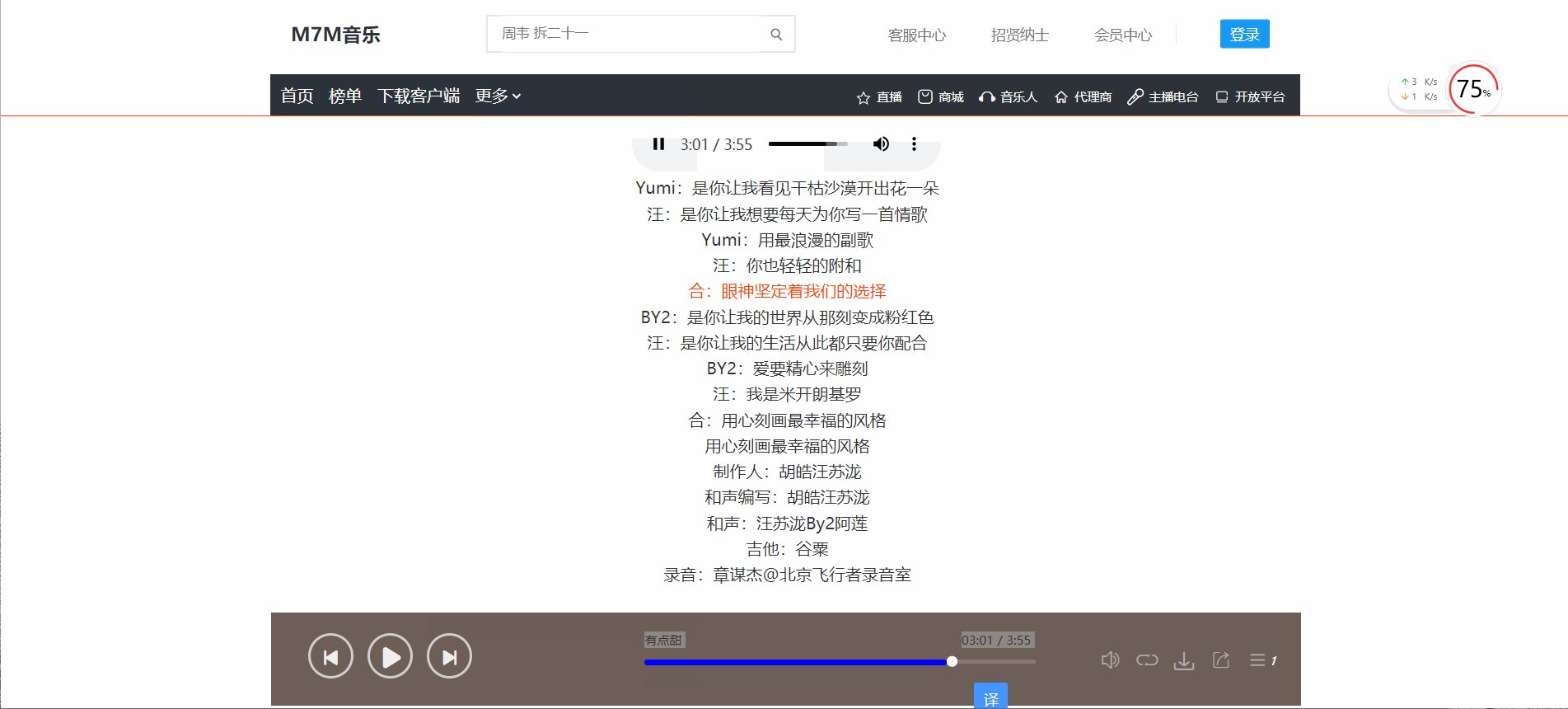
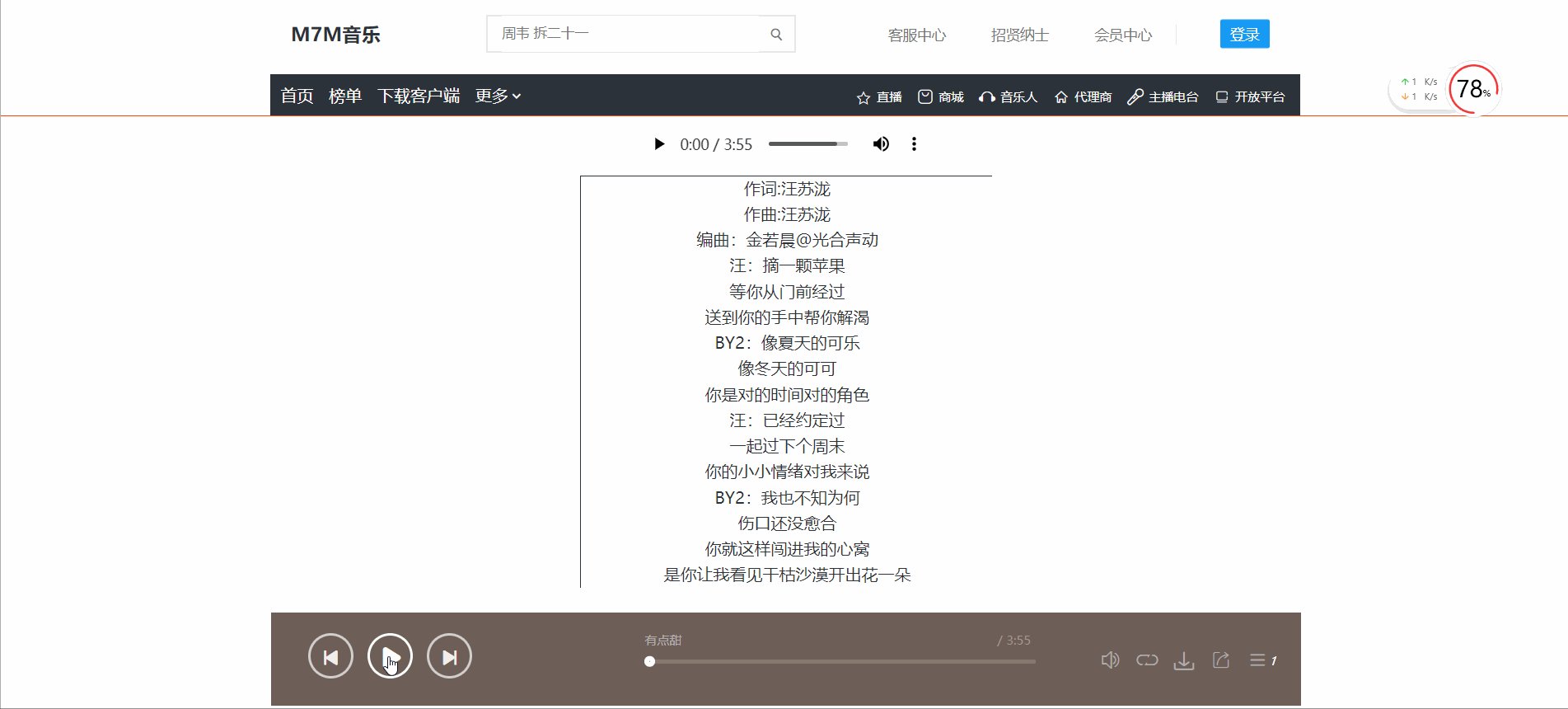
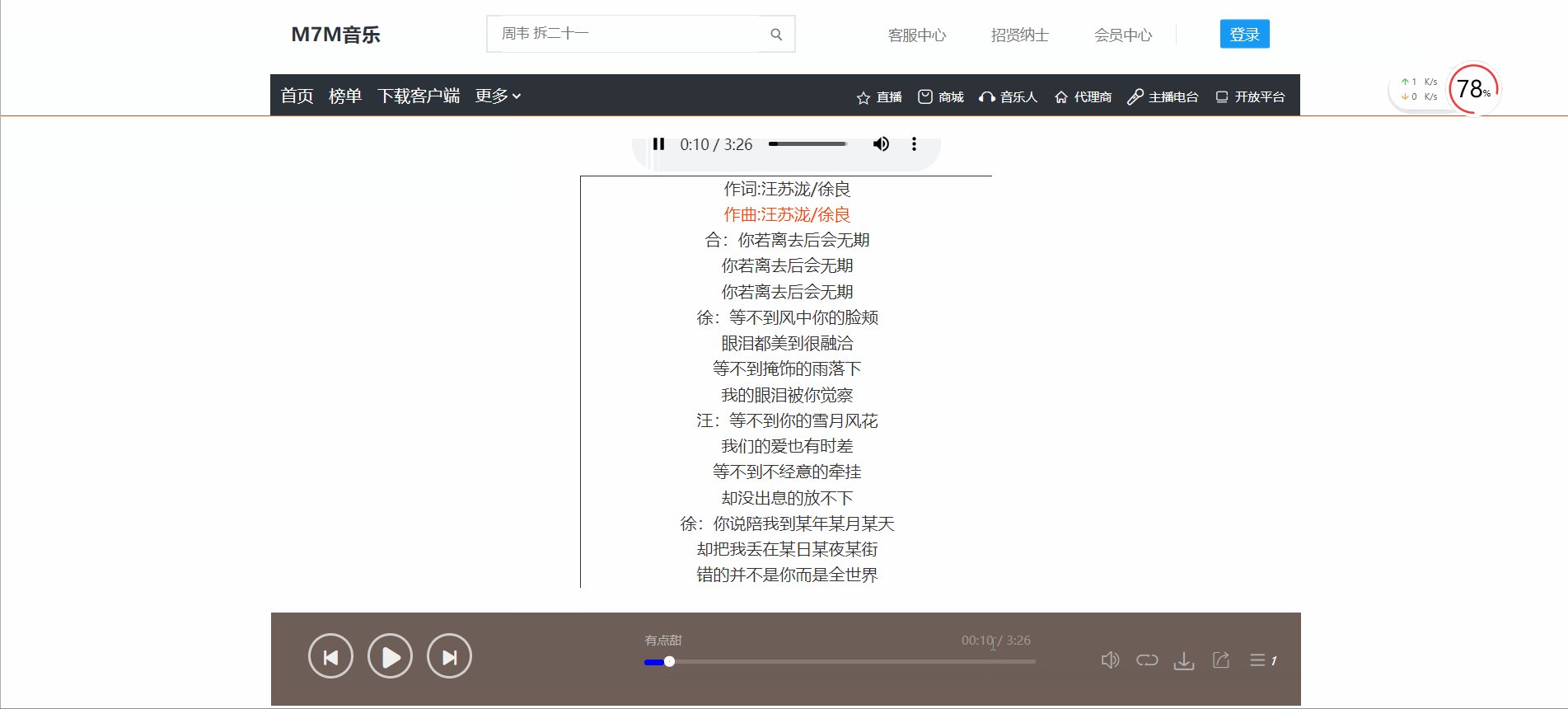
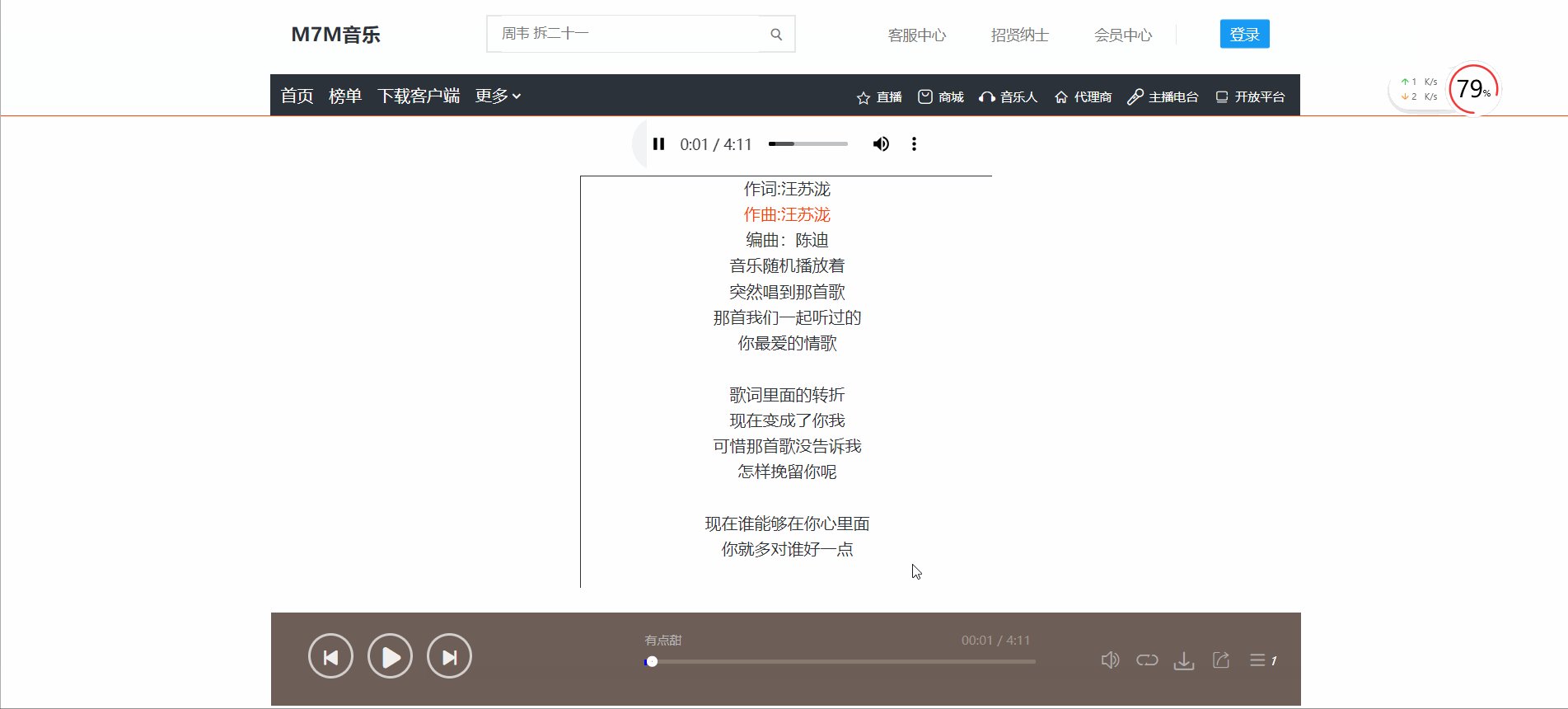
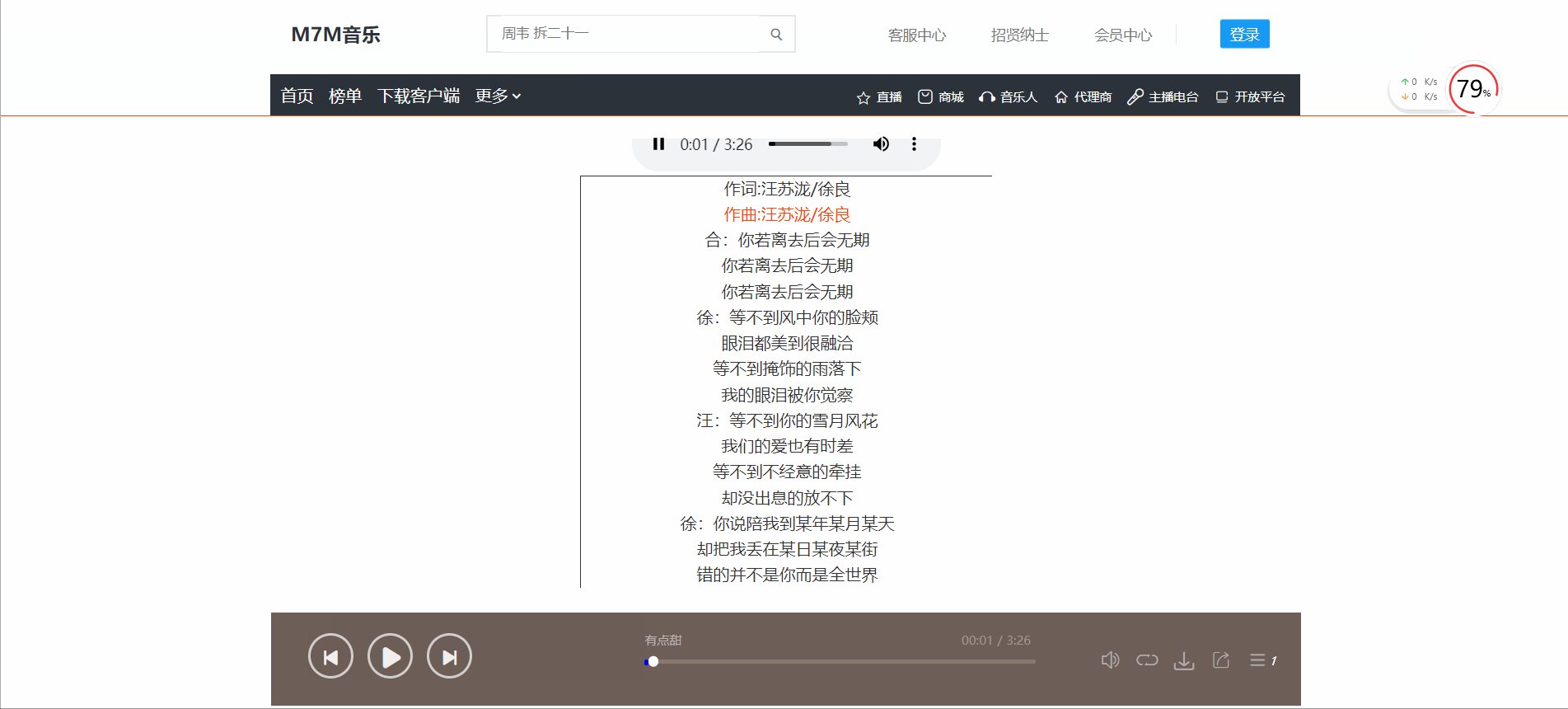
(一)JS实现web音乐播放器



1.功能(待补充)
(1).上一首,下一首歌曲切换
(2).HTML+CSS展现的音乐播放器播放条,添加相关js事件,可以实现播放条随音乐动起来,可以实现拖拽
(3).播放条上实现展现音乐播放事件
(4).歌词滚动,实时展现
(5)…
2.代码
html
<div id="wrap">
<!-- 头部导航栏部分 -->
<div id="top">
<div class="header">
<div class="right">
<button>登录</button>
