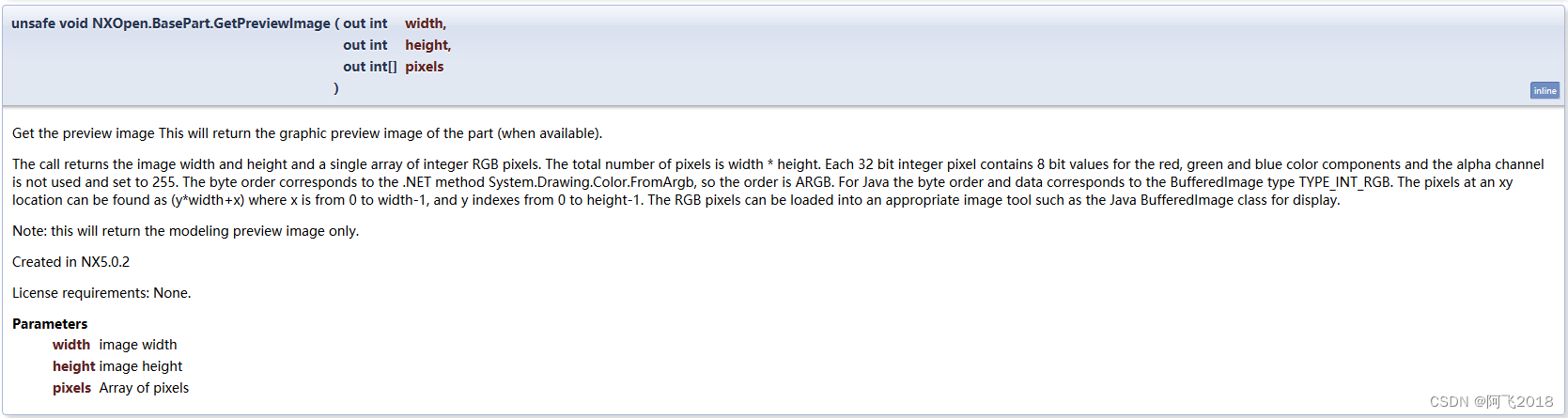
NXOpen C#有专门读取Prt文件预览图的方法
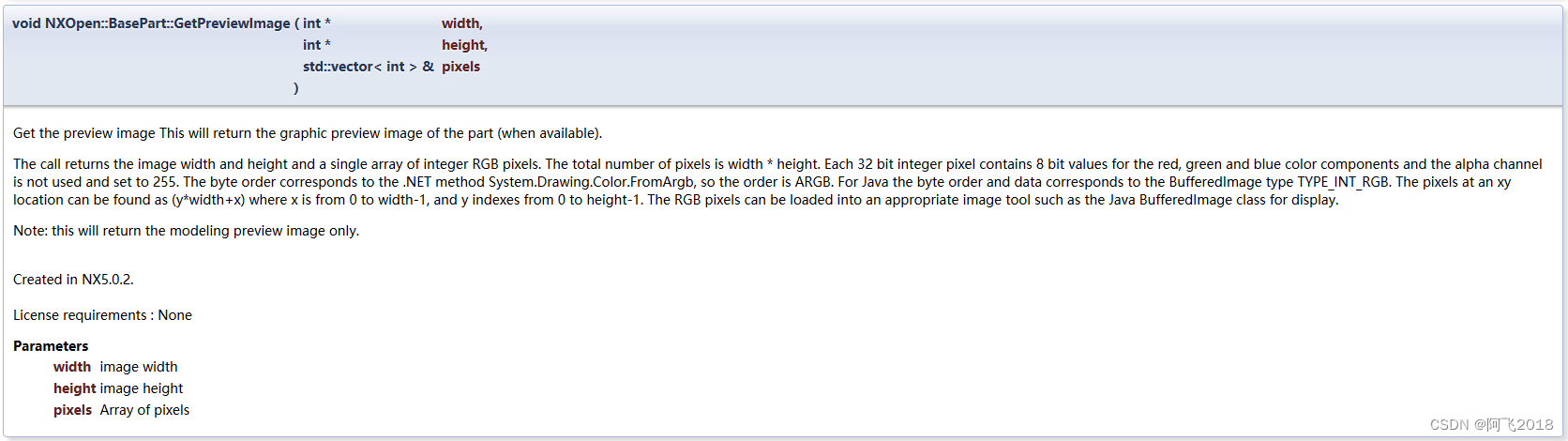
 我刚才又找了一下,NXOpen C++也有
我刚才又找了一下,NXOpen C++也有

西门子GTAC官方上的一个.net例子(我没有webkey账号,代码是从上面大神博客转载的)
NX API
Sample NX Open .NET C# program : create bitmap from selected part preview
Note:
GTAC provides programming examples for illustration only, and assumes that you are familiar
with the programming language being demonstrate










 订阅专栏 解锁全文
订阅专栏 解锁全文















 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










