直接写代码吧
var data1 = [2,0,0,0,0,0,1,0,0,0,1,2,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0];
var data2 = [5,1,3,0,0,0,2,10,0,6,3,10,5,8,1,0,0,12,5,6,9,3,8,0,0,0];
var data3 = [0,0,0,0,0,0,0,0,1,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0];
var data4 = [0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,1,0,0,0,0,1,0,0,0,0,0];
var data5 = [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0];
var data6 = function() {
var datas = [];
for (var i = 0; i < data1.length; i++) {
datas.push(data1[i] + data2[i] + data3[i] + data4[i] + data5[i]);
}
return datas;
}();
option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
show: false,
data: ['title1', 'title2','title3','title4','title5'],
textStyle:{//图例文字的样式
color:'#fff',
}
},
grid:{
x:35,
x2:15,
y:25,
y2:28
},
//横坐标
xAxis: [
{
type: 'category',
data: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30],
axisPointer: {
type: 'shadow'
},
axisLine: {
lineStyle: {
color: "#fff",
},
show:false
},
},
],
//纵坐标,最小值为0,最大值为实际的1.5倍
yAxis:
{
type: 'value',
min: 0,
max: function(value){
return value.max * 1.5;
},
axisLine: {
lineStyle: {
color: "#fff",
}
}
},
series: [
{
name:'title1',
type: 'bar',
stack: '总量',
label: {
normal: {
show: false,
position: 'insideRight'
}
},
data:data1
},
{
name:'title2',
type: 'bar',
stack: '总量',
label: {
normal: {
show: false,
position: 'insideRight'
}
},
itemStyle: {
normal: {
color: '#548dd5'
}
},
data:data2
},
{
name:'title3',
type: 'bar',
stack: '总量',
label: {
normal: {
show: false,
position: 'insideRight'
}
},
data:data3
},
{
name:'title4',
type: 'bar',
stack: '总量',
label: {
normal: {
show: false,
position: 'insideRight'
}
},
data:data4
},
{
name:'title5',
type: 'bar',
stack: '总量',
label: {
normal: {
show: false,
position: 'insideRight'
}
},
data:data5
},
{
name: '总计',
type: 'line',
lineStyle:{
opacity : 0,
},
label:{
show: true,
textStyle:{
color:'#fff'
}
},
data: data6
}
]
};
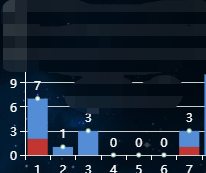
效果就像这样 最后的总数浮在每个柱状图的上方























 7054
7054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