<ul>
<li class="items"><a href="#">客服中心</a></li>
<li class="items"><a href="#">招贤纳士</a></li>
<li class="items"><a href="#">会员中心</a></li>
</ul>
</div>
<h3>M7M音乐</h3>
<div class="search">
<div class="search-con">
<input type="text" placeholder="周韦 拆二十一">
<div class="icon">
<span class="iconfont"></span>
</div>
</div>
</div>
</div>
<div class="navbar">
<div class="navbar-right">
<ul>
<li class="items"><a href="#"><span class="iconfont"></span>直播</a></li>
<li class="items"><a href="#"><span class="iconfont"></span>商城</a></li>
<li class="items"><a href="#"><span class="iconfont"></span>音乐人</a></li>
<li class="items"><a href="#"><span class="iconfont"></span>代理商</a></li>
<li class="items"><a href="#"><span class="iconfont"></span>主播电台</a></li>
<li class="items"><a href="#"><span class="iconfont"></span>开放平台</a></li>
</ul>
</div>
<div class="narbar-left">
<ul>
<li class="items"><a href="#">首页</a></li>
<li class="items"><a href="#">榜单</a></li>
<li class="items"><a href="#">下载客户端</a></li>
<li class="items"><a href="#">更多<span class="iconfont"></span></a></li>
</ul>
</div>
</div>
</div>
<!-- 音乐播放器部分 -->
<div id="play" style="position: relative; text-align: center;border: 1px solid #f40;">
<!-- 歌词部分 -->
<audio id="myaudios" loop controls oncanplaythrough="coutTIme();"></audio>
<div class="lyric" style="margin: auto;" >
<ul id="lyric_ul" style="border: 1px solid #333; width: 400px;height: 400px;text-align: center;">
</ul>
</div>
<!-- 单行歌词输出测试处理 -->
<!-- <span id="test">111</span> -->
<!-- 底部 -->
<div id="bottom">
<!-- 容器 -->
<div class="controls-bar">
<!-- 音量键 -->
<div id="soun">
<a href="#" id="sounds" ><span class="iconfont"></span></a>
<div class="sound-bar







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 339
339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








