尊重原版:原链接。
要说移动端最近有什么比较好的技术出现,那么React Native绝对算其中的一个。Learn Once,Write Anywhere,其概念还是十分吸引人的。对那些缺少Native开发(Android,IOS)人员的小公司来说,React Native可以算的上一个很好的解决方案。自己最近也在看React Native,经过几周的阅读研究,发现如果你没有前端基础的话,学习曲线还是比较陡峭的。React Native还是比较适合让前端的人写Native。对于一个Native开发者来说,可能要稍微困难一点。
因为React Native的知识点还是很复杂的,一两篇文章根本讲不清,所以自己决定写几篇React Native的文章,或者说是笔记,既可以加深自己的理解,同时也可以让更多人的了解React Native.今天要写的是React Native中的弹性盒模型(Flexbox).
React Native中的样式
首先,React Native没有实现css来渲染样式,而是使用JavaScript声明样式,像下面这样:
var styles = StyleSheet.create({
container: {
flexDirection: 'row',
flexWrap:'wrap',
justifyContent:'center',
alignItems:'center',
flex:1,
backgroundColor:'#120056',
},
item:{
width:75,
height:75,
color:'#ffffff',
backgroundColor:'#234567',
margin:10,
},
special:{
width:75,
height:75,
color:'#ffffff',
backgroundColor:'#234567',
margin:10,
alignSelf:'flex-end',
},
});然后在这里利用自己定义好的样式 :
<View style={styles.container}>
<Text style={styles.item}>
1
</Text>
<Text style={styles.item}>
2
</Text>
<Text style={styles.item}>
3
</Text>
<Text style={styles.special}>
4
</Text>
<Text style={styles.item}>
5
</Text>
</View>在React Native里你基本上可以使用Web中常见的样式,我们这里所要重点讲解的是React Native实现的弹性盒模型。
弹性盒模型(Flexbox)
Flexbox布局(Flexible Box)模块旨在提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使他们的大小是未知或者是动态的。(这里我们称为Flex)。
Flex布局主要思想是让容器有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳方式填充可用空间(主要是为了适应所有类型的显示设备和屏幕大小)。Flex容器会使子项目(伸缩项目)扩展来填满可用空间,或缩小他们以防止溢出容器。
最重要的是,Flexbox布局方向不可预知,他不像常规的布局(块就是从上到下,内联就从左到右)。而那些常规的适合页面布局,但对于支持大型或者杂的应用程序(特别是当他涉及到取向改变、缩放、拉伸和收缩等)就缺乏灵活性。
注:Flexbox布局最适合应用程序的组件和小规模的布局,而网格布局更适合那些更大规模的布局。基本概念

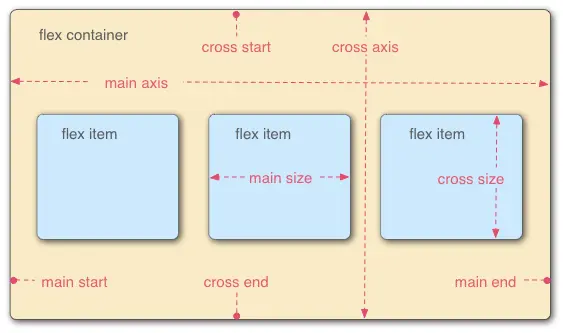
Main Axis:主轴,伸缩容器的主轴,容器一般沿着这条轴线进行布局。Main Start:主轴开始的位置。Main End:主轴结束的位置。Cross Axis:侧轴,垂直于主轴的轴被称为侧轴,侧轴一般不发生变化Cross Start:侧轴开始的位置。Cross End:侧轴结束的位置。Flex Container:伸缩的容器。Flex Item:伸缩的项目。Main Size:沿主轴方向的长度。Cross Size:沿侧轴方向的长度。
看完图和定义我们差不多可以猜到,我们可以通过对container和item属性的进行设置,从而实现我们需要的布局。这个概念和Android的gravity和layout_gravity比较相似。
另外值得注意的一点就是:React Native中的Flexbox模型和CSS中的不太一样。第一,它属性的名称和css上的不一样,第二,它支持的属性比较少。第三,它支持的属性取值也比较少。
Container的属性
1.flexDirection enum('row','column')
flexDirection决定主轴的方向,如果取值为row,那么Main Axis为横轴,取值为column,Main Axis则为竖轴。
2.flexWrap enum('wrap','nowrap')
此属性定义了当Item在主轴上排不下所需要采取的动作。wrap表示换行,nowrap表示截断。
3.justifyContent enum('flex-start','flex-end','center','space-between','space-around')
定义了Item在主轴上的对齐方式,可能取值有5个
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等(在主轴是水平方向的时候可以理解为每个Item的
layout_marginLeft和layout_marginRight相同。因此,项目之间的间隔比项目与边框的间隔大一倍)。
效果如下:

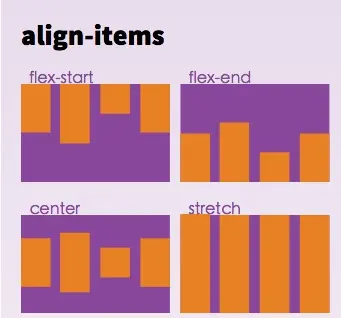
alignItems enum('flex-start','flex-end','center','stretch')
定义了Item在侧轴(Cross Axis)上的对齐方式。
- flex-start(默认值):侧轴的起点对齐。
- flex-end:侧轴的终点对齐。
- center:侧轴的中点对齐。
- stretch:在未设置高度的情况下,会占满整个容器的高度。
效果如下:

Item的属性
1.flex number
这里的flex属性类似于CSS中的flex-grow.即定义剩余空间的比例。什么意思呢,看下面的代码:
const styles = StyleSheet.create({
container: {
//flex 容器属性
flexDirection: 'row', //只支持column和row两种属性
flexWrap:'nowrap', //只支持wrap和nowrap两种属性
justifyContent:'center', //主轴
alignItems:'stretch', //交叉轴
flex:1, //充满整个屏幕
backgroundColor:'#120056',
},
normalItem:{
height:75,
width:30,
color:'#ffffff',
backgroundColor:'#234567',
margin:10,
},
item:{
height:75,
flex:1,
color:'#ffffff',
backgroundColor:'#234567',
margin:10,
},
special:{
height:75,
width:30,
flex:2,
width:200,
color:'#ffffff',
backgroundColor:'#234567',
margin:10,
},
});View的布局如下:
<View style={styles.container}>
<Text style={styles.normalItem}>
1
</Text>
<Text style={styles.normalItem}>
2
</Text>
<Text style={styles.special}>
3
</Text>
<Text style={styles.item}>
4
</Text>
</View>这里我们首先定义了normalItem的长度为30,它们是定死的宽度。同时,我们也定义了item的flex值为1,special的flex值为2.这就意味着flex的width是
flex.width = (container.width - normalItem.width \* 2) * 1/(2+1)与之类似的是special.width
special.width= (container.width - normalItem.width \* 2) * 2/(2+1)。效果图如下:

2.alignSelf enum('auto','flex-start','flex-end','center','stretch')
alignSelf定义Item自己在Container中的对齐方式,具体可以参考Container中alignItem的属性。
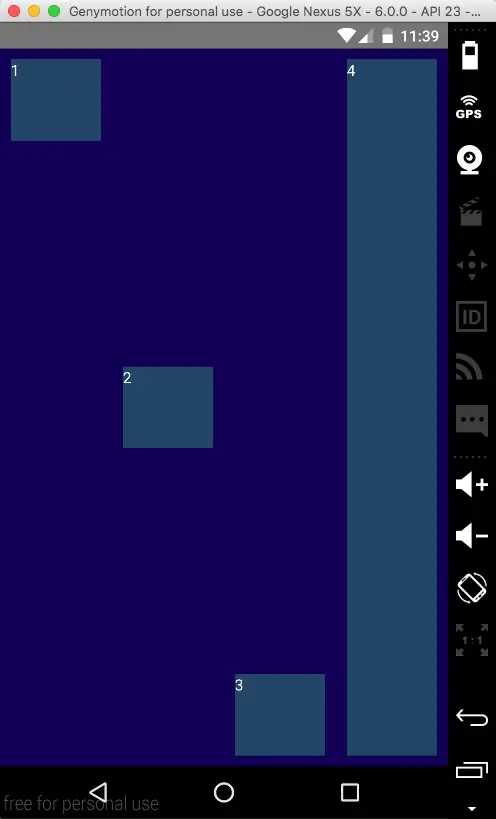
下面是写好的代码和显示的效果:
item1:{
height:75,
width:30,
flex:1,
color:'#ffffff',
backgroundColor:'#234567',
margin:10,
alignSelf:'flex-start'
},
item2:{
height:75,
flex:1,
color:'#ffffff',
backgroundColor:'#234567',
margin:10,
alignSelf:'center'
},
item3:{
height:75,
flex:1,
width:200,
color:'#ffffff',
alignSelf:'flex-end',
backgroundColor:'#234567',
margin:10,
},
item4:{
flex:1,
width:200,
color:'#ffffff',
alignSelf:'stretch',
backgroundColor:'#234567',
margin:10,
},效果如下:

在这里,React Native的弹性盒模型就讲解完毕了,谢谢阅读。






















 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








