1.首先,新建一个controller。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class AJAXController : Controller
{
//
// GET: /AJAX/
public ActionResult Index()
{
return View();
}
}
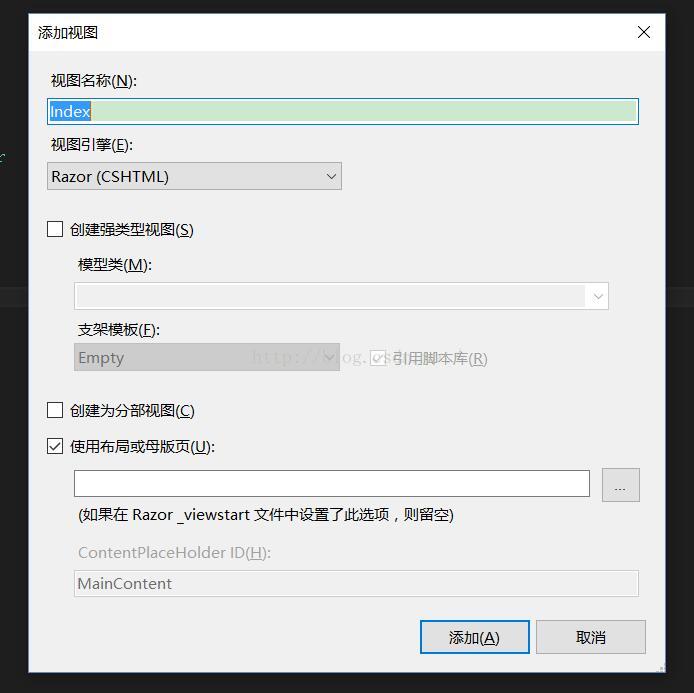
}2.在index方法下,右键,添加视图
3.在Index.cshtml,创建一个ajax的表单。
@{
ViewBag.Title = "Index";
}
<script src="~/Scripts/jquery-3.1.1.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
<h2>Index<







 本文介绍了如何在ASP.NET MVC环境中实现AJAX表单提交,避免页面刷新。步骤包括新建controller,创建ajax表单,并详细解释了ajax.beginform方法的参数含义,如指定控制器方法、HTTP方法、更新目标ID和插入模式。最终展示了提交表单后的实际效果,即名字输入后点击提交,页面保持不变。
本文介绍了如何在ASP.NET MVC环境中实现AJAX表单提交,避免页面刷新。步骤包括新建controller,创建ajax表单,并详细解释了ajax.beginform方法的参数含义,如指定控制器方法、HTTP方法、更新目标ID和插入模式。最终展示了提交表单后的实际效果,即名字输入后点击提交,页面保持不变。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 371
371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








