成都市人口密度统计
首先引入地图json文件
引入文件的地址可以用echarts官方网站的github的内容,也可以去这个链接
https://blog.csdn.net/WWW_share8/article/details/90348799,
找到这篇博文中的github链接
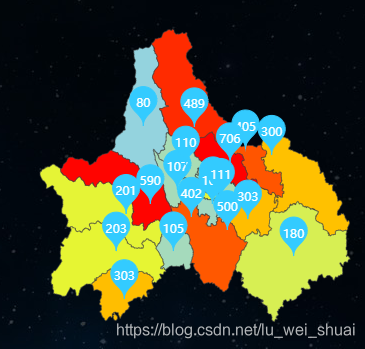
生成效果图如下

代码如下
var markdata=[];//这是为了给地图上添加气泡图标,拿取备用数据
//取得json的样式,读取json文件
$.getJSON("./chengdu.json", "", function(data) {
markdata=convertData(data.features)
//生成地图
createMap(data);
})
//生成地图
function createMap(data){
echarts.registerMap('cd',data);
var chart = echarts.init(document.getElementById('map'));
chart.setOption({
title:{
x:'center',
text:'成都',
textStyle:{
color:'#fff'
}
},
dataRange: {
min: 80,//颜色区间的最小值
max: 500,//颜色区间的最大值,和data中的最大值一致
x: 'left',
y: 'bottom',
text:['高','低'], // 文本,默认为数值文本
calculable : true,
inRange: {
//颜色区间
color: ['lightskyblue','yellow', 'orangered','red']
},
show:false
},
tooltip : {
show:true,
formatter: ' {b}<br /> 钻石段位: {c}'
},
series: [{
type: 'map',
map: 'cd',
itemStyle:{
normal:{label:{show:false}},
emphasis:{label:{show:true}}
},
data:markdata,
markPoint:{
symbolSize: 45,
itemStyle: {
normal: {
borderColor: '#33CBFF',
color:'#33CBFF',
borderWidth: 1, // 标注边线线宽,单位px,默认为1
label: {
show: true
}
}
},
data:markdata
}
}]
});
window.addEventListener('resize', function () {
chart.resize();
});
}
//处理整合 气泡图标数据
function convertData(arrs) {
var markdata = [];
var valuess = [100,300,200,500,211,203,305,406,507,202,100,210,101,1];
for (var i = 0; i < arrs.length; i++) {
markdata.push({})
if (arrs[i].properties.name == '青羊区') {
markdata[i].coord = new Array(parseFloat(arrs[i].properties.center[0]) + 0.1, parseFloat(arrs[i].properties.center[1]) - 0.18);
console.log(markdata[i])
} else {
markdata[i].coord = arrs[i].properties.center;
}
markdata[i].name = arrs[i].properties.name;
markdata[i].value = valuess[i]
}
return markdata
}






















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








